当ブログは「note」に移行します。
新しい投稿は「note」にアップしています。
フォロー、ブックマーク、RSSでの登録、よろしいお願いします!
WordPressブロックエディターとMac Safariで競合するショートカットの変更方法!

WordPressの記事は、Macの純正ブラウザ「Safari」で書いてます。
WordPressのブロックエディターのショートカットが、Safariのショートカットと競合して、いくつか使えなくて不便でした。
競合するSafariのショートカットを変更することで、ブロックエディターのショートカットを利用できるようにしました。
Macの標準ブラウザ「Safari」で、ブロックエディターのショートカットと競合するショートカットを変更する方法をご紹介します。
ブロックエディターとSafariで競合するショートカット
ブロックエディターには、ショートカットが搭載されています。

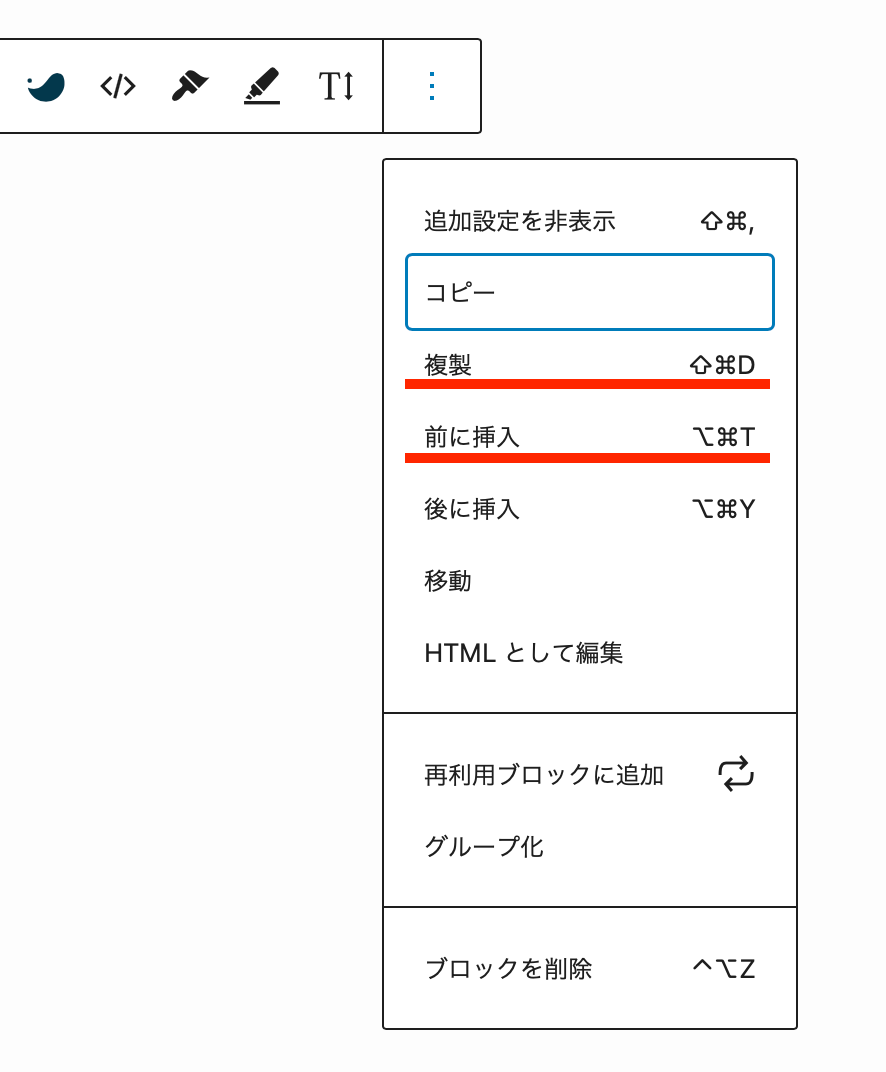
この中で2つ、Safariのショートカットと競合するものがあります。
| 機能 | ショートカット |
|---|---|
| 複製 | shift + command + D |
