当ブログは「note」に移行します。
新しい投稿は「note」にアップしています。
フォロー、ブックマーク、RSSでの登録、よろしいお願いします!
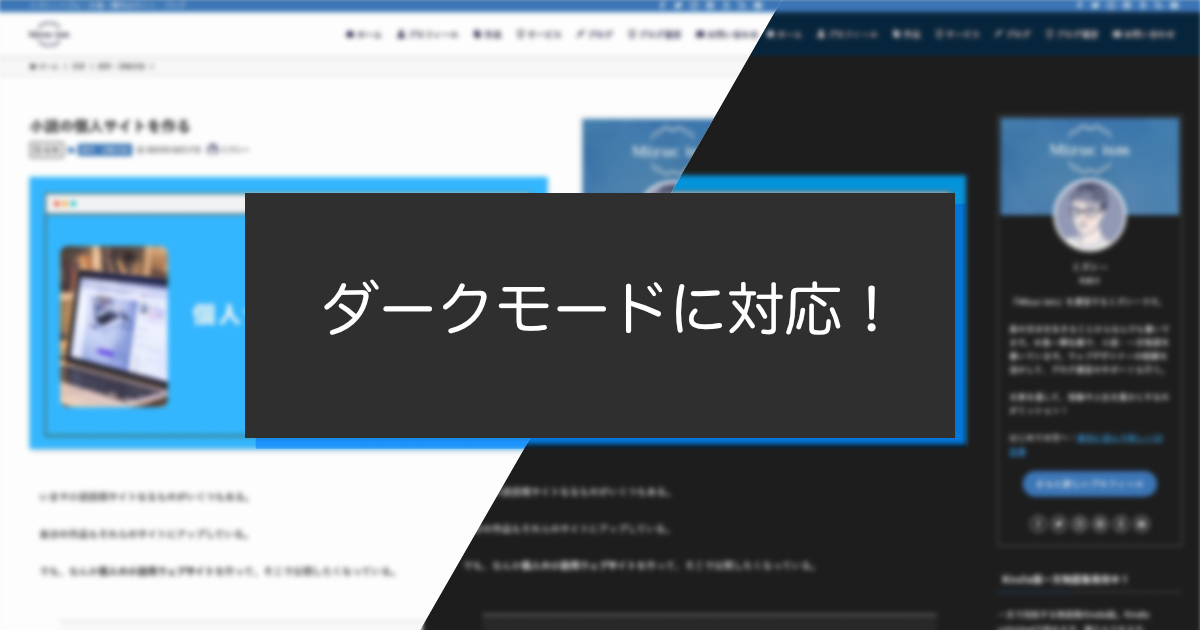
ブログがダークモードに対応!
当ページのリンクには、アフィリエイトリンクが含まれています。

