当ブログは「note」に移行します。
新しい投稿は「note」にアップしています。
フォロー、ブックマーク、RSSでの登録、よろしいお願いします!
PC上にWordPressをインストールして、試しに動かす方法[アプリLocalの導入]

WordPressでブログを始めてみようと思っても、レンタルサーバーを契約したり、設定できるか、難しそうに感じるかもしれません。
また、サーバー上でデザインをカスタマイズしてみたいけど、間違ったらどうしようと思うこともあります。
そんな時は、PC上でWordPressを動かしてみましょう。
デザインのカスタマイズもPC上で行えば、万が一トラブルになっても最初からやり直すことも可能です。
WordPressのテスト環境をPC上に、簡単に作る方法をご紹介します。
Localというアプリをインストールすると、WordPressをPC上に導入することができます。
設定も簡単な入力と数回のクリックで実現できます。
アプリ「Local by Flywheel」をインストール
Localのダウンロード
まず、通称「Local(ローカル)」をPCにダウンロードします。
このLocalは、Windows・Mac OSに対応し、サーバー知識がなくてもWordPressを導入できます。
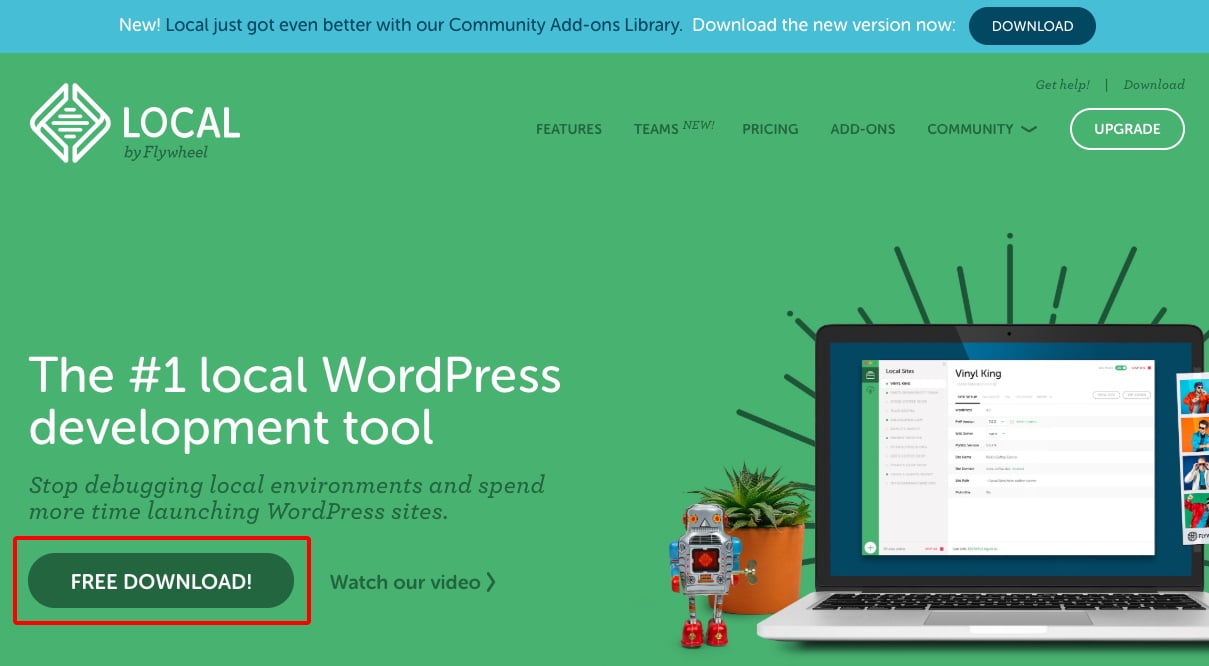
下記のサイトから無料でダウンロードすることができます。

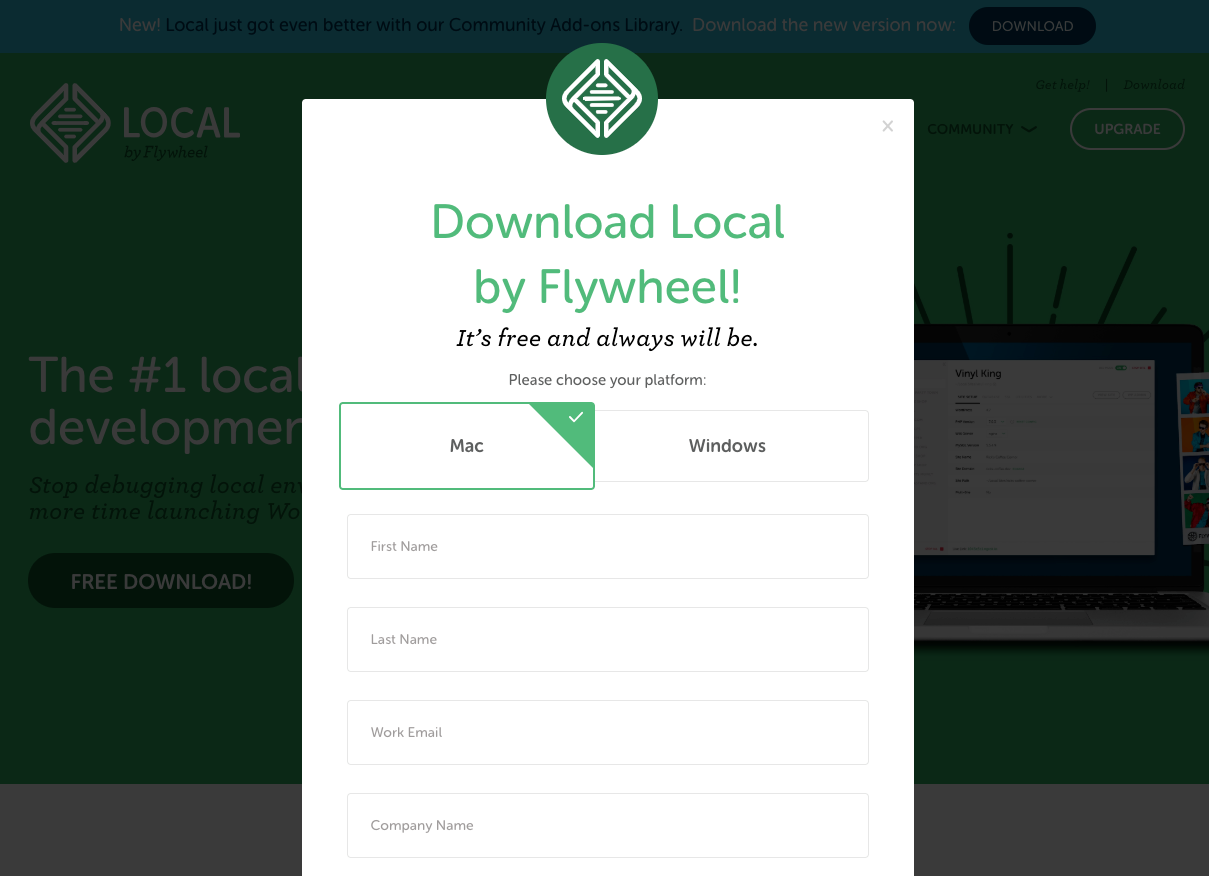
Localのページにアクセスしたら、[FREE DOWNLOAD!]をクリックします。

