当ブログは「note」に移行します。
新しい投稿は「note」にアップしています。
フォロー、ブックマーク、RSSでの登録、よろしいお願いします!
WordPressで、WebサイトのようなトップページをWPテーマ「SWELL」で作る方法!

WordPressテーマ「SWELL」は、ブログのデザインテーマだけでなく、Webサイト(ホームページ)風のトップページを作る機能があります。
もともとWordPressの機能として、Webサイトを作れるようにもなっていますが、コードを書いたカスタマイズが必要です。
SWELLなら、コードを書かなくても作成できます。
固定ページでブロックエディターを使っていくだけで、Webサイトのようなトップページを作ることができます。
もともとブログトップページにある新着記事一覧ページの設定方法と合わせて、作り方をご紹介します。
- 新着記事一覧ページ用
- トップページ用
新着記事一覧ページの作成方法
もともとあるブログ記事一覧が表示されるトップページに、「新着記事一覧ページ」を作成します。
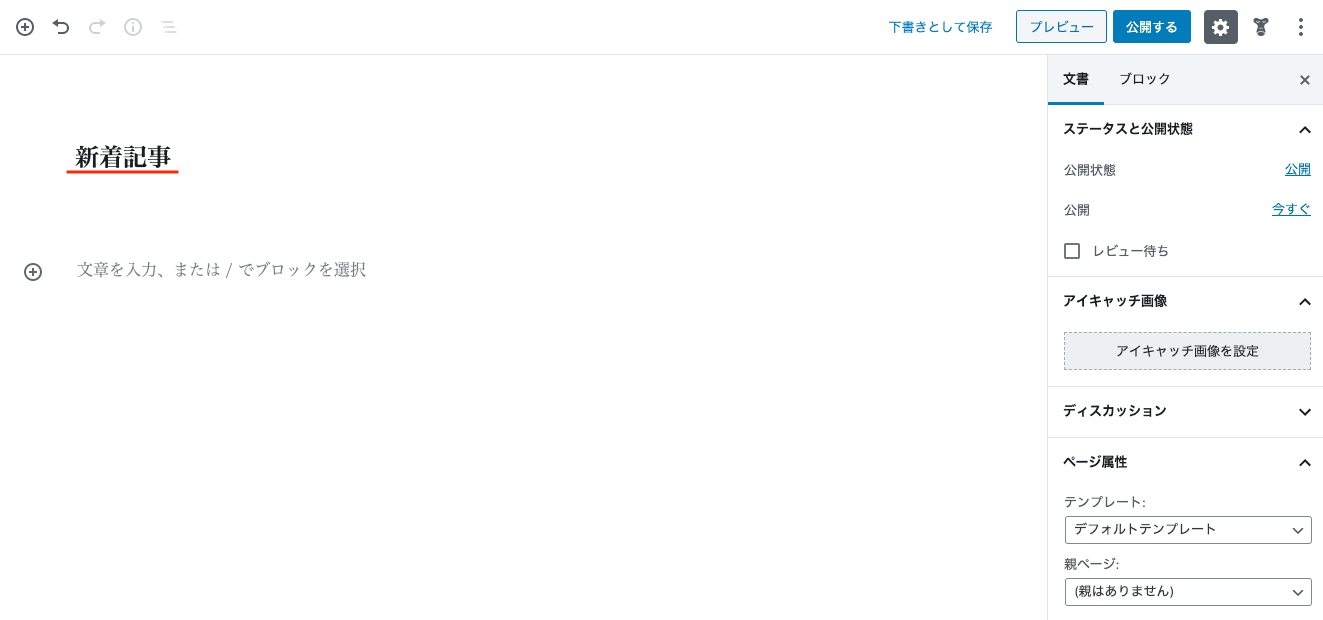
管理画面で、固定ページを1つ新規作成します。

