当ブログは「note」に移行します。
新しい投稿は「note」にアップしています。
フォロー、ブックマーク、RSSでの登録、よろしいお願いします!
Web上で、本を読んでいる体感をするにはパズルゲーム的エフェクトで読んだ文字が消える。

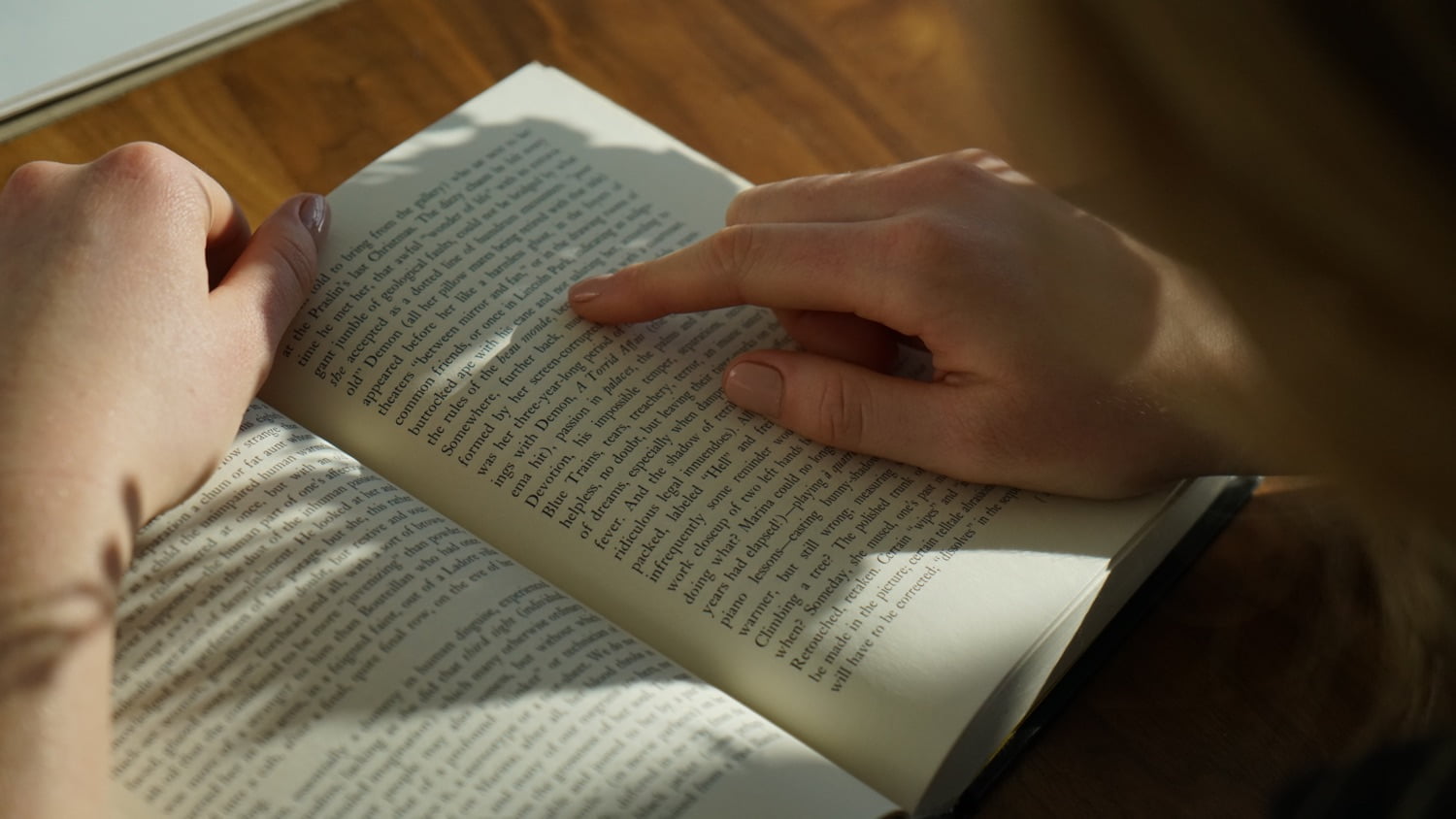
Web上で、文学を読む。それは、本と同じく文字を読む。小説でも、詩で、字を読むことに変わりはない。
ただ、Web上では紙のようにページをめくる動作が、実際にはできない。
映像的描写としては、画面の中で表示されたするが、紙のように厚さやめくった時の反動は皆無である。
そのようなことをWeb上でもできないのか。
まったく同じことはできないし、感じることはできない。
ならば、読んだという実感を生むようなことはできないだろうか。
Web上で、本を読んでいる体感をするには
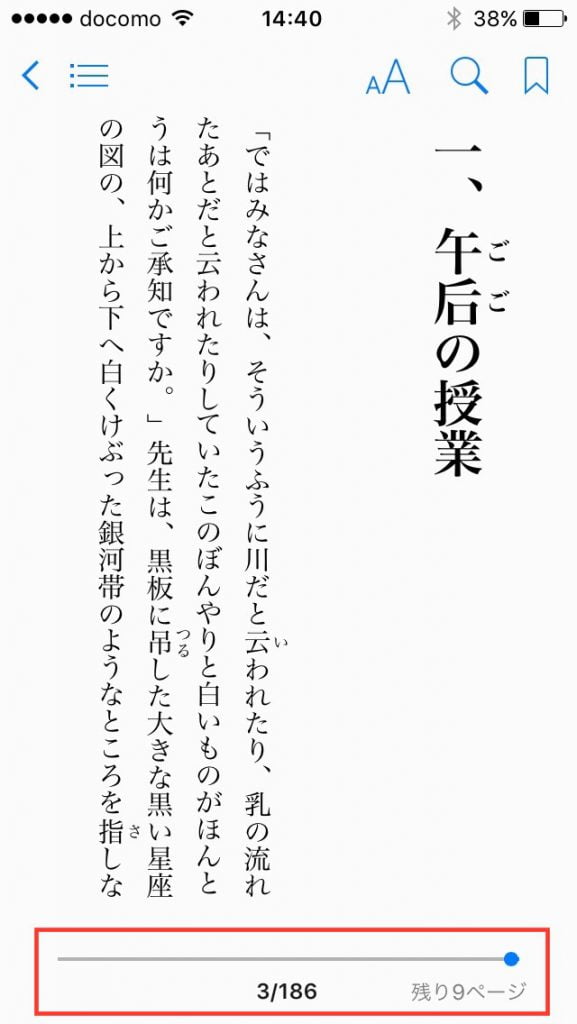
シークバーや残りページ数の表示