MacかWindowsのどちらをダウンロードするか選択します。
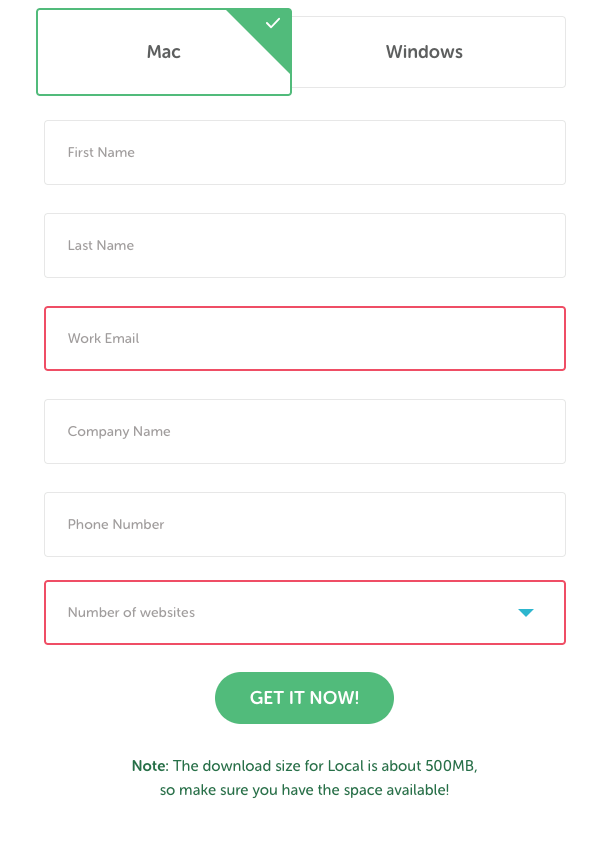
必須入力箇所は、2箇所だけ↓

- Work Email(メールアドレス)
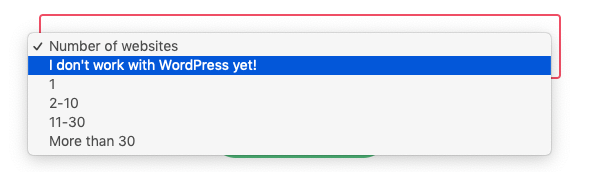
- Number of websites(運営しているWebサイト数)

[Number of websites]で、運営しているサイトがなければ、[I don’t work WordPress yet!]を選択します。

2箇所入力したら、[GET IT NOW!]をクリックします。ダウンロードが自動的に始まります。
500MBほどあるので、少し時間かかります。

もし、ダウンロードが始まらなかったら、[click here]をクリックします。
Localのインストール
Mac、Windowsで、方法が違うので、使用しているPCに合わせてください。
Localの起動・設定・WordPressのインストール
Localのセットアップ

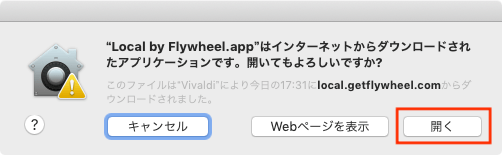
Macを使用している場合、起動メッセージが表示されます。[開く]を選んで、Localを起動させます。

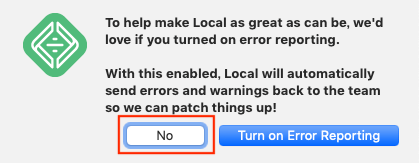
起動すると、エラーレポートを送信する有無のメッセージが表示されます。
ここでは、送信しない、[No]を選択します。

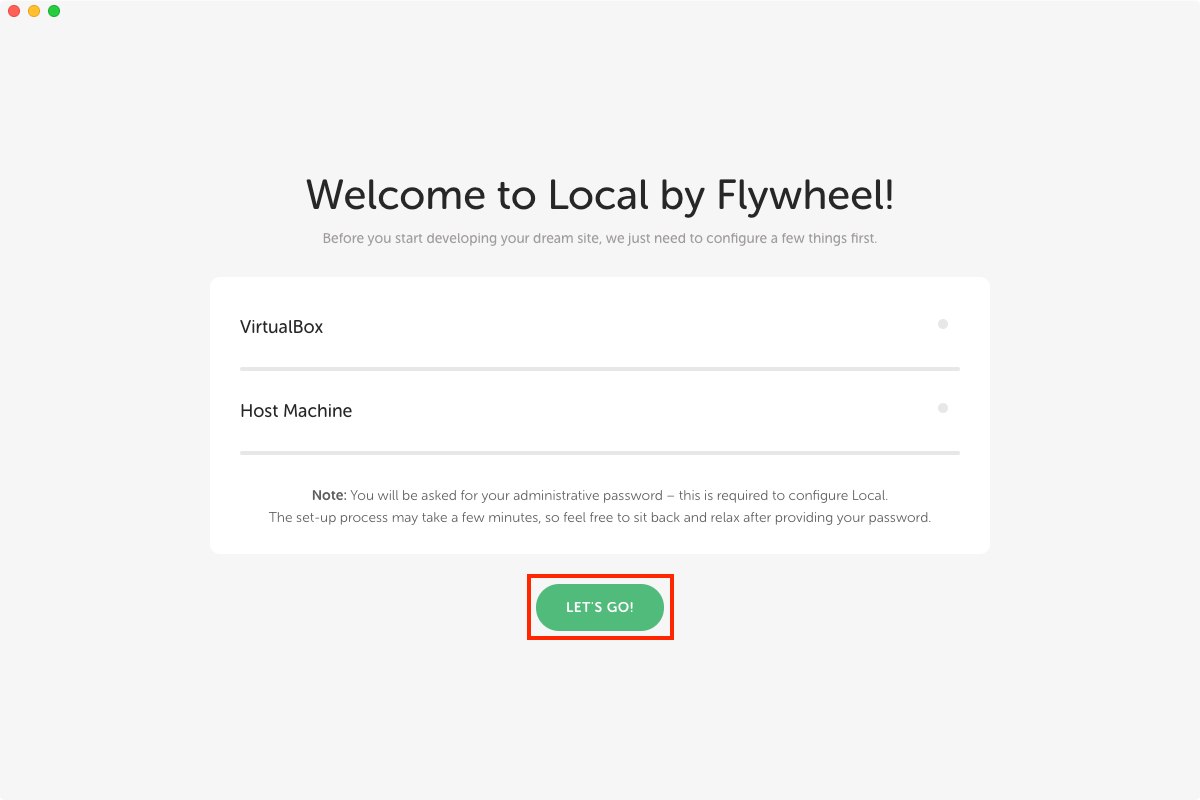
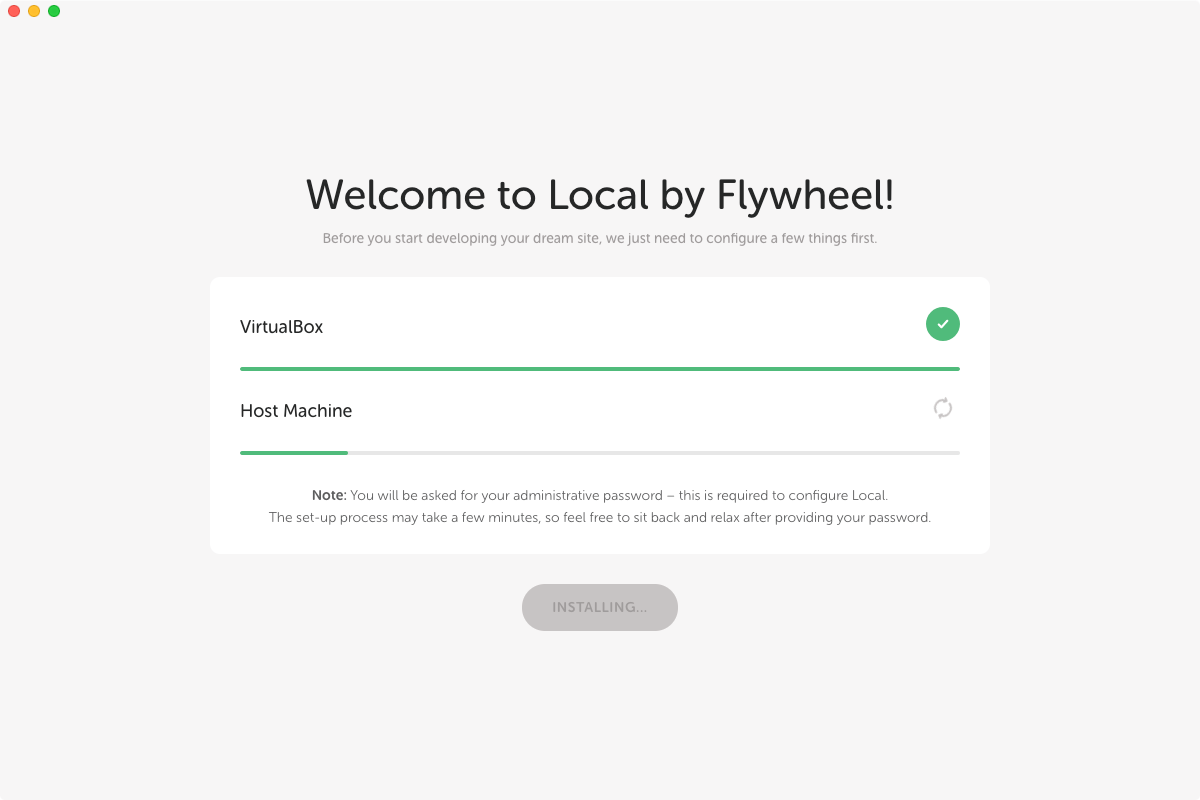
[LET’S GO!]ボタンをクリックし、ローカルのセットアップを始めます。