固定ページのタイトルは、[新着記事]としておきます。一度、[下書き保存]します。

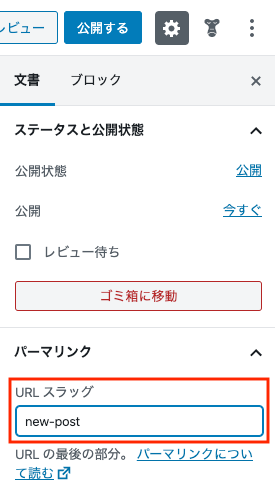
[新着記事]固定ページのパーマリンクを、new-postとし、固定ページを公開します。
「新着記事一覧ページ」の作成は、以上です。
ただし、この時点では、「新着記事一覧ページ」として機能していません。
のちほど紹介するWordPressの設定をすることで、機能するようになります。
トップページ(フロントページ)の作成方法
新規固定ページを作成
管理画面で、固定ページを新規作成します。先の新着記事の固定ページとは別に、新しく作ります。

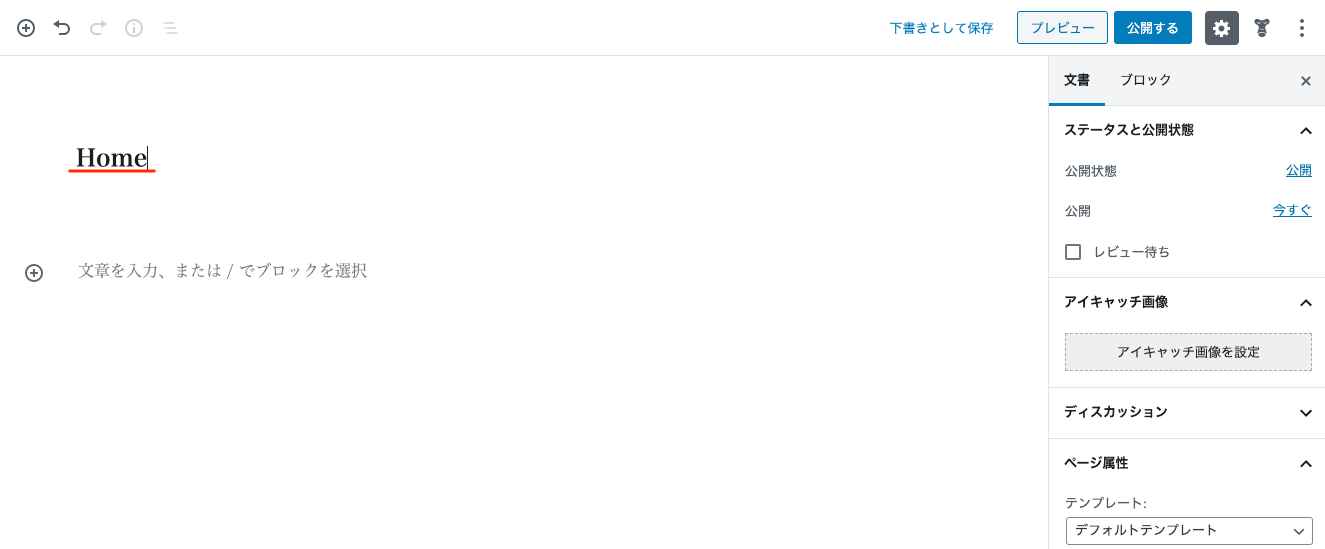
[Home]とタイトルをつけます。[Top]などでもかまいません。一度、下書き保存します。

