当ブログは「note」に移行します。
新しい投稿は「note」にアップしています。
フォロー、ブックマーク、RSSでの登録、よろしいお願いします!
WordPressでブログとWebサイトを両立して構築するには、管理画面からカスタマイズできるテーマを選ぶと簡単に作れる!

ブログ仲間から相談を受けました。
WordPressで運用しているブログを、ブログを活かしたままWebサイトのような作りにできるのか。
というもの。もちろん、可能です。
しかし、実際にWebサイト風に作ろうとすると、ハードルは高いです。
オススメの方法は、トップページを管理画面上で、コードをいじらずにカスタマイズできる機能をもったWordPressテーマに変更すること。
管理画面からデザインを変更できるWordPressテーマに変更するのがオススメ!

WordPressは、固定ページをトップページにする機能があります。
この機能を利用して、その固定ページやトップページにコンテンツを付け加えてくれるテーマがあります。
![WordPressテーマ「SWELL」のカスタマイザー の[TOP]メインビジュアル設定メニュー](https://kazuki-mizuc.com/wp-content/uploads/2019/11/swell-theme-top-page_27.png)
そのテーマを使うことで、コードをいじらず、サーバーのファイルを操作することなく、ブログをWebサイトのように見せることができます。
WordPressは、本来、ブログを管理するシステムです。機能の進化によって、Webサイトとして作り、ページごとに管理できるシステムにもなっています。
カスタマイズ機能のないWordPressテーマの問題点
ブログだけのデザイン機能しか持っていないテーマでも、トップページをカスタマイズしたり、全体をWebサイトに構築することはできます。
その場合、HTML・CSS・PHPといったWebサイトを構築するための言語を操る必要があります。
プログラムコードを読み書きしなければなりません。WordPress特有のプログラムもあり、WordPressをこれから勉強したいという方であれば、カスタマイズしながら勉強するのもありです。
しかし、カスタマイズの勉強をしている時間で、ブログの記事が何本も書けてしまいます。
見た目が簡単に変更できる機能があれば、わざわざコードをいじる必要はなくなります。
やはり、サイト全体を構築できるWordPressテーマを導入すべきです。
そうすることで、プログラミング知識がなくても、WordPressサイトを自由に変更、構築できるようになります。
オススメの有料WordPressテーマ3つ
トップページをカスタマイズするだけでなく、ブログのデザインもプロ並みにかつ簡単に、管理画面からカスタマイズできるテーマをご紹介します。
もちろん、ブロックエディターに完全対応しています。ブロックエディターだからこそ、コードを書かずに、簡単にコンテンツを作りることができます。
SWELL
当サイトでも使用している「SWELL」。
一番のオススメWordPressテーマです!
「SWELL」専用のブロックエディターが内蔵されているので、簡単に見栄えのいいブログやWebサイトが作れます。
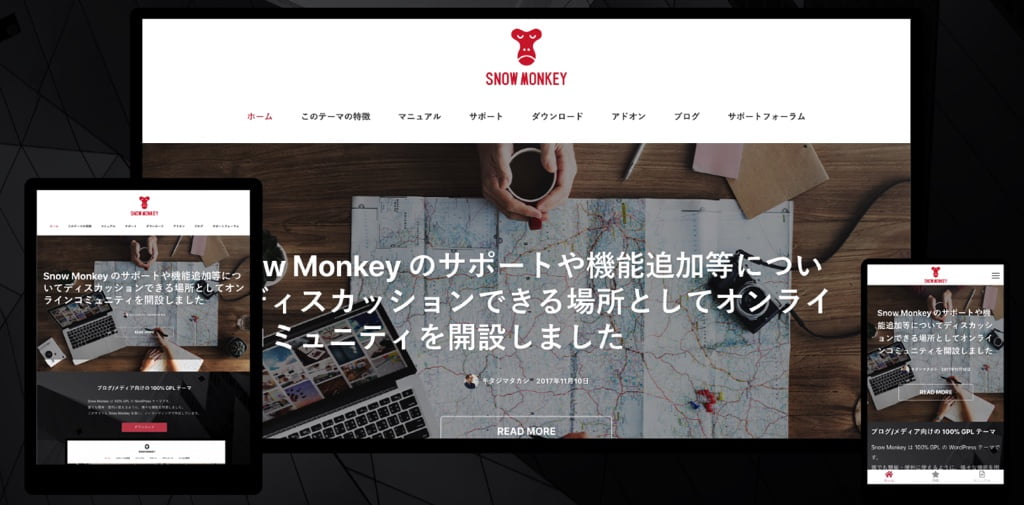
Snow Monkey