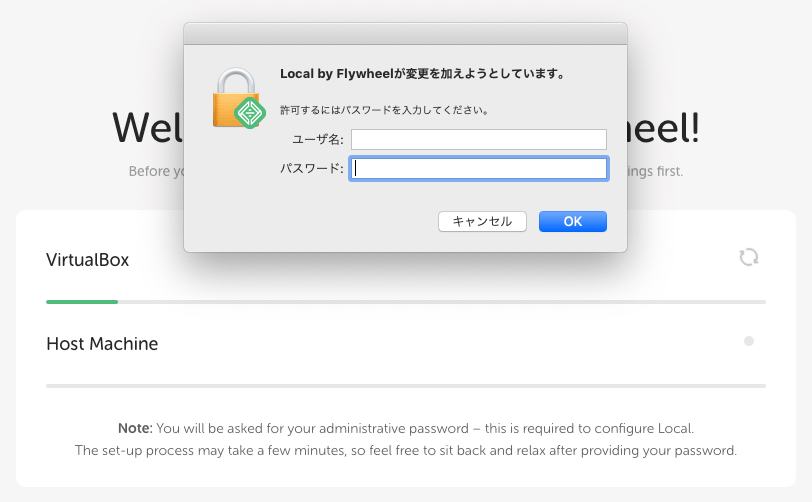
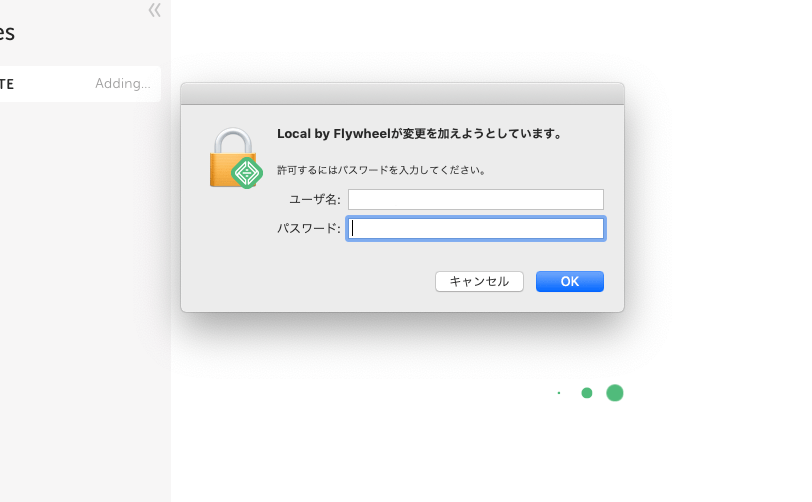
Localが、設定変更の許可を求めてくるので、Macのユーザ名とパスワードを入力します。

自動的にセットアップが進行していきます。
WordPressサイトの新規作成

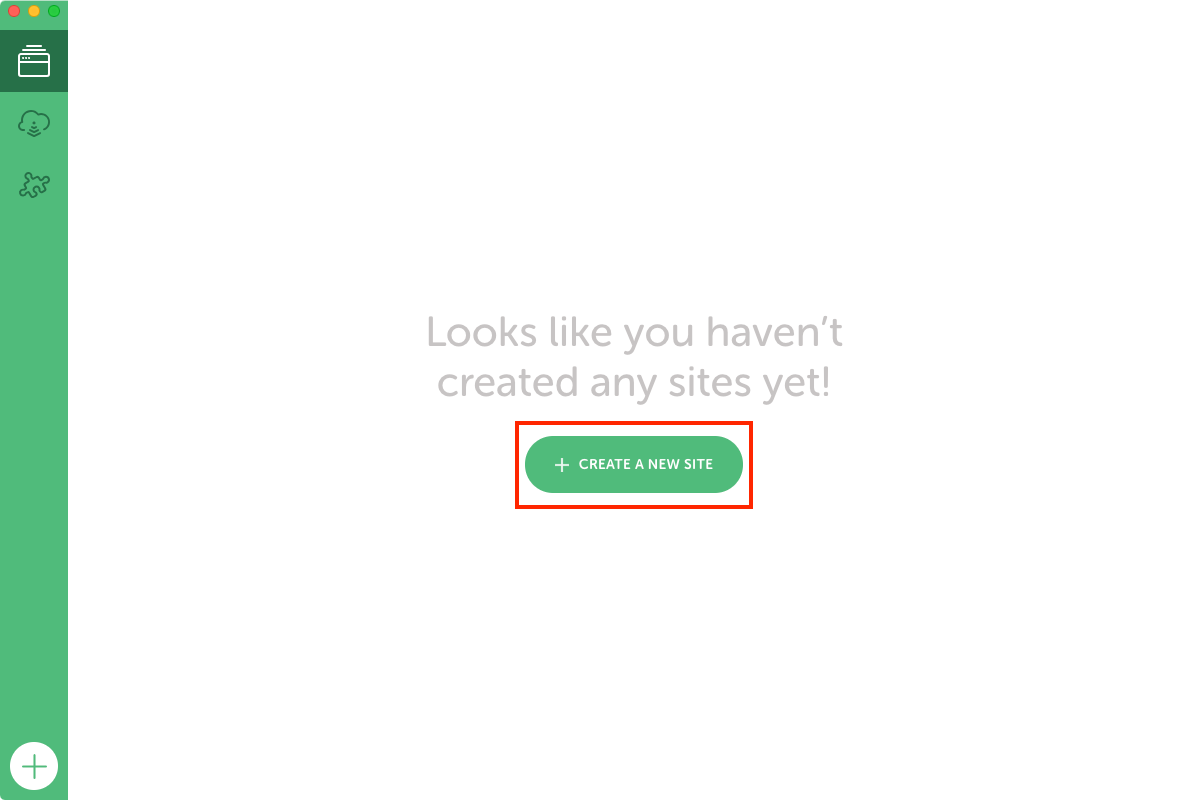
セットアップが終了したら、新しいWordPressサイトを作ります。
[+ CREATE A NEW SITE]をクリックします。