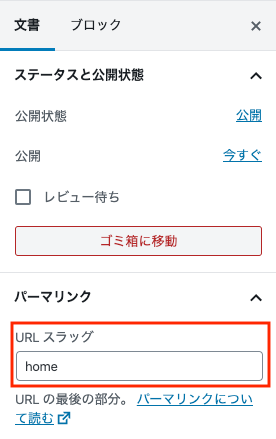
パーマリンクも確認します。
固定ページを作り込む

ブロックをうまく組み合わせることで、コンテンツを作っていくことができます。
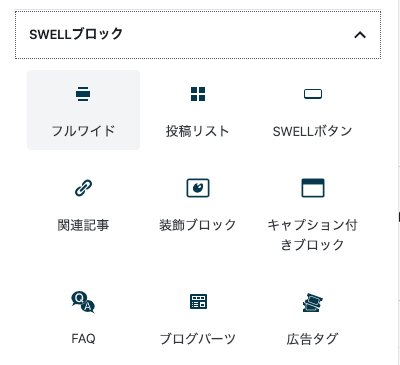
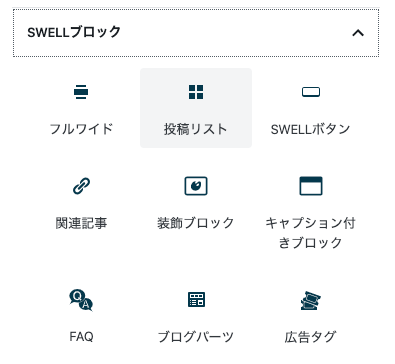
WordPressテーマ「SWELL」には、とても使い勝手のいいブロックがあります。トップページで使えるブロックをご紹介していきます。
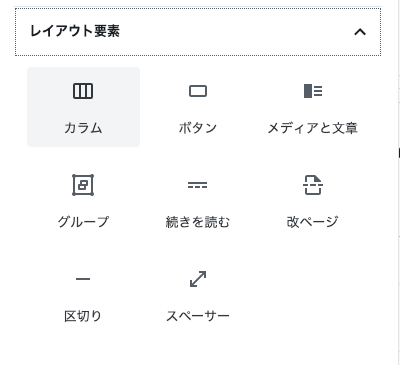
フルワイドブロック

フルワイドブロックは、コンテンツを1つにまとめるブロックに使うことができます。

フルワイドなので、左右いっぱいに広がって、コンテンツを表現することができます。
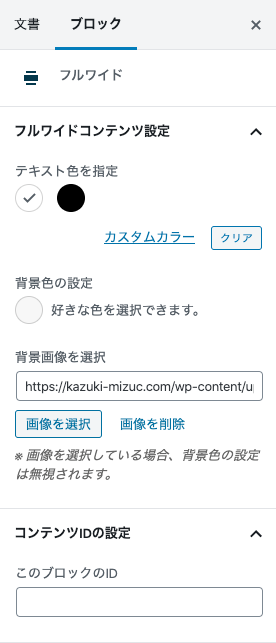
機能としては、背景色をつけたり、背景画像を配置することができます。見出しを入れたり、不要なら消すこともできます。


また、フルワイドブロックの中に、段落やボタンブログなども入れることができます。
背景と合わせたコンテンツが作成できます。とても自由度の高いブロックです。
カラムブロック

