当ブログは「note」に移行します。
新しい投稿は「note」にアップしています。
フォロー、ブックマーク、RSSでの登録、よろしいお願いします!
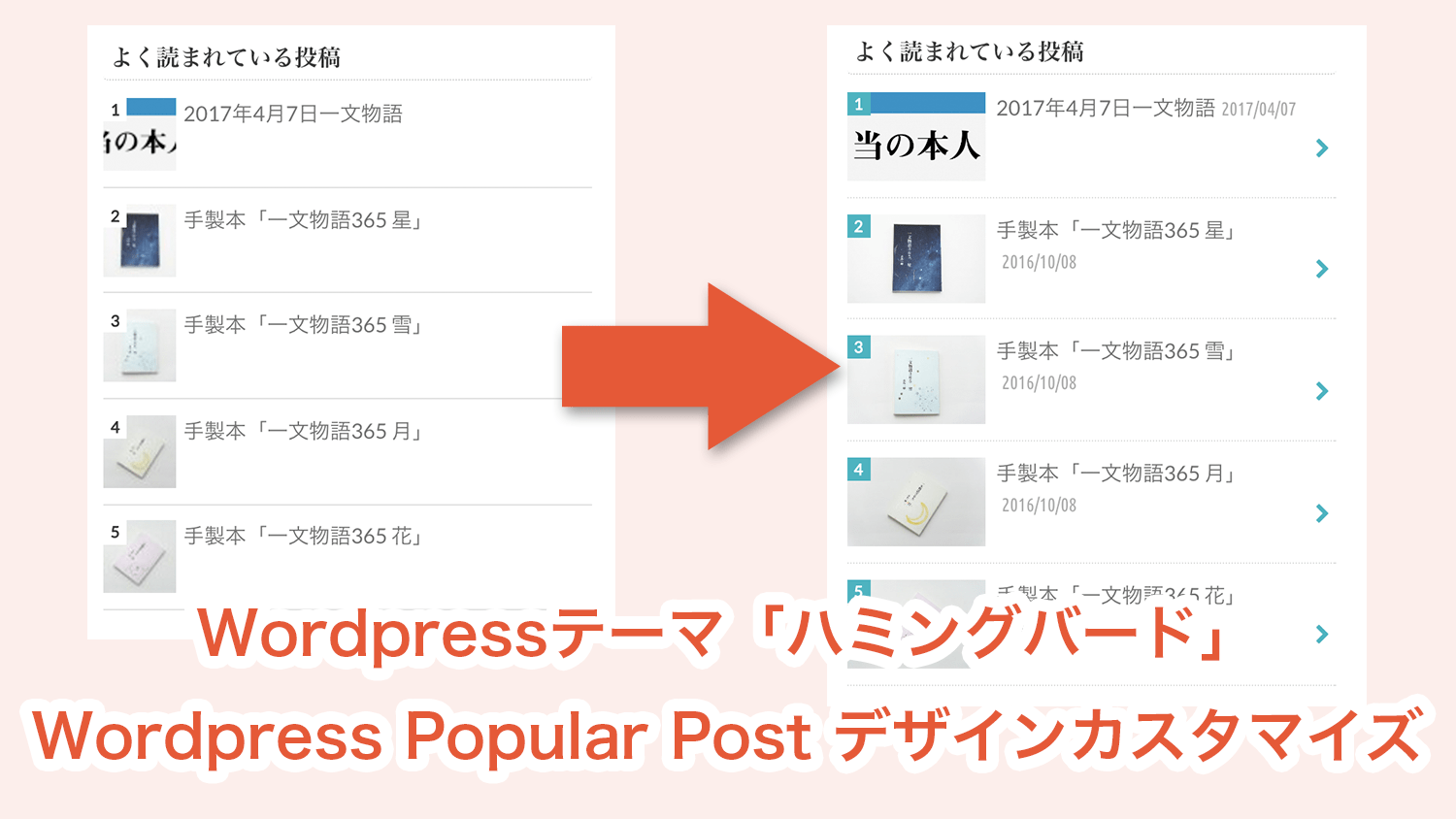
WordPressテーマ「ハミングバード」で「WordPress Popular Post」のデザインカスタマイズ