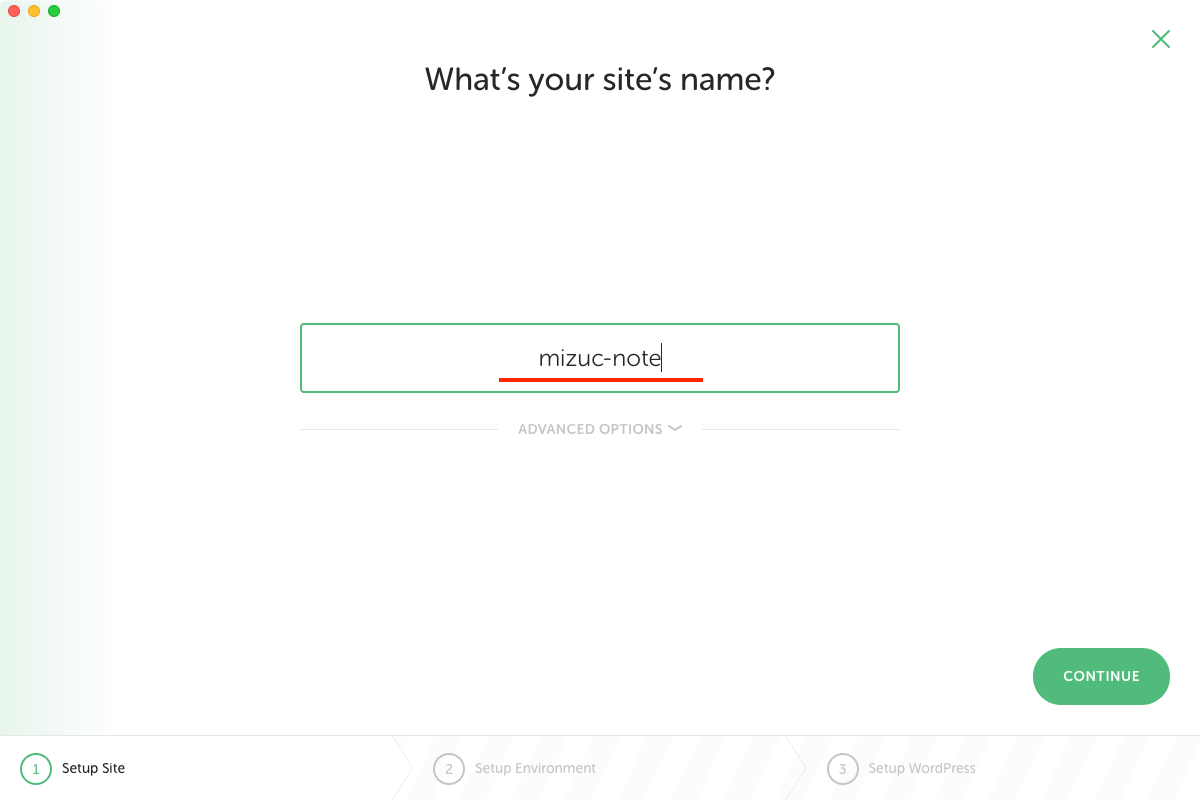
サイトの名前を入力します。

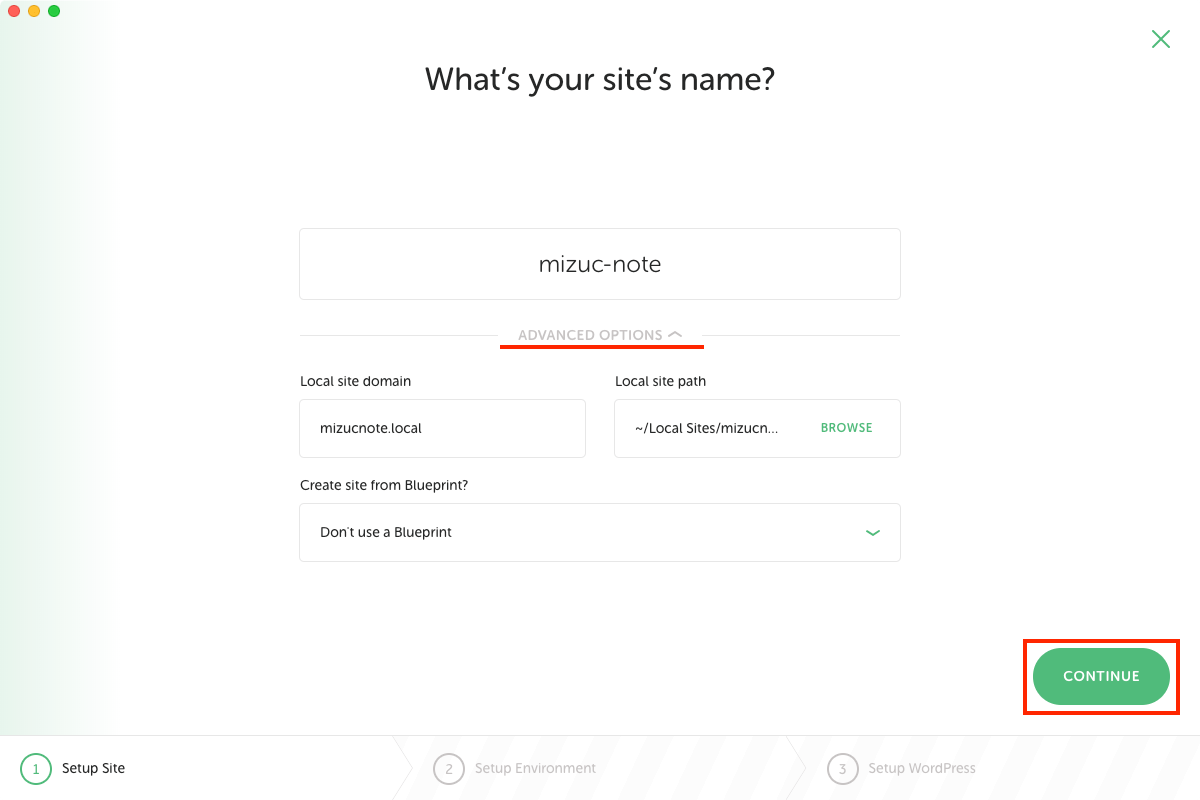
[ADVANCED OPTIONS]では、サイトのオプション設定できます。特に変更する必要はありません。
[CONTINUE]をクリックし、次へ進みます。