シークバーのゲージ表示やページ数の表示は普通であり、目で見るだけで実際にページを読み進めているぞ、という気持ちにはなりにくい。
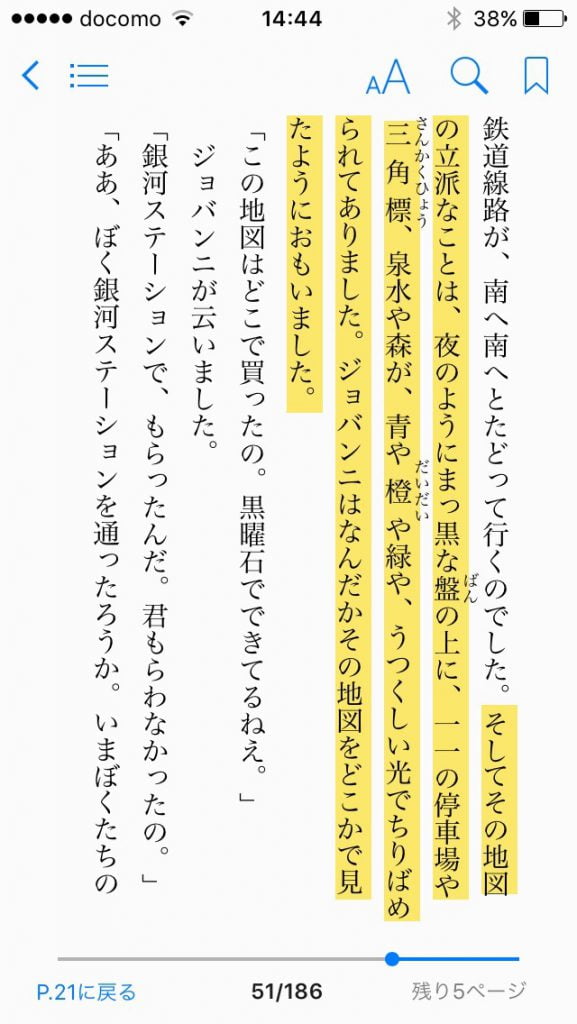
ハイライト表示と読んだ表示

現在のハイライト機能は、気になる箇所のメモとして使用されている。機能としては、この使い方が正しい。
読書感、読んだ感を出すことに使用できるなら、読んだ箇所をなぞるだけで、ハイライトされて「読んだ表示」となる。
どんどんハイライト化していき、読んでない箇所(段落、文、章等)をなくしていくのはどうだろうか。
パズルゲーム的エフェクト
前項のように指でなぞっていき、ハイライト化させていったうえで、一文ないし、ある程度の塊を読み終えたとする。
パズルゲームのごとく同じ柄を揃えた時に消えるように、その文字たちがパーンとパーティクルエフェクトが表示されて、キラキラと星が弾けるように消えていけば、読んだ感がでないか?
ページごとに上から文章が並び落ちてきて、指でなぞりながら読んでいく。
読み終えたら、エフェクトが表示されて消える。
そして、次のページへ。
と、考えてみたものの、文字が弾けて消えてしまうと、読んだこと自体、忘れてしまいそうな印象を与えるかもしれない、と思ってしまった。
さいごに
Web上での読書感は、本を持ってめくるという経験が強くありすぎるため、なかなかWeb上では実感しづらい。
ページをめくることは、読書の中の快感でもある。
それをWeb上、デバイス上でアクション=快感と認識できるものになれば、Web上での読書感は満たされていくのではなかろうか。
パズル的エフェクトによる文字を消していく以外にも、何か描写方法を工夫することで可能になりそうだ。