現在(2017年4月)、このブログは、Wordpressテーマ「ハミングバード」を使用しています。
ハミングバードは「誰が使っても簡単に美しいブログサイトを!」をコンセプトとして開発されたWordPress用テーマ。
ページにアクセスすると、タイトルや画像がアニメーションで現れてカッコイイんです!
今回、サイドバーによく読まれている投稿を表示させたいと思い、プラグイン「Wordpress Popular Post」をインストールしました。
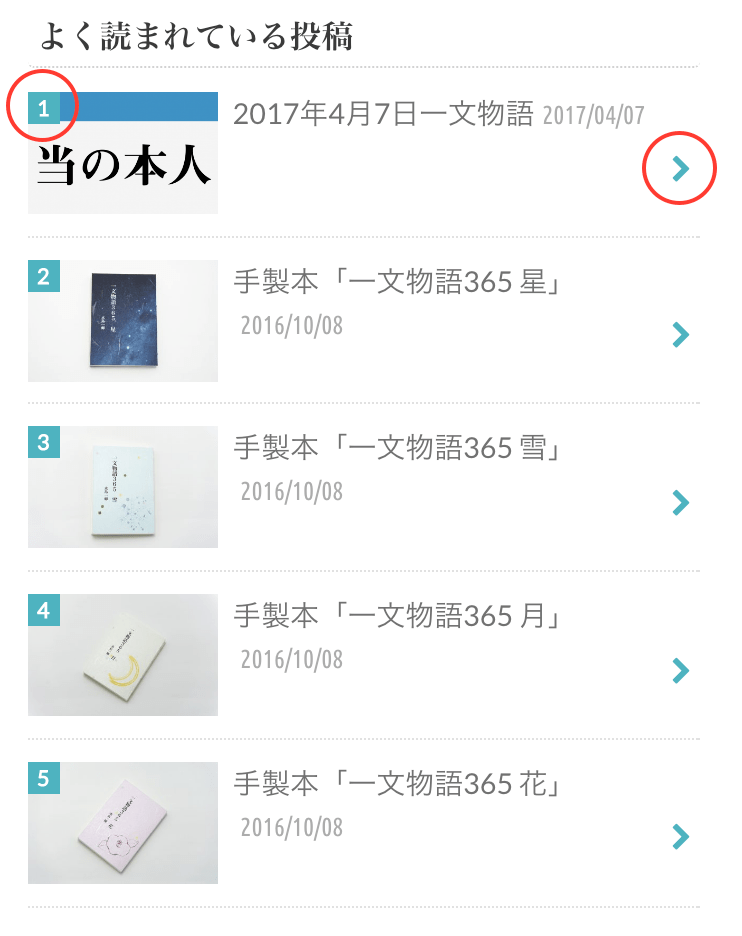
ハミングバードは、Wordpress Popular Postにも対応しているとのことでした。ランキングの数字がサムネイルに表示されます。

正方形にトリミングされてしまうのもなんだか……。
サムネイルが大きすぎるとごちゃっとしてしまうし……。
サムネイルのサイズを、ハミングバードが搭載しているウィジェット「[画像付き]最新の投稿」と同じようなサイズで表示したいと思いました。

こんな感じにしたい。
そんな気持ちがふつふつとわいたので、カスタマイズしてみました。100%同じにはなりませんが、似た感じにすることができます。
「Wordpress Popular Post」ウィジェット設定値とCSSをご紹介します。
前提
WordPressのバージョン4.7.3
ハミングバードのバージョン1.2.5
WordPress Popular Postのバージョン3.3.4
(2017年4月現在)
カスタマイズの際は、万が一の場合に備え、ファイルのバックアップをお取りください。
また、カスタマイズは子テーマのファイルで行うことを推奨。カスタマイズに関しては、自己責任でお願いいたします。
「Wordpress Popular Post」ウィジェット設定値
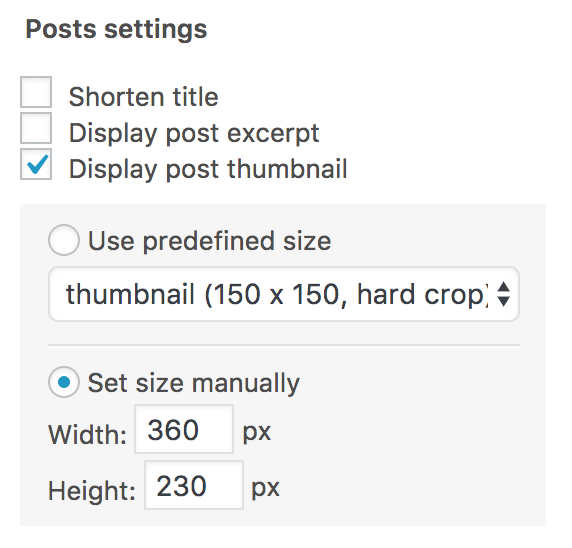
サムネイル画像の表示とサイズ指定