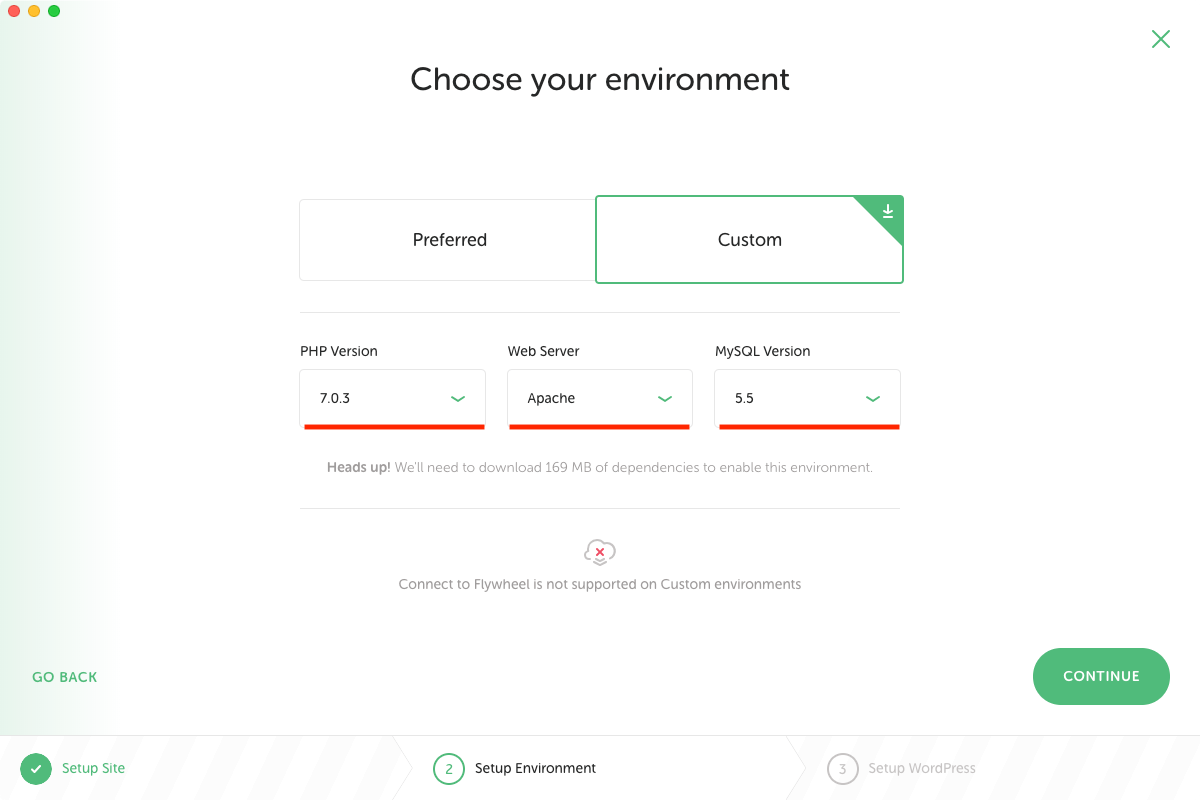
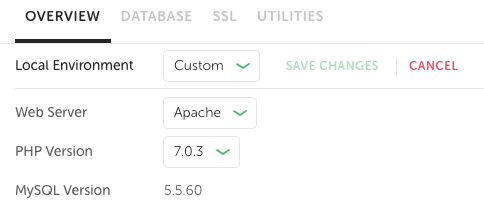
WordPressを動かすサーバーの環境設定です。レンタルサーバーと設定を合わせたい場合などは、[Custom]を選択します。

ここでは、下記のように設定しました。
- PHP Version:7.0.3
- Web Server:Apache
- MySQL Version:5.5
PC上でカスタマイズしたデータをレンタルサーバーに移す場合は、レンタルサーバーと同じ設定にしておくと安心です。
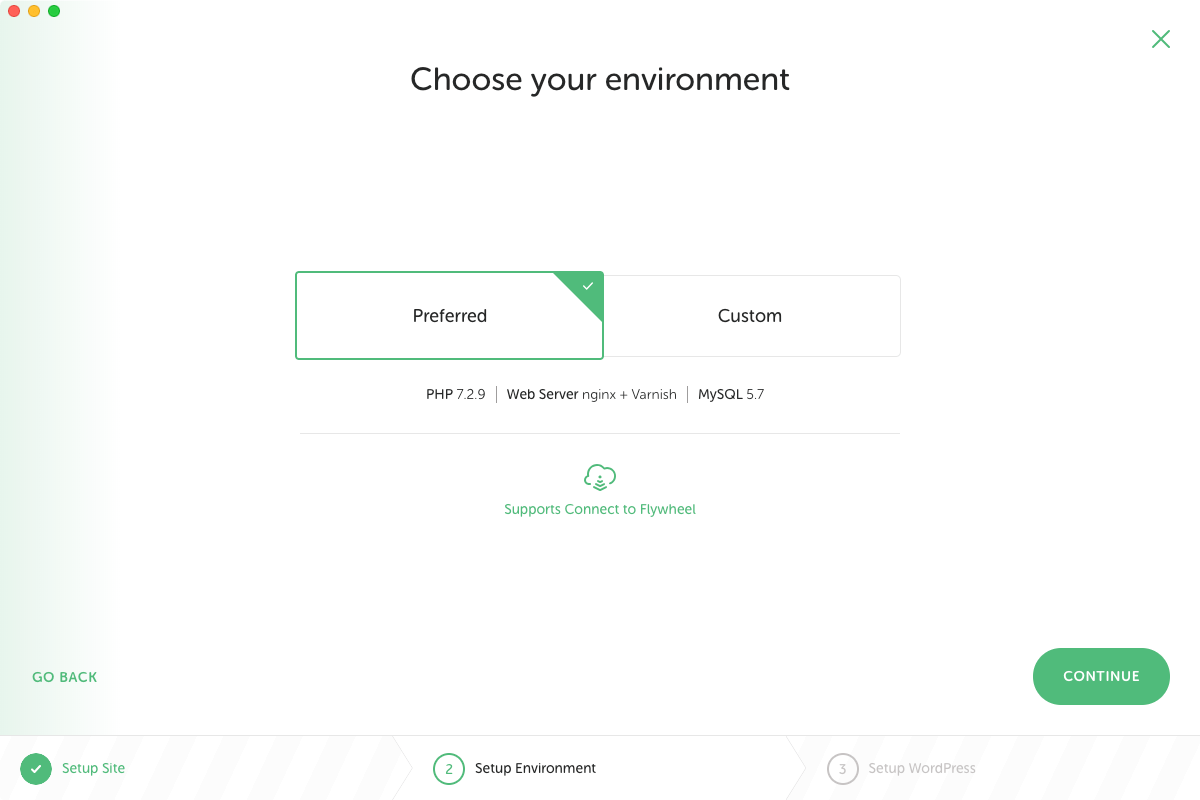
[Preferred]で、進めた場合
.htaccessファイルが作成されません。また、開発者向けの[conf]フォルダ(ディレクトリ)も作成されません。必要な場合も出てくるので、[Custom]で設定しておくと安心です。
[Preferred]もしくは[Custom]を設定したら、[CONTINUE]をクリックし次へ進みます。