| 前に挿入 | option + command + T |
この2つは、ブロックを複製したり、ひとつ前にブロックを追加できるショートカットです。
非常によく使うショートカットなのですが、これがSafariのショートカットと競合しているのです。
| 機能 | ショートカット |
|---|---|
| リーディングリストに追加 | command + D |
| 新規タブ | command + T |
| 最後に新規タブ | option + command + T |
競合するブロックエディターのショートカットを使用すると、Safariのショートカットが優先的に実行されてしまいます。
Safariのショートカットを変更して、ブロックエディターのショートカットと競合しないようにします。
WordPressのブロックエディターショートカットを変更することができないので、Safariのショートカットを変更します。
「Safari」で競合するショートカットの変更方法
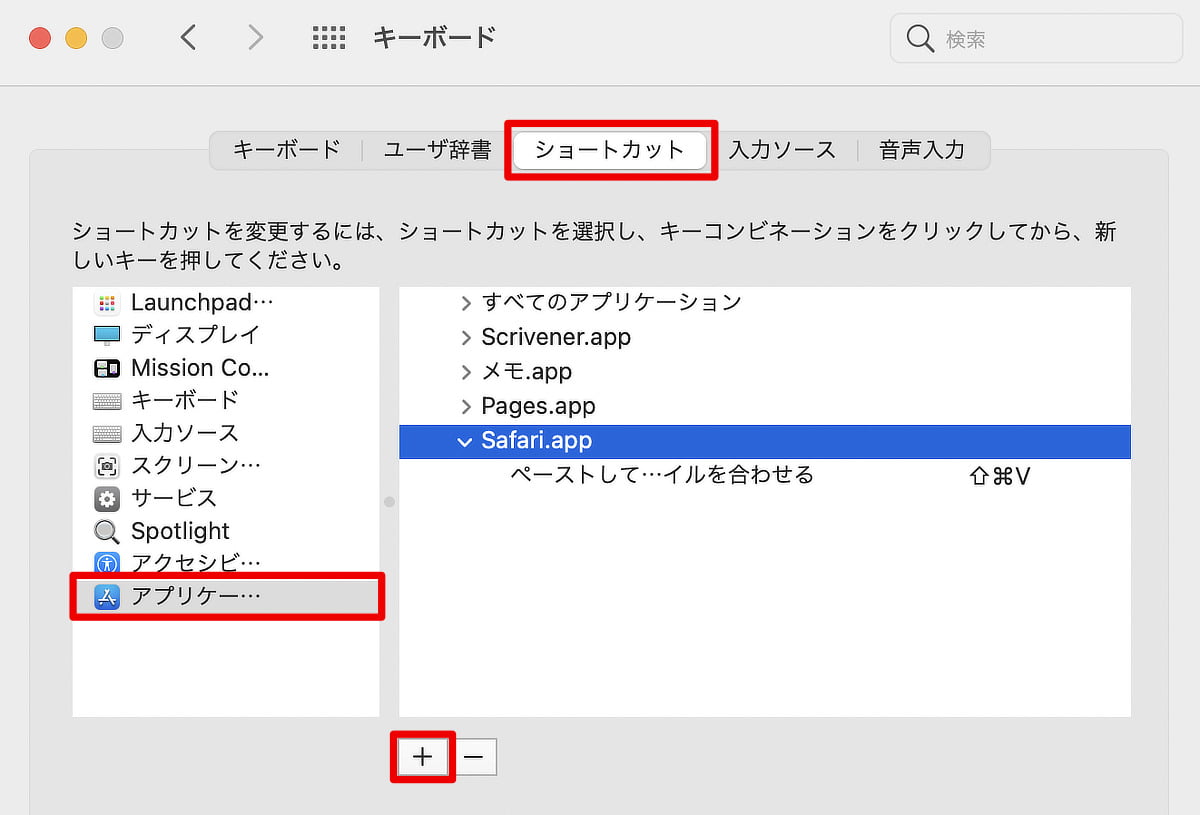
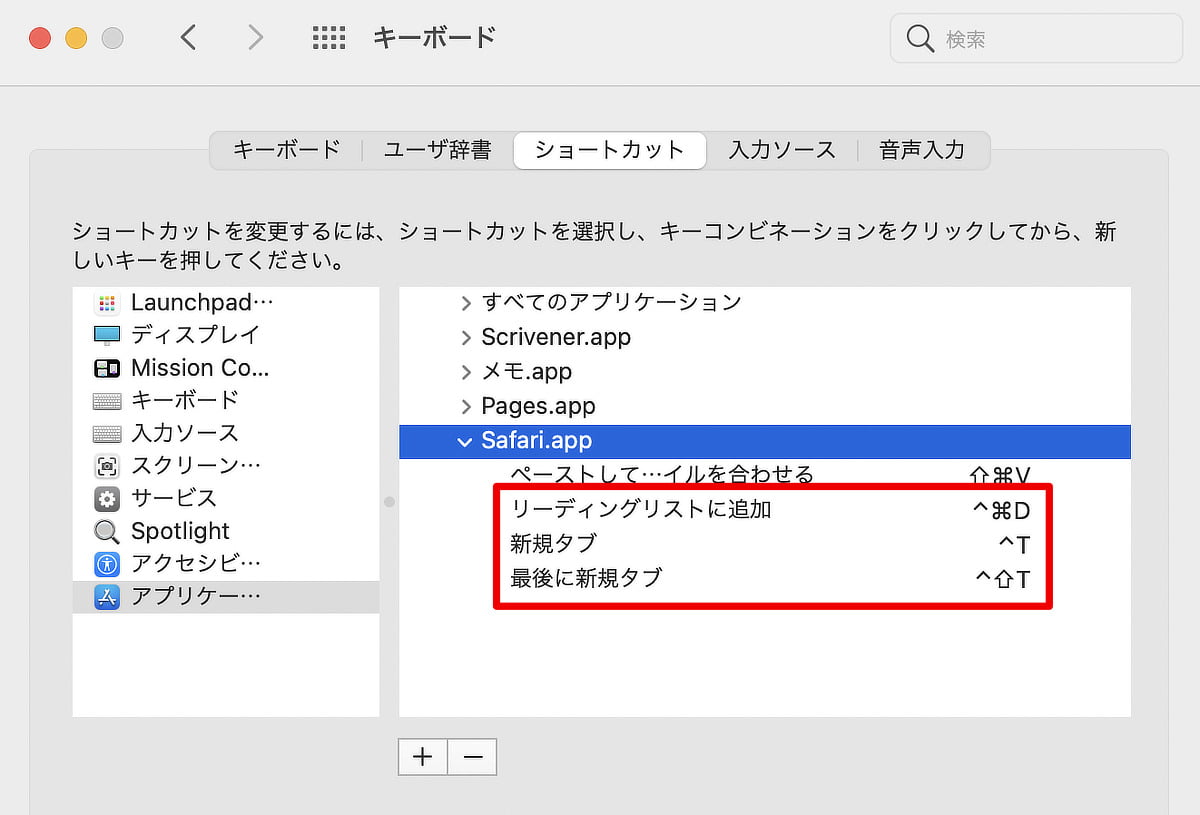
システム環境設定 > キーボード > ショートカット > アプリケーション に移動します。