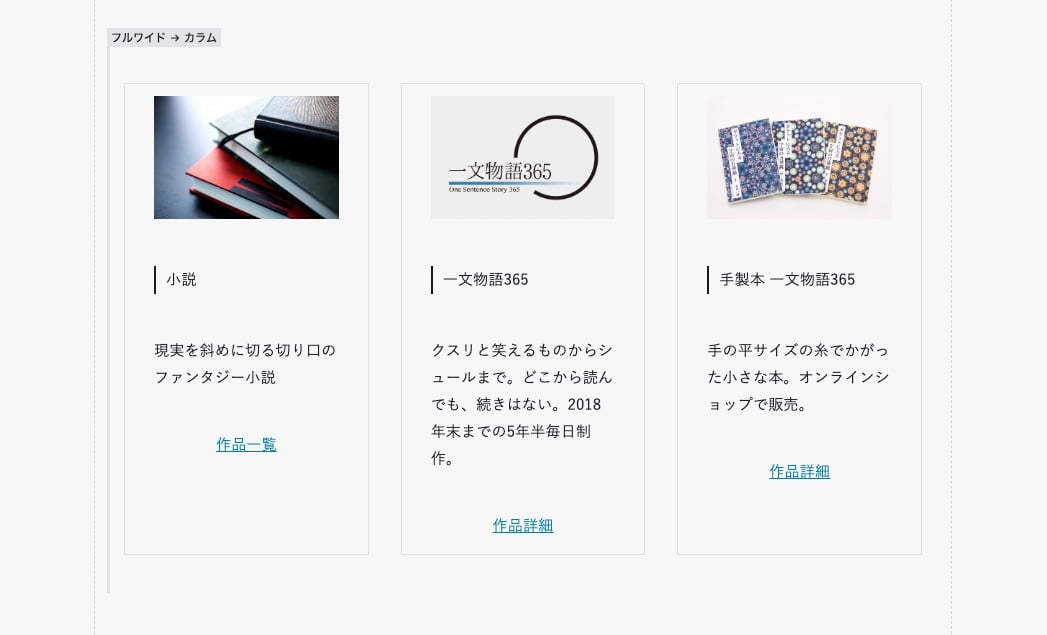
コンテンツを横に並べるブロックです。

上の画像の場合、フルワイドブロックの中に、カラムブロックを入れています。3つに分けたカラムの中に、画像ブロックや段落ブロックを入れています。
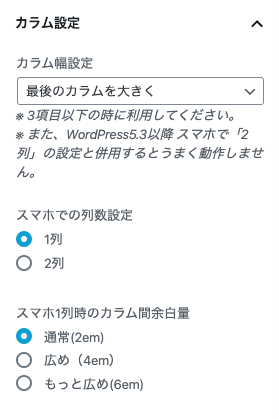
カラムは、最大6つまで横並びさせることができます。SWELL専用設定として、スタイルやカラム幅の設定も簡単にできます。



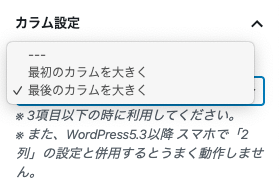
カラム幅は、基本的に均等です。SWELLでは、最初もしくは最後のカラムだけを幅広に調整できたりします。
投稿リスト