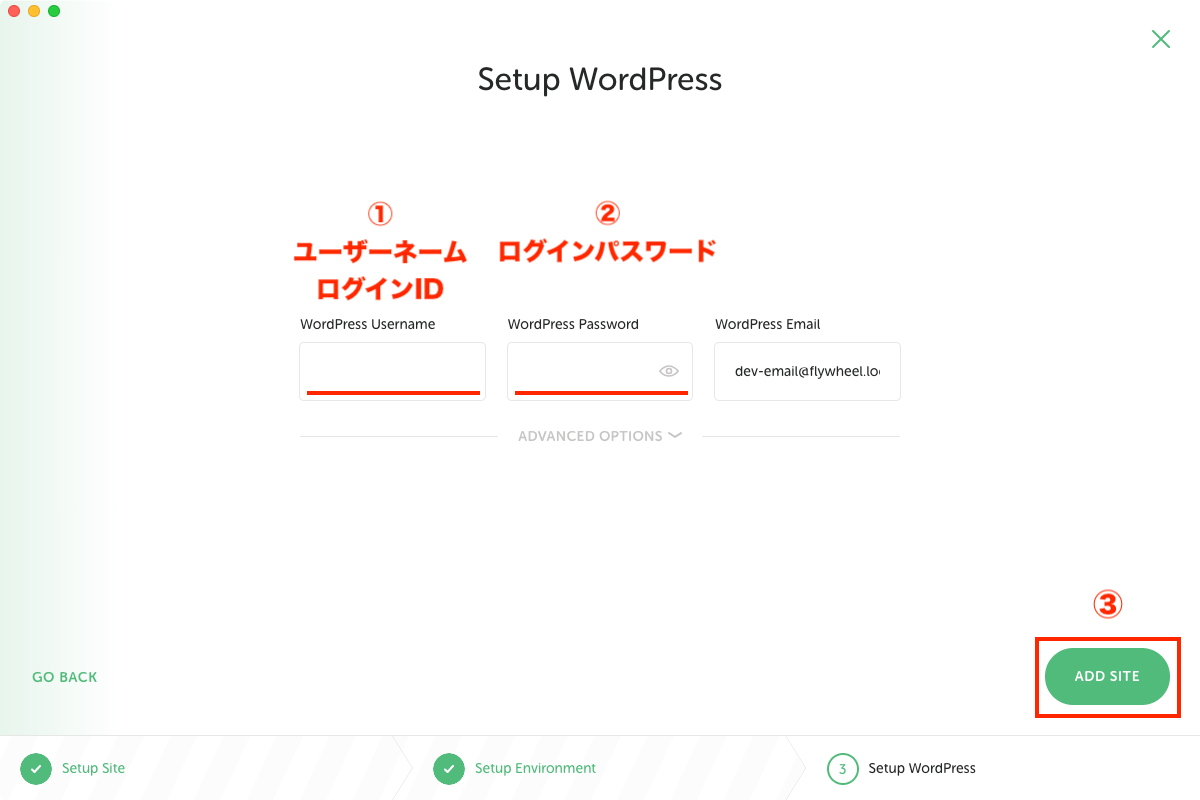
- ユーザーネーム(ログインID)
- ログインパスワード
WordPressの管理画面に必要なログイン情報を入力します。あとで管理画面べのログインに必要なため、メモしておきましょう。
[WordPress Email]は、そのままで大丈夫です。あとで、変更も可能です。
入力を終えたら、③[ADD SITE]をクリックします。