そして、+ボタンをクリックします。

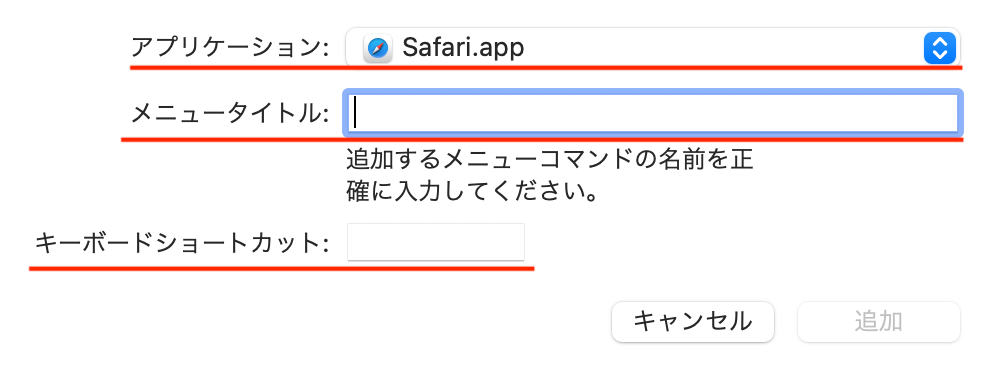
新しいウィンドウが表示されます。
アプリケーション:Safari.appを選択します。
つづけて、メニュータイトルとキーボードショートカットを入力していきます。
メニュータイトル部分には、Safariのショートカットメニュー名を正確に入力します。
キーボードショートカット部分には、実際にキーボードで入力します。
以下、3つを行います。
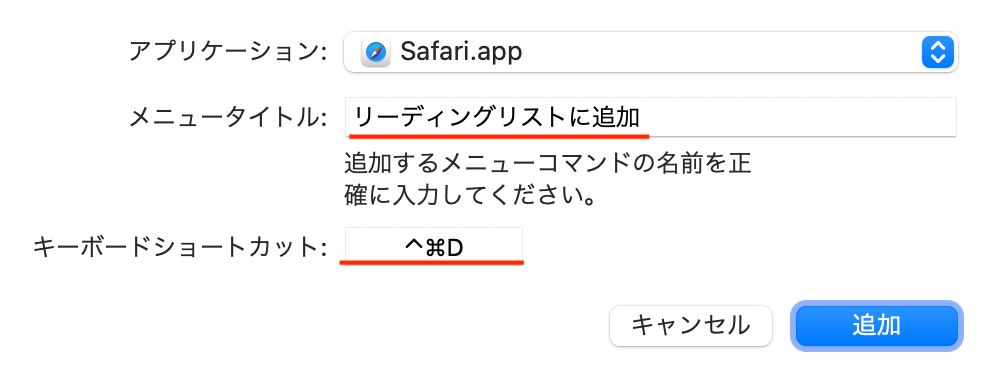
「リーディングリストに追加」の変更

