当ブログは「note」に移行します。
新しい投稿は「note」にアップしています。
フォロー、ブックマーク、RSSでの登録、よろしいお願いします!
WordPressテーマ「SWELL」の画像ブロックは、枠や影が簡単に付けられるスタイル設定があり、サイズ制御もできる!

頻繁にアップデートされてくWordPressテーマ「SWELL」。
その度に、新機能が増えたり、使い勝手がどんどん良くなっていっていくブロックエディター完全対応のテーマです。
「SWELL」の画像ブロックは、とても使い勝手が良いです。クリックするだけで、画像の縁に枠線や影を、画像ごとに付けることができます。
また、WordPress自体の画像設定ではできない、サイズを少し小さくできたりもします。
「SWELL」の画像ブロックについてご紹介します。
画像にスタイルを設定

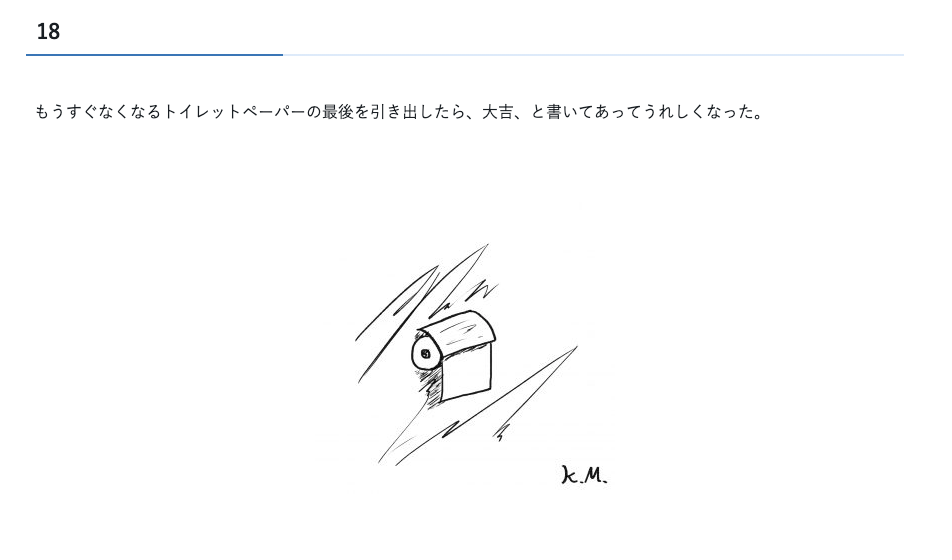
背景と同じ色の画像だったりすると、伝わりづらい場合があります。
「SWELL」の画像ブロックから枠線をつけてみます。

画像を選択します。

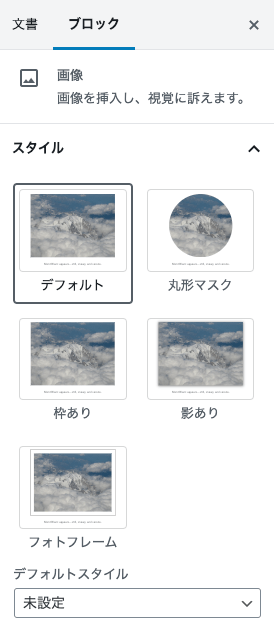
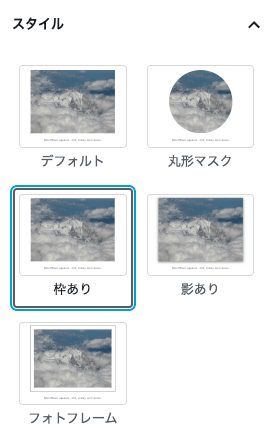
画像ブロックの設定メニューで、[スタイル]をクリックします。
4つのスタイルが表示されます。初期状態の何も装飾のないデフォルト、枠あり、影あり、フォトフレームがあります。

今回は、枠ありを選んで、枠線をつけます。

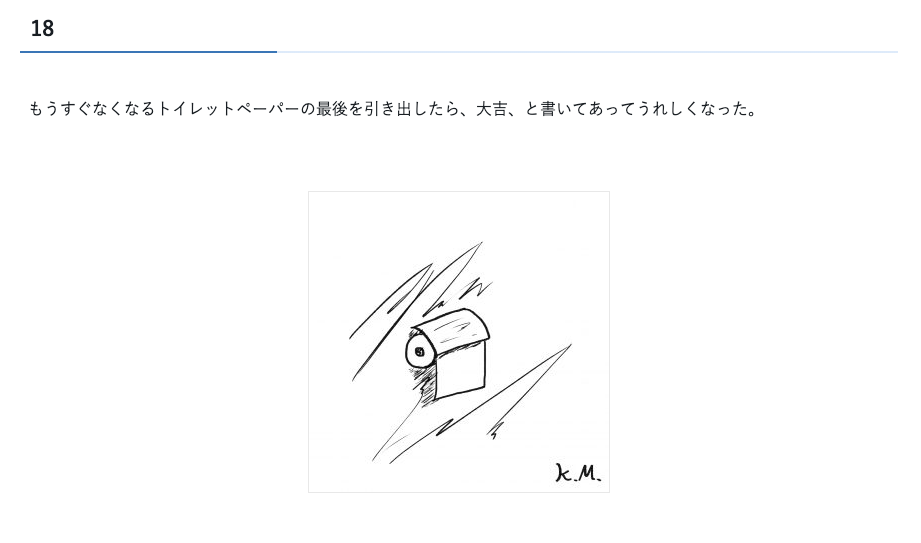
グレーの枠線が画像の縁につき、画像と背景の境目がはっきりしました。画像がわかりやすくなりました。
画像サイズをちょっと小さくする追加スタイル