機能豊富な「Snow Monkey Block」と合わせて使用すれば、自由度の高いWebサイトコンテンツの構築が可能なWordPressテーマ。
「SWELL」同様、機能追加やテーマのアップデートも頻繁です。
開発者向けなテーマとしての側面もあるので、デザインはシンプル。
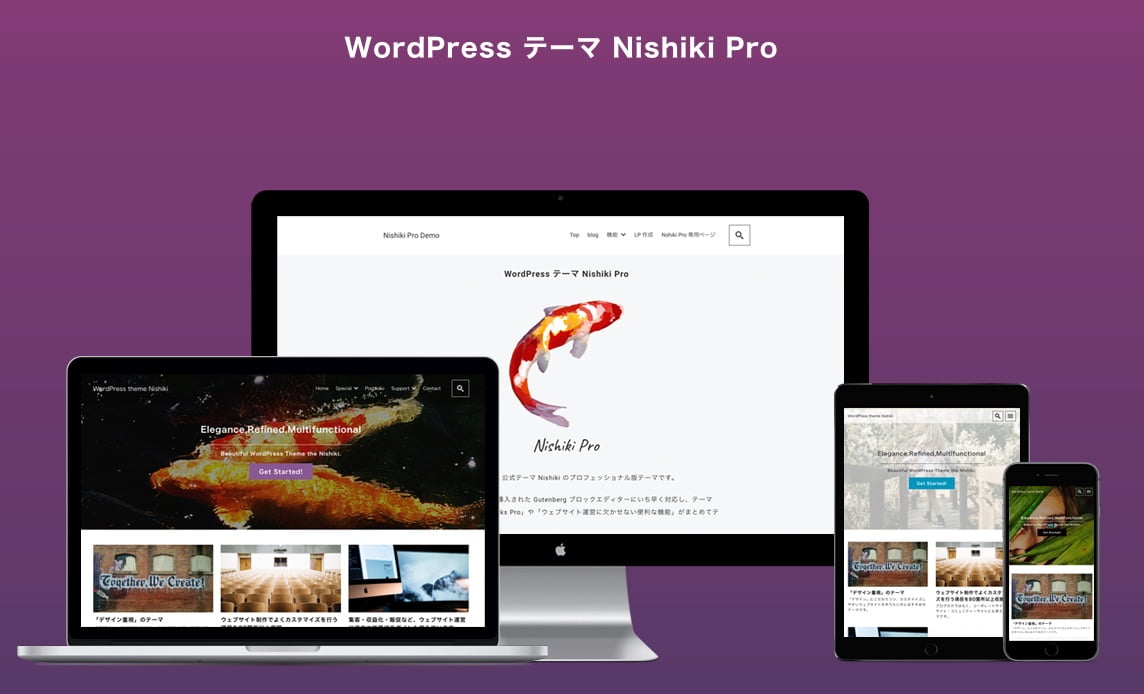
Nishiki Pro

使ったことはないのですが、コーポレートサイト、スポーツ系サイト、ファッション系サイトといったコンテンツ構築に向けても作られているので、1つの選択肢として上げておきます。
まとめ
WordPressで運用しているブログを、ブログを活かしたままWebサイト風に作ることは可能。
コードをいじらずに、管理画面からクリックだけでカスタマイズする場合は、カスタマイズ機能のある有料テーマを使用した方が、圧倒的にやりやすいです。
誰かに依頼せず、自分で作りたい場合にも、オススメです。
しっかりウェブデザインを勉強したいなら、オンライン授業もある「インターネット・アカデミー」がオススメです。
- 表面的な部分だけでなく質の高いWeb・ITのスキルを身に着けたい方
- Webデザイナーやプログラマーとして副業を考えている方
- 初心者から中級者まで、スキルアップしたい方
- 給付金を活用してお得にWeb・ITの勉強を行いたい方
- ライフスタイルに合わせて柔軟に勉強をしたい方
目的に合わせたコースのカスタマイズも可能。無料相談・カウンセリングも受けられます。

ウェブデザインやWordPressを学びたい方にはオススメです!
- 当日無断キャンセルの場合は、次回のカウンセリングをお断りさせていただく場合がございます。