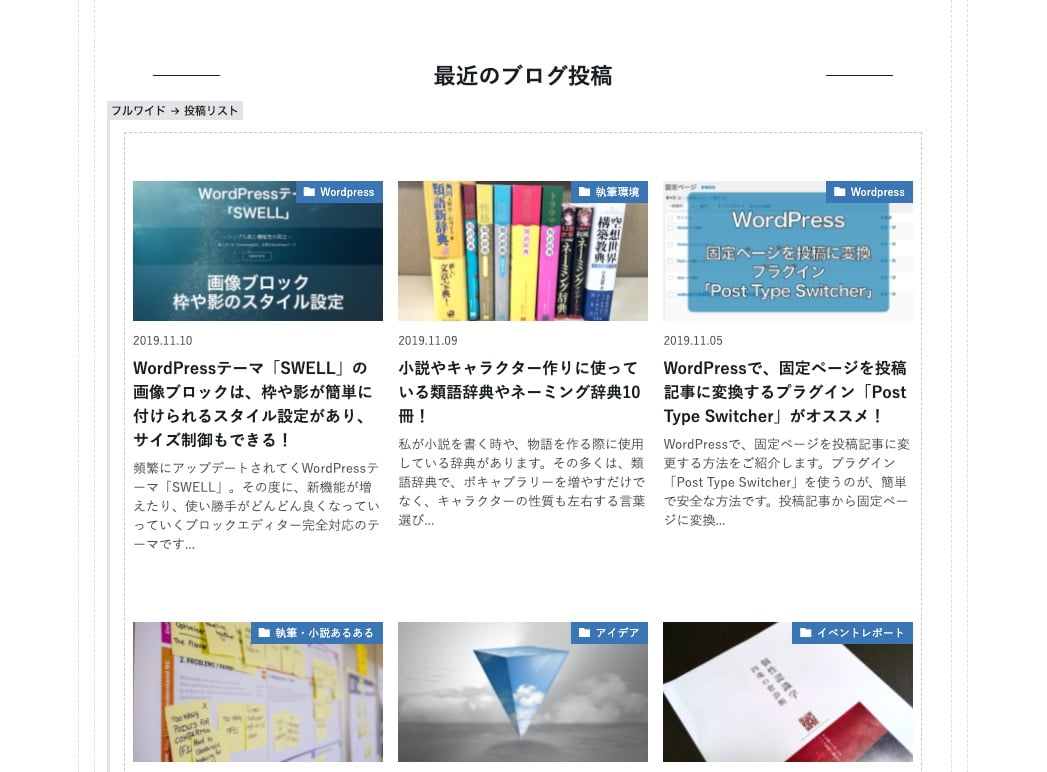
投稿リストブロックは、投稿した記事を表示してくれるブロックです。

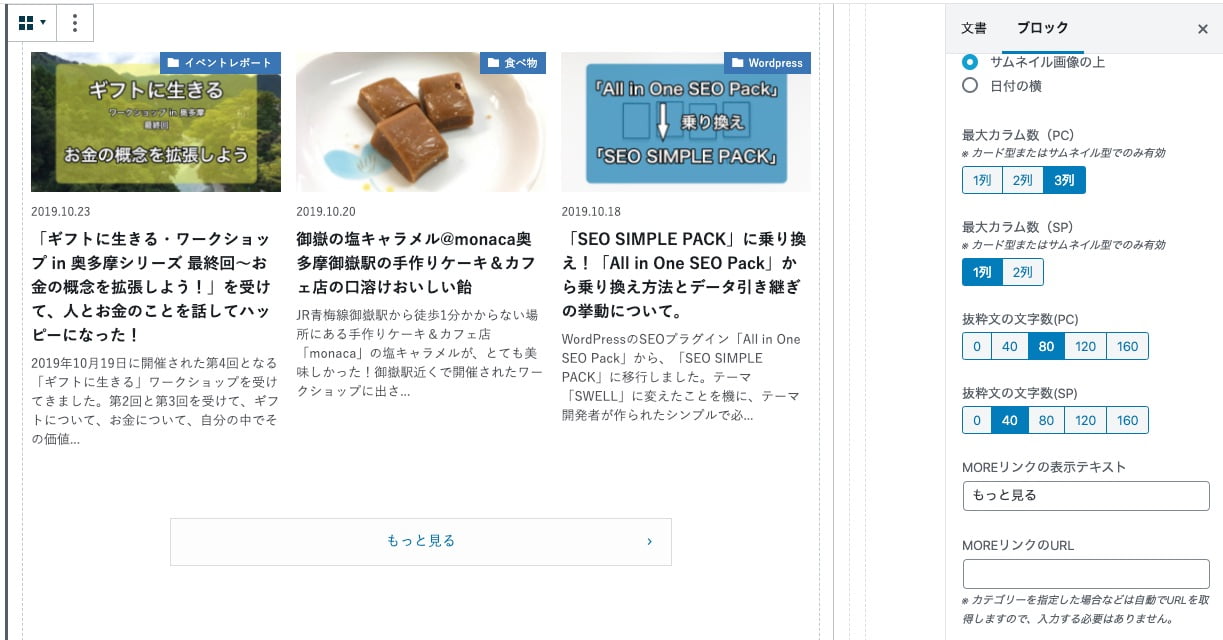
上の画像では、新着記事をカード型で表示したところです。


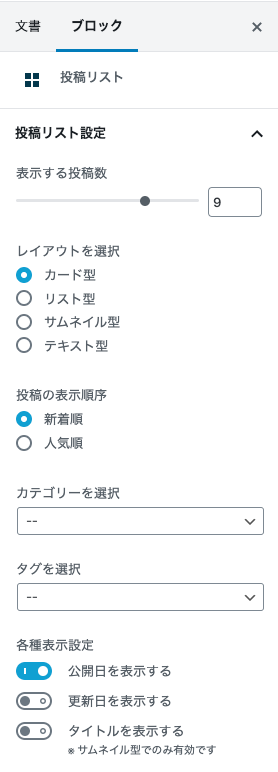
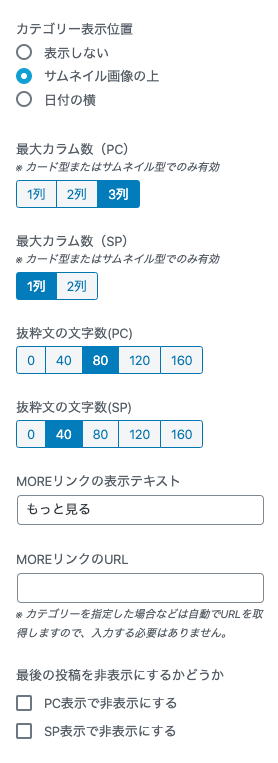
▲投稿リストのカード型の設定