アプリケーション:Safari.app
メニュータイトル:リーディングリストに追加
キーボードショートカット:control + command + D
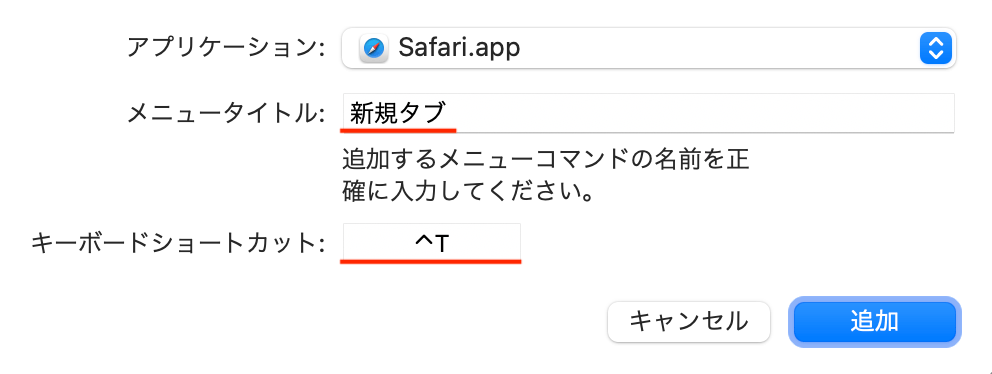
「新規タブ」の変更

アプリケーション:Safari.app
メニュータイトル:新規タブ
キーボードショートカット:control + T
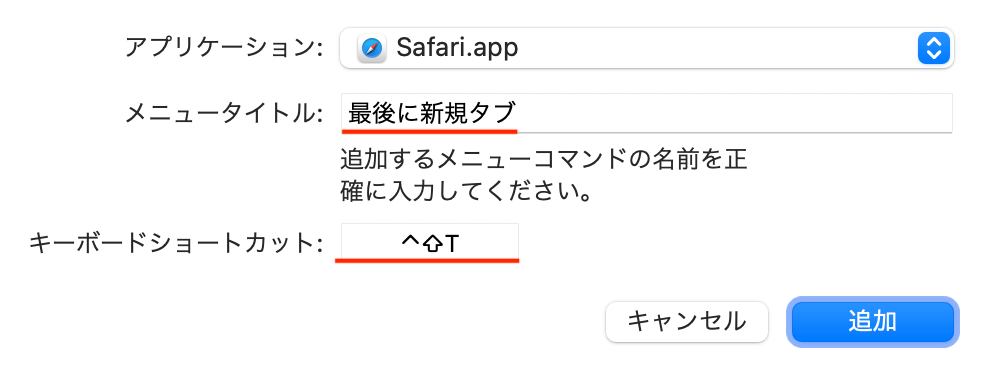
「最後に新規タブ」の変更

アプリケーション:Safari.app
メニュータイトル:最後に新規タブ
キーボードショートカット:control + shift + T

Safariのショートカット3つを変更することができました。
これで、WordPressのブロックエディターショートカットが実行できるようになります。
まとめ
Macの標準ブラウザ「Safari」で、WordPressのブロックエディターショートカットを実行すると、競合するSafariのショートカットと実行されてしまいました。
Safariのショートカットを変更することで、ブロックエディターのショートカットと競合を回避することができます。
Macの純正アプリは、システム環境設定から変更することができます。
アプリによっては、アプリの環境設定などでショートカットを変更できたりもします。
もし、アプリで変更できない場合は、今回のようにシステム環境設定から変更を行えば、自由にショートカットを変更することができます。
しっかりウェブデザインを勉強したいなら、オンライン授業もある「インターネット・アカデミー」がオススメです。
- 表面的な部分だけでなく質の高いWeb・ITのスキルを身に着けたい方
- Webデザイナーやプログラマーとして副業を考えている方
- 初心者から中級者まで、スキルアップしたい方
- 給付金を活用してお得にWeb・ITの勉強を行いたい方
- ライフスタイルに合わせて柔軟に勉強をしたい方
目的に合わせたコースのカスタマイズも可能。無料相談・カウンセリングも受けられます。

ウェブデザインやWordPressを学びたい方にはオススメです!
- 当日無断キャンセルの場合は、次回のカウンセリングをお断りさせていただく場合がございます。