当ブログは「note」に移行します。
新しい投稿は「note」にアップしています。
フォロー、ブックマーク、RSSでの登録、よろしいお願いします!
feedlyボタンをSSL対応したのにhttpsサイトにリンクできない時の対応方法

ブログをSSLに対応させた際、feedlyボタンもSSL対応させました。
そこで、つまづきました。
「https://〜」に設定したfeedlyボタンを押しても、自分のブログフィードが取得できませんでした。
時間をおいても、フィードは読み込まれず。
いろんなブログの対応方法を見てみましたが、どれも上手く行かず。
いろいろと試して、解決方法が見つかったので、私が対応した方法をご紹介。
前提
当ブログは、Wordpressで運用されています。
WordPressバージョンは、4.8.1。
設置方法は、ウィジェットのテキストを使用してサイドバーに設置しています。
対処方法
feedlyボタンの生成
feedyの公式サイトから、ボタンを作成することができます。
フィードのアドレスを入力
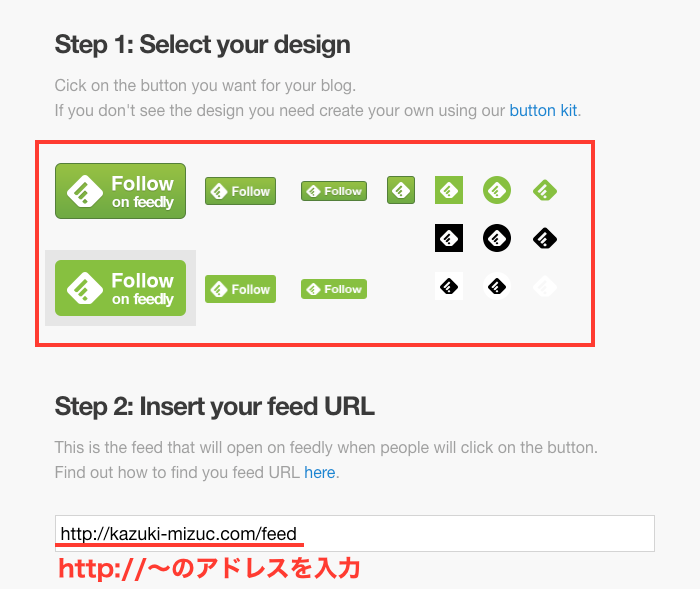
Step1で、使用したい画像をクリックします。

Step2のフォームに、自分のブログのフィードアドレスを入力します。
この時、「http://〜」のアドレスを入力してください。
生成コードの修正1

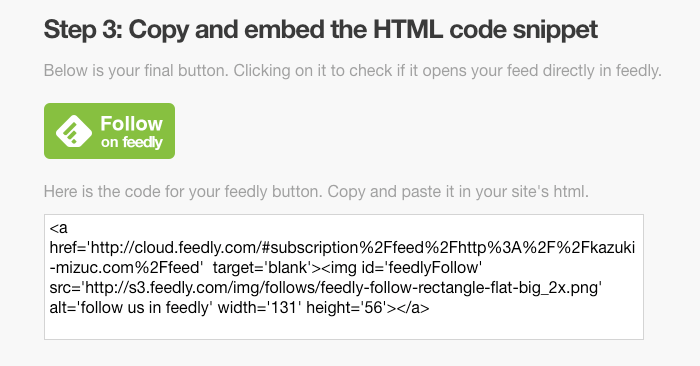
フォームにフィードアドレスを入力すると、feedlyボタンのコードが表示されます。このコードを少し修正します。

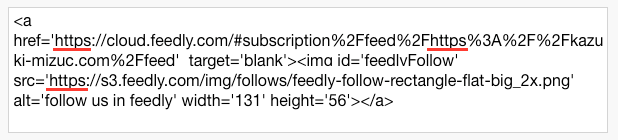
まず、3箇所ある「http」をすべて「https」します。
feedlyボタンのSSL対応方法を紹介しているブログは、ここで終わっています。
しかし、このままコードをコピーして自分のブログに設置しても、フィードが読み込まれません。
さらに、コードを修正します。
生成コードの修正2

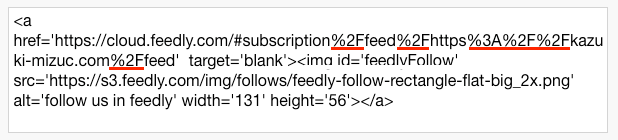
「%2F」を「/」に、変更します。
「%3A%2F%2F」を「://」に変更します。

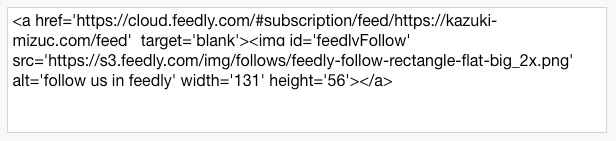
変更したら、コード全体をコピーして、設置したい箇所に貼り付けます。
貼り付けたら、ボタンが動作するか、フィードが読み込まれるか確認してください。
まとめ
私の場合は、生成されたfeedlyボタンのaタグのリンクを普通のアドレスにすることで、feedlyボタンが動作するようになりました。
この方法を紹介している記事に行き当たらなかったので、もしWordpressでSSL対応して、feedlyボタンが動作しなかったら、この方法も試してみてください。