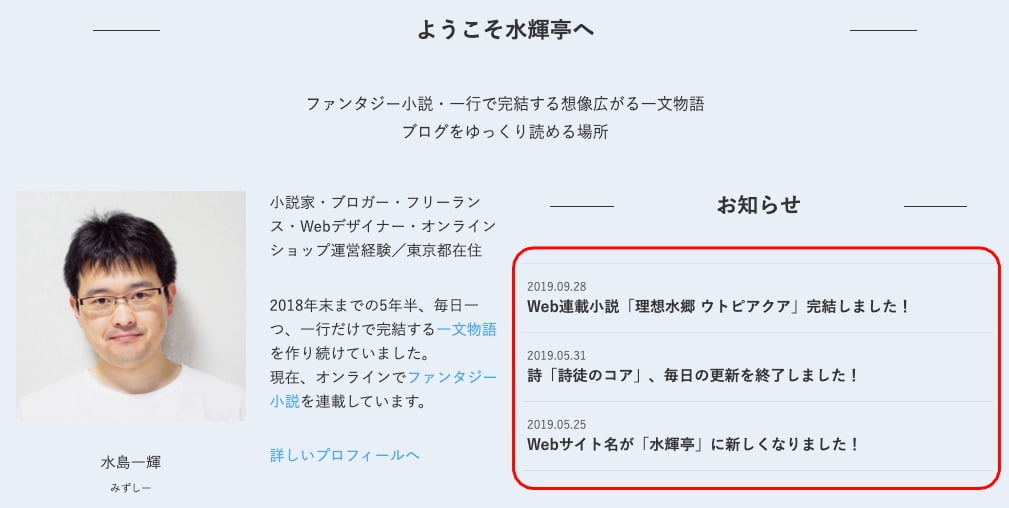
赤枠[お知らせ]部分でも投稿リストブロックを使用。[お知らせ]カテゴリーを抽出して、テキスト型表示の設定をしています。


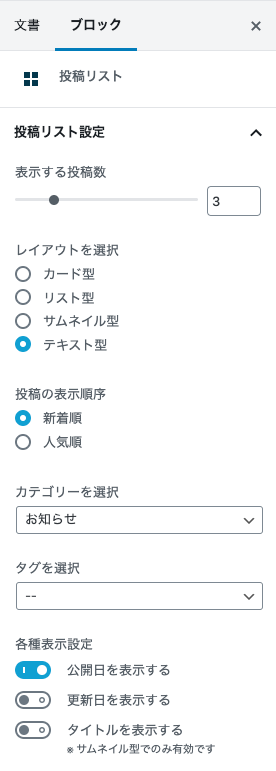
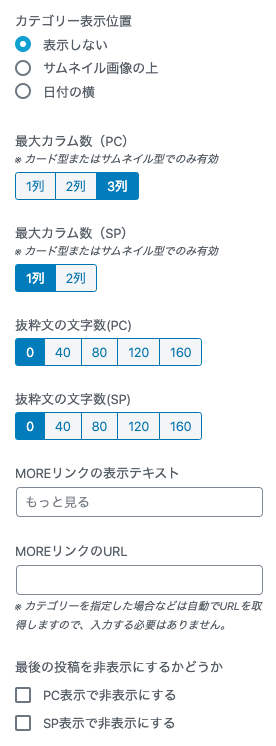
▲投稿リストのテキスト型表示の設定

▲[もっと見る]ボタンも、ブロックの設定で表示するテキストを入力すると、表示されます。
新着記事一覧ページとトップページ(フロントページ)を表示する設定
2つの固定ページを作成したら、WordPress側でそれぞれのページに、役割を設定する必要があります。
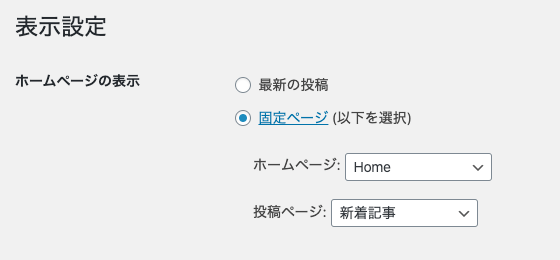
管理画面メニュー[設定]-[表示設定]をクリックします。