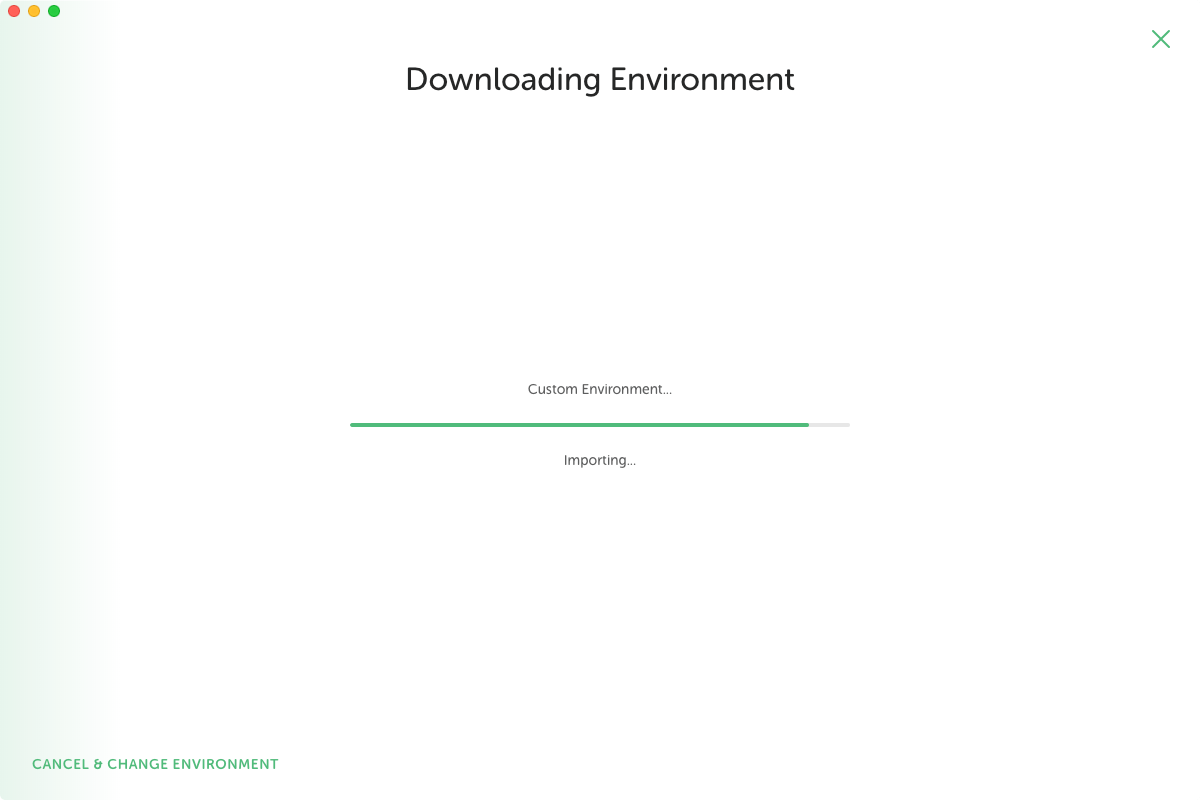
WordPressがLocal上に構築されます。

Localが変更許可を求めてくるので、Macのユーザ名とパスワードを入力します。

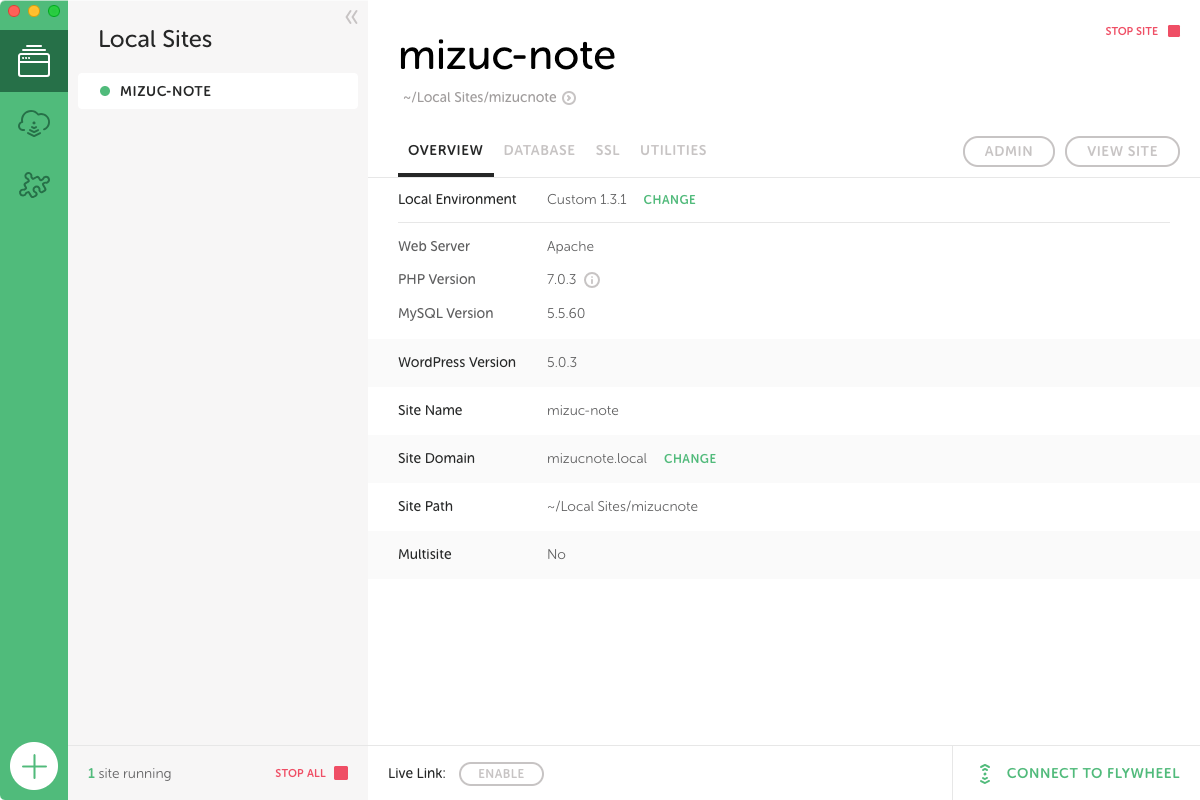
WordPressの構築が完了すると、上の画面が表示されます。これで、PC上にWordPressサイトができあがりました。
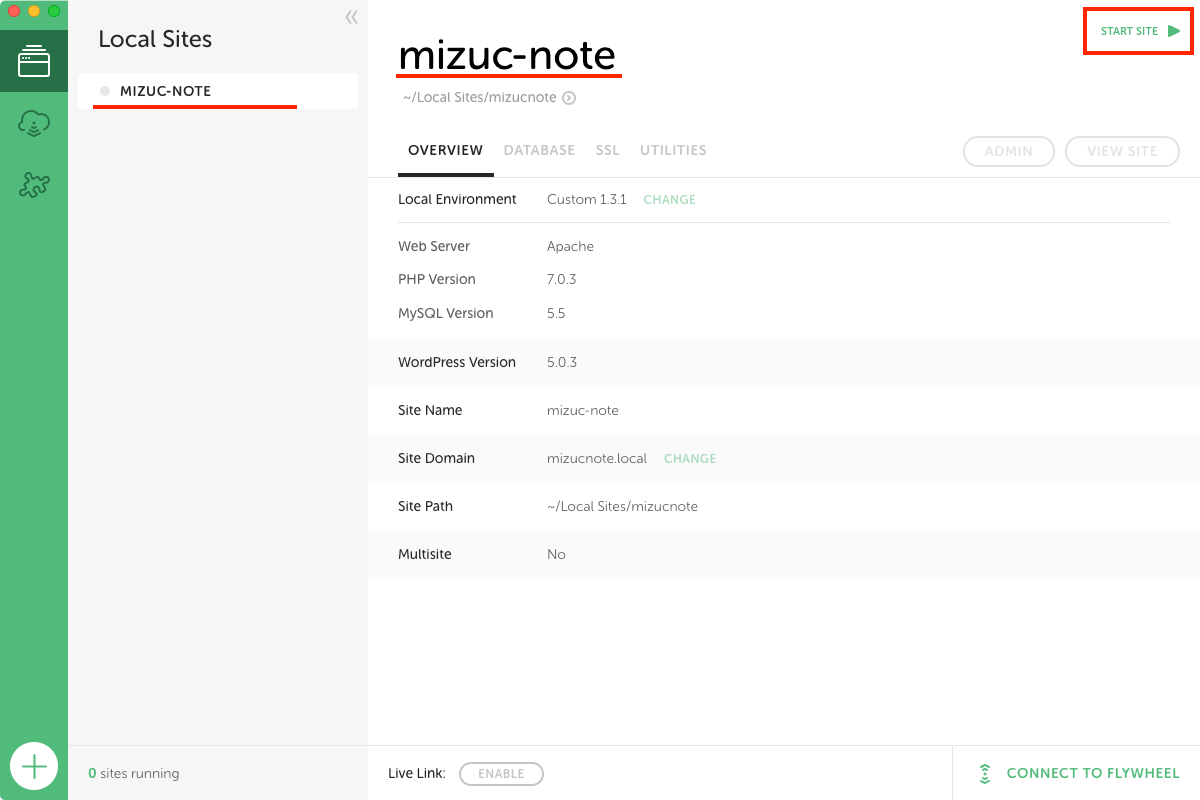
Local Sites画面の見方
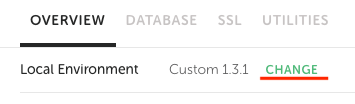
WordPressのサーバー環境設定を変更する

サーバーの設定を変更したい場合は、[CHANGE]をクリックします。

それぞれ環境を変更できるようになります。
サイトの起動・停止ボタン

Localの右上にあるボタンです。選択してるサイトを起動したり、停止させたりできます。
[STOP SITE]をクリックすると、サイトが停止します。(サイトにアクセスできなくなります)
WordPressの管理画面・サイトにアクセス

Localに構築したWordPressサイトにアクセスするボタンです。
[ADMIN]をクリックすると、管理画面にアクセスできるようになります。自動的にブラウザに管理画面が表示されます。
[VIEW SITE]をクリックすると、ブラウザにトップページが表示されます。
WordPressの日本語化
Local上に構築されたWordPressは英語表示のため、日本語表示に変更します。

[ADMIN]をクリックします。

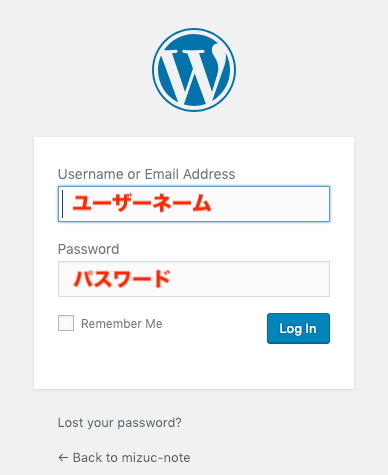
WordPressのログイン画面が表示されます。構築する際に設定したログイン情報を入力します。
- ユーザーネーム(ログインID)
- パスワード
入力したら、[Log In]をクリックします。

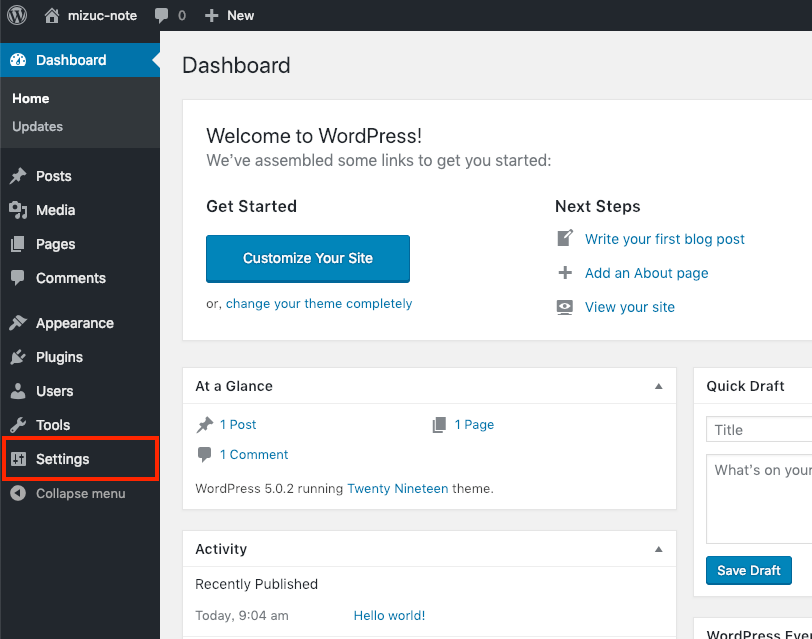
ログインできたら、左側のメニュー[Settings]をクリックします。

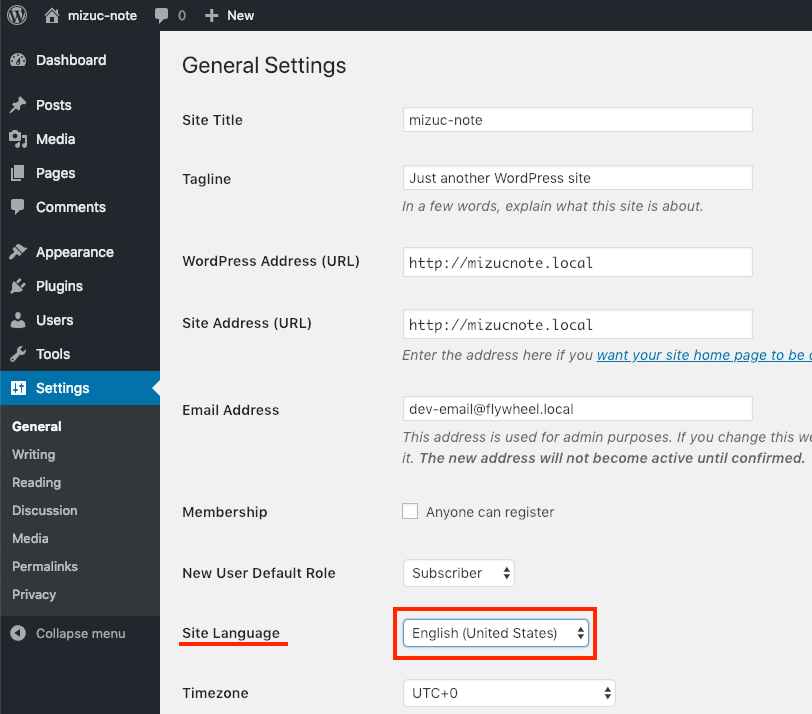
General Settings画面が表示されます。[Site Language]の設定を変更します。

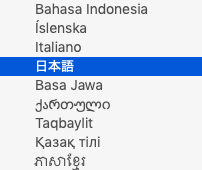
言語一覧の中から、[日本語]を選択します。

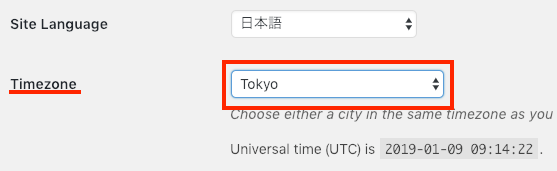
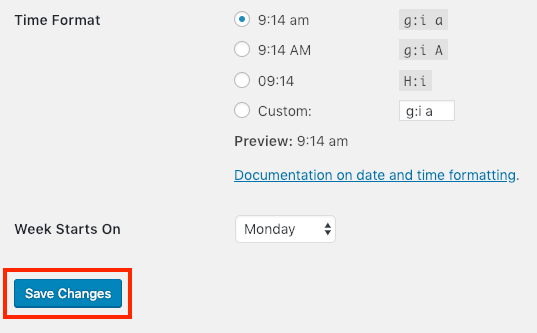
ついでに、[Site Language]のすぐ下にある[Timezone]も変更します。
サイトの基準時刻を[Tokyo]にします。記事を投稿した時間などが、日本時間になります。

そのページの一番下までスクロールし、[Save Changes]をクリックします。
設定の保存をしないと、変更が反映されませんので、忘れずクリックしましょう。

設定が保存されると、管理画面全体が日本語に変更されました。

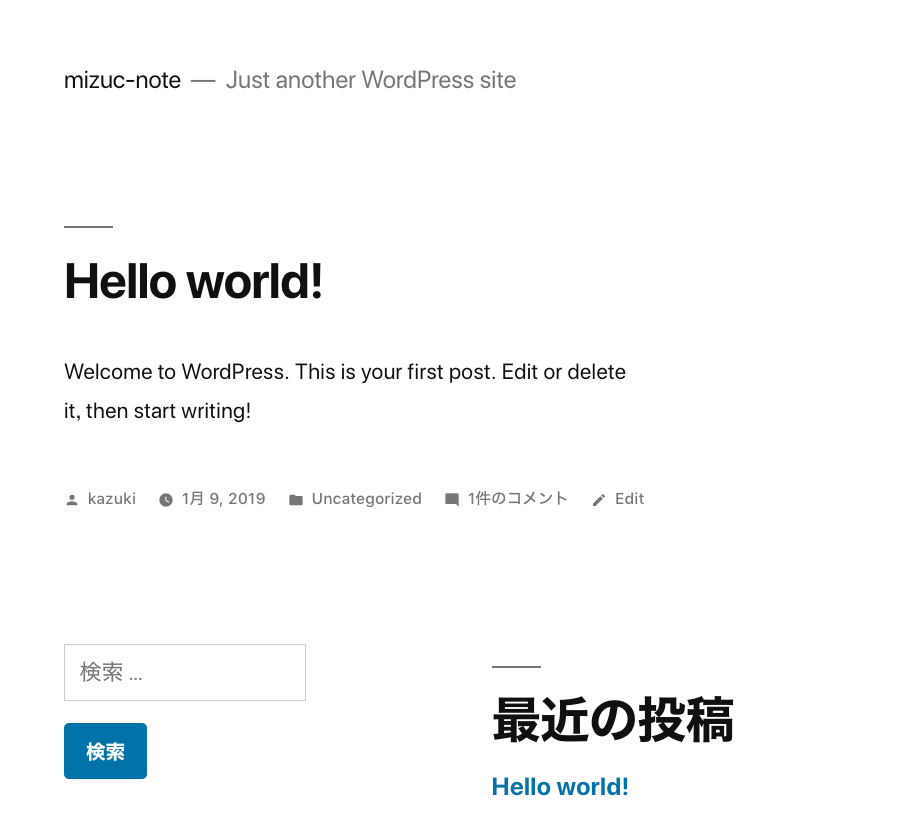
Localに構築された初期設定のWordPressサイトです。
Localの中に、ブログが一つできあがりました。