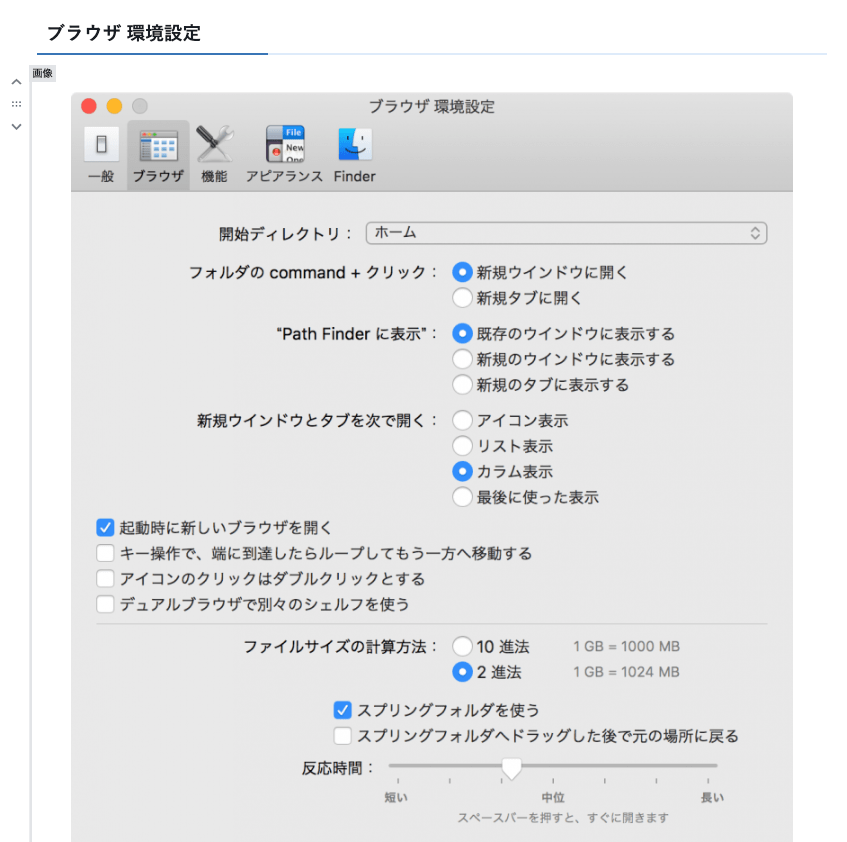
特に縦長の画像の場合、パソコンで見ると、大きすぎて全体が見れなかったりします。

「SWELL」の画像ブロックは、[追加スタイル]という項目があり、サイズを2段回で調節できます。
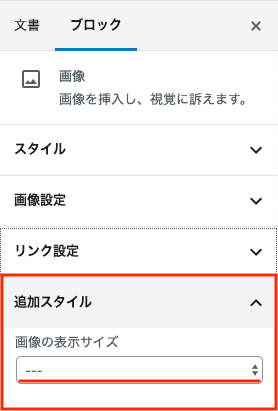
調節したい画像をクリックし、画像ブロックの設定メニューから、[追加スタイル]を選びます。
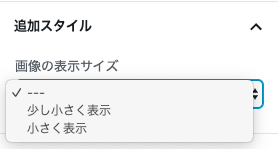
[画像の表示サイズ]のドロップダウンリストをクリックします。

- 少し小さく表示
- 小さく表示
2つのサイズを選択できます。

[小さく表示]を選択しました。

二回りほど小さくなって、画像全体がわかりやすくなりました。
まとめ
「SWELL」の画像ブロックは、クリックだけで画像に枠線や影をつけるスタイル設定があります。
また、少し画像サイズを調整したい場合には、追加スタイル項目で、画像を少し小さく表示させる設定もあります。
わざわざコードを書いて設定する必要がありません。
「SWELL」はテーマを導入するだけで、すぐに使うことができる優れたWordPressテーマです。
しっかりウェブデザインを勉強したいなら、オンライン授業もある「インターネット・アカデミー」がオススメです。
- 表面的な部分だけでなく質の高いWeb・ITのスキルを身に着けたい方
- Webデザイナーやプログラマーとして副業を考えている方
- 初心者から中級者まで、スキルアップしたい方
- 給付金を活用してお得にWeb・ITの勉強を行いたい方
- ライフスタイルに合わせて柔軟に勉強をしたい方
目的に合わせたコースのカスタマイズも可能。無料相談・カウンセリングも受けられます。

ウェブデザインやWordPressを学びたい方にはオススメです!
- 当日無断キャンセルの場合は、次回のカウンセリングをお断りさせていただく場合がございます。