ホームページの表示を[固定ページ]にします。
ホームページ:Home
投稿ページ:新着記事
作成した固定ページを割り当てます。

[表示設定]ページの下部にある[変更を保存]ボタンを押します。
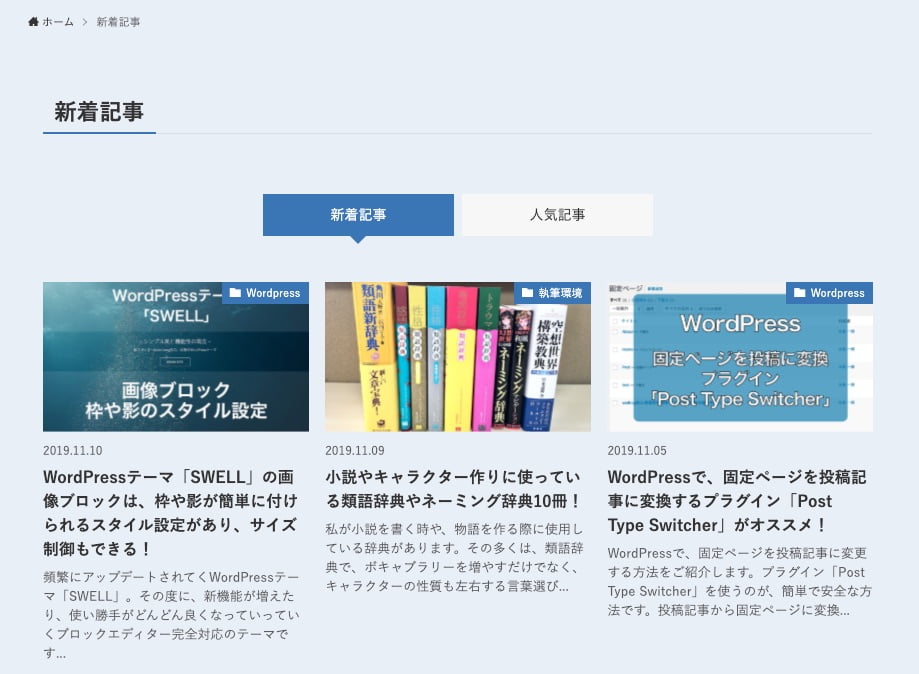
トップページにアクセスすると、[Home]の固定ページが表示されます。

▲新着記事ページは、サイトアドレス/new-post にアクセスすると表示されます。
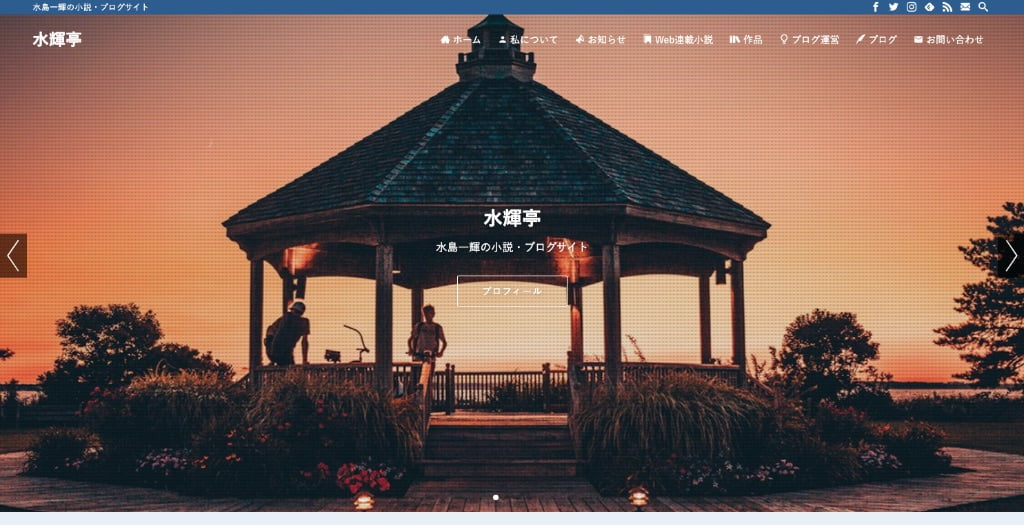
トップページのメインビジュアル設定