画像サイズ:幅360px 高さ230px
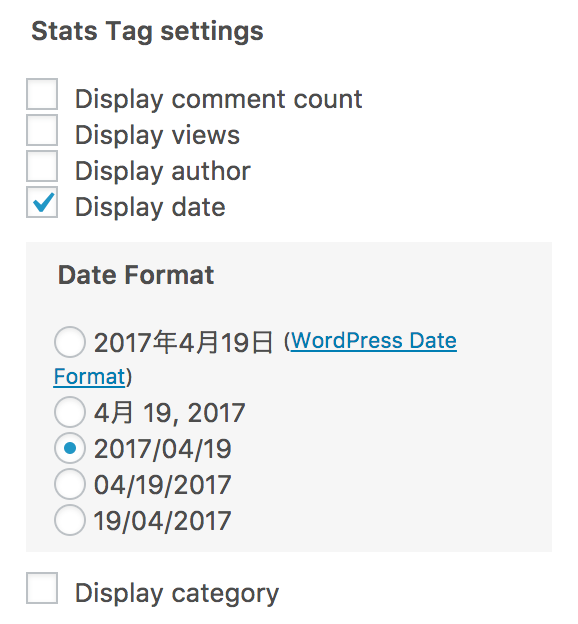
表示項目

今回は、日付を表示させます。また、表示形式を選択。
独自のHTMLで表示

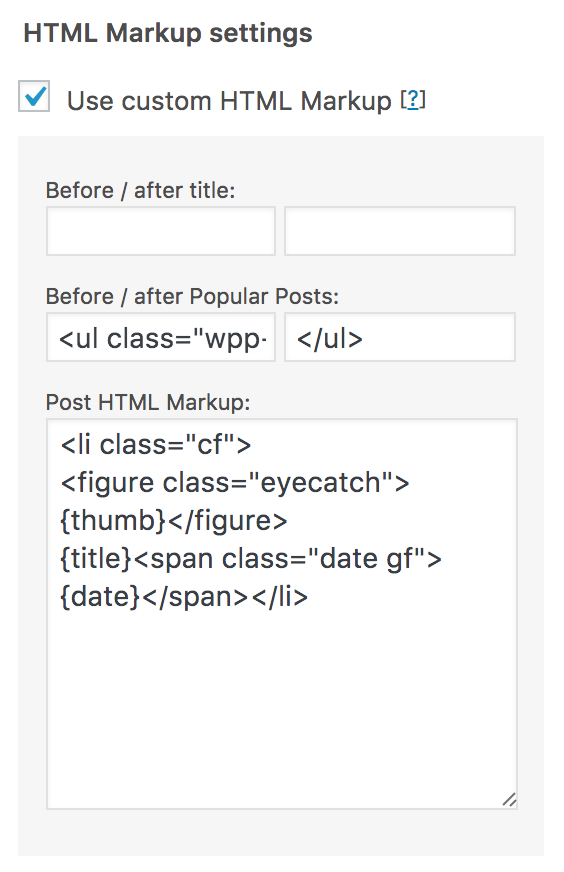
[Use custom HTML Markup]にチェックを付け、独自のHTMLで表示できるようにします。
[Before / after Popular Posts:]は、デフォルト。
[Post HTML Markup:]を下記のHTMLに変更します。
<li class="cf">
<figure class="eyecatch">{thumb}</figure>
{title}<span class="date gf">{date}</span></li>変更したら、Wordpress Popular Postウィジェットの[保存]をクリックします。
プラグイン側の設定は、以上になります。
CSSテーマカラー用
CSSファイルに、下記のコードを入力します。
/* 人気記事表示(プラグイン WordPress Popular Posts 用) */
ul.wpp-list li{
padding-right: 1.2em;
border-bottom:1px dotted #ddd;
margin-bottom:0.75em;
}
ul.wpp-list li:after{
font-family:"fontawesome";
content: '\f054';
position:absolute;
right: 0.2em;
font-size: 1em;
top:50%;
margin-top: -0.5em;
}
ul.wpp-list li:hover:after{
right:2px;
-webkit-transform: translate(1px, 0);
-moz-transform: translate(1px, 0);
transform: translate(1px, 0);
}
ul.wpp-list li .eyecatch{
width: 30%;
max-width: 100px;
float:left;
margin-right:0.5em;
}
ul.wpp-list li a.wpp-post-title{
display:inline;
}
.widget li span.date{
display:inline-block;
}
CSSカラー変更用

サムネイル上にあるランキング数字と背景色、「>」の色を変更したい場合は、下記のCSSを使用してください。
「!important;/* カラー */」の表記がある行のカラーコードを変更することで、色を変えることができます。
/* 人気記事表示(プラグイン WordPress Popular Posts 用) */
ul.wpp-list li{
padding-right: 1.2em;
border-bottom:1px dotted #ddd;
margin-bottom:0.75em;
}
ul.wpp-list li:after{
font-family:"fontawesome";
content: '\f054';
position:absolute;
right: 0.2em;
font-size: 1em;
color: #e55937 !important;/* > のカラー */
top:50%;
margin-top: -0.5em;
}
ul.wpp-list li:hover:after{
right:2px;
-webkit-transform: translate(1px, 0);
-moz-transform: translate(1px, 0);
transform: translate(1px, 0);
}
ul.wpp-list li .eyecatch{
width: 30%;
max-width: 100px;
float:left;
margin-right:0.5em;
}
ul.wpp-list li a:before{
background: #e55937 !important;/* ランキング数字背景のカラー */
color:#fff !important;/* ランキング数字のカラー */
}
ul.wpp-list li a.wpp-post-title{
display:inline;
}
.widget li span.date{
display:inline-block;
}
まとめ

これで、「Wordpress Popular Post」による表示が、ハミングバードのテーマと統一されて良くなりました!