いつかこのブログをダークモードに対応させようと思い、やっとダークモード対応させました。


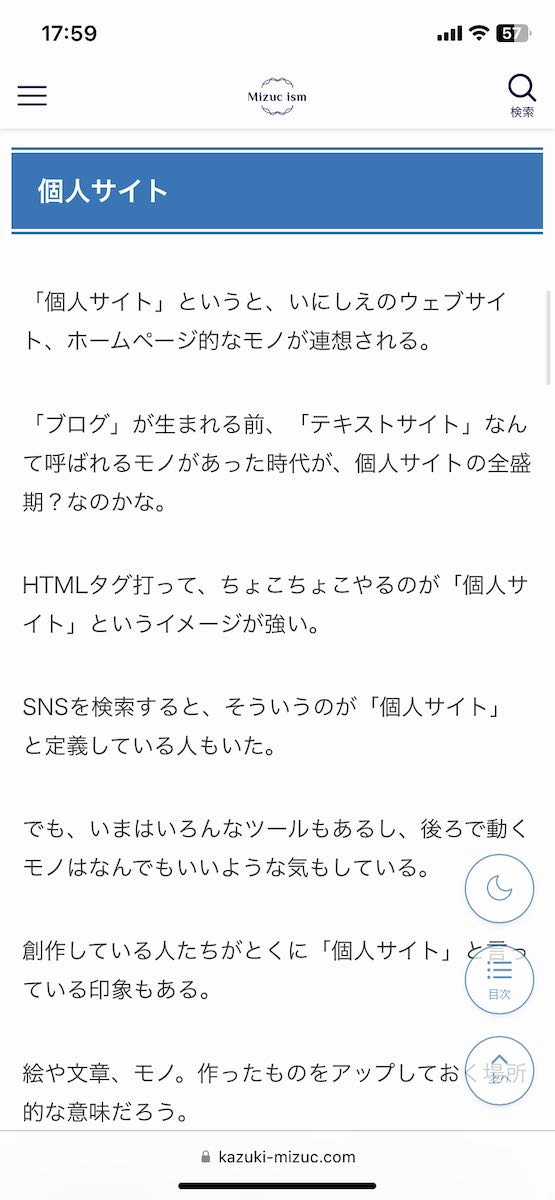
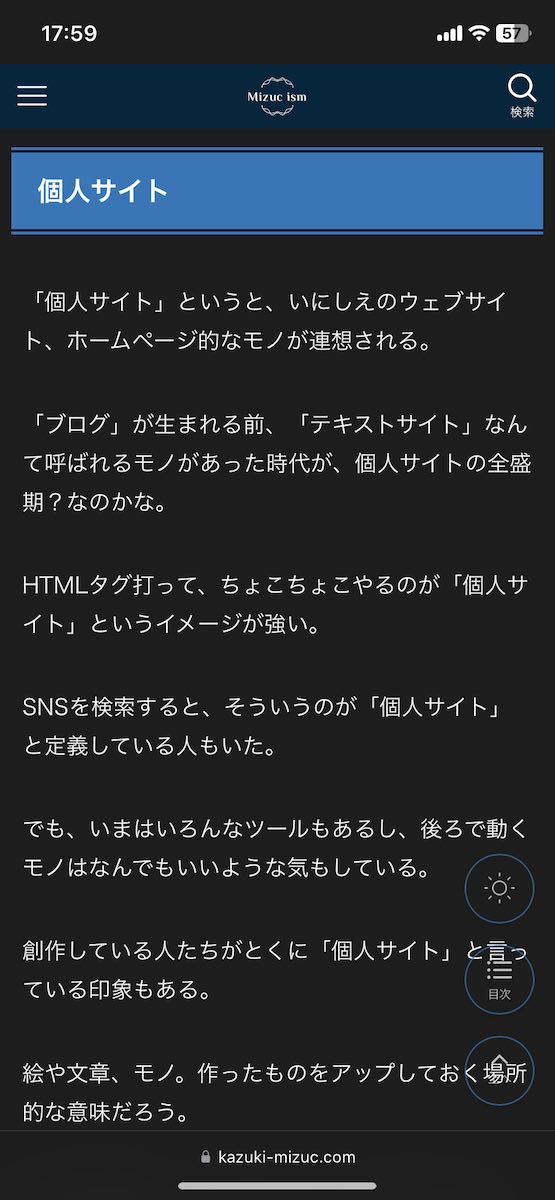
デバイスがダークモード設定の場合、当ブログを表示すると最初からダークモードで表示されます。
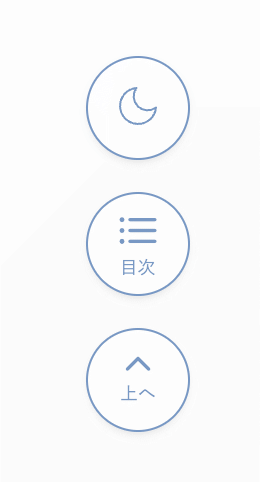
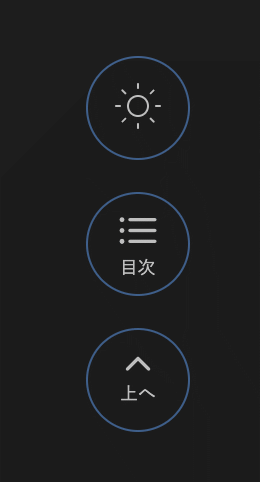
PC・スマホ画面の右下に、モード切替ボタンを設置しています。押すたびにモードが切り替わります。


WordPressで運用している当ブログ。ダークモードにするWordPressプラグインをつかえば、そこまで手間ではない。
使用しているWordPressテーマは「SWELL」ですが、ダークモード機能はありません。今後も対応しない方向な雰囲気。
プラグイン使わなくても対応できるが、それなりにカスタマイズが必要。ついに、重い腰を上げて対応作業しました。
ブログの全ページを確認したわけではないので、ダークモードになっていない箇所もありるかも。(リライトやリンクの確認もしないとなと思っている)
目次
ダークモード対応カスタマイズの参考記事
ダークモードに対応させるために、ネット先人の知恵をいくつか参考にさせてもらった。ありがとうございます!
あわせて読みたい


Webサイトをダークモードに対応させよう
ダークモードとは画面の背景を黒基調にしたデザインのこと。OS側での設定の他、人気アプリやWebサイトで続々対応されています。これまでは明るい部屋でモニターを眺めるこ...
WordPressプラグインを使わないカスタマイズは、子テーマでコードを書いています。
先人たちの情報に感謝です!
まとめ
ブログをダークモードに対応させて、自分でもブログを見るのに目が楽になりました。
ダークモードに対応していないウェブサイトをブラウザの拡張機能で、無理矢理ダークモードにしていました。
拡張機能だと、サイトによっては見づらいダークモードだったりもして、サイトがダークモードに対応したほうがいいなと思えました。
ちなみに私が使っているウェブサイトをダークモードにするブラウザ拡張機能は「Dark Reader」です。
Chromeなら無料で使用できます。Apple Safariは有料。
あわせて読みたい

Dark Reader - Chrome Web Store
Dark mode for every website. Take care of your eyes, use dark theme for night and daily browsing.
App Store


Dark Reader for Safariアプリ - App Store
App Store でDark Reader Ltdの「Dark Reader for Safari」をダウンロード。スクリーンショット、評価とレビュー、ユーザのヒント、その他「Dark Reader for Safari」みた...
Mac、iPhoneユーザー参考
あわせて読みたい


すべてのWebサイトをダークモードにするMacのSafari拡張機能「Dark Reader for Safari」
この記事を読んで、あなたもダークサイドへ。 少し前からmacOSの外観やアプリがダークモードに対応するようになりました。 ダークモードで、目の負担が減ったことを実感...