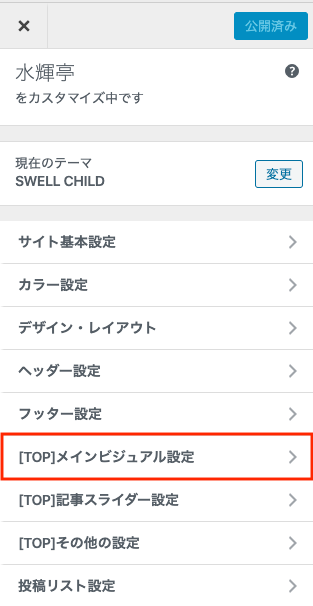
トップページには、メインビジュアルを設置することができます。SWELLのカスタマイザーから設定可能です。
私が設定しているメインジュアルの設定値を参考にアップします。

![WordPressテーマ「SWELL」のカスタマイザー の[TOP]メインビジュアル設定メニュー](https://kazuki-mizuc.com/wp-content/uploads/2019/11/swell-theme-top-page_23.png)
![WordPressテーマ「SWELL」のカスタマイザー の[TOP]メインビジュアル設定メニュー](https://kazuki-mizuc.com/wp-content/uploads/2019/11/swell-theme-top-page_24.png)
![WordPressテーマ「SWELL」のカスタマイザー の[TOP]メインビジュアル設定メニュー](https://kazuki-mizuc.com/wp-content/uploads/2019/11/swell-theme-top-page_25.png)
![WordPressテーマ「SWELL」のカスタマイザー の[TOP]メインビジュアル設定メニュー](https://kazuki-mizuc.com/wp-content/uploads/2019/11/swell-theme-top-page_26.png)
![WordPressテーマ「SWELL」のカスタマイザー の[TOP]メインビジュアル設定メニュー](https://kazuki-mizuc.com/wp-content/uploads/2019/11/swell-theme-top-page_27.png)
![WordPressテーマ「SWELL」のカスタマイザー の[TOP]メインビジュアル設定メニュー](https://kazuki-mizuc.com/wp-content/uploads/2019/11/swell-theme-top-page_28.png)
![WordPressテーマ「SWELL」のカスタマイザー の[TOP]メインビジュアル設定メニュー](https://kazuki-mizuc.com/wp-content/uploads/2019/11/swell-theme-top-page_29.png)
![WordPressテーマ「SWELL」のカスタマイザー の[TOP]メインビジュアル設定メニュー](https://kazuki-mizuc.com/wp-content/uploads/2019/11/swell-theme-top-page_30.png)
▲動画もメインジュアルに設定することも可能です。
まとめ
WordPressテーマ「SWELL」は、コードを書くことなく、Webサイトのようなトップページを作ることができます。
固定ページを2つ作り、それぞれ「トップページ用」と「投稿記事一覧用」に、WordPressで設定することを忘れずに行ってください。
ブロックエディターで、直感的にブログもページ表示もコントロールできるようになりました。
コードを書かずにブログ記事も作成できて、楽に運用ができます。
当サイトで使用している有料のWordPressテーマ「SWELL」
しっかりウェブデザインを勉強したいなら、オンライン授業もある「インターネット・アカデミー」がオススメです。
- 表面的な部分だけでなく質の高いWeb・ITのスキルを身に着けたい方
- Webデザイナーやプログラマーとして副業を考えている方
- 初心者から中級者まで、スキルアップしたい方
- 給付金を活用してお得にWeb・ITの勉強を行いたい方
- ライフスタイルに合わせて柔軟に勉強をしたい方
目的に合わせたコースのカスタマイズも可能。無料相談・カウンセリングも受けられます。

ウェブデザインやWordPressを学びたい方にはオススメです!
- 当日無断キャンセルの場合は、次回のカウンセリングをお断りさせていただく場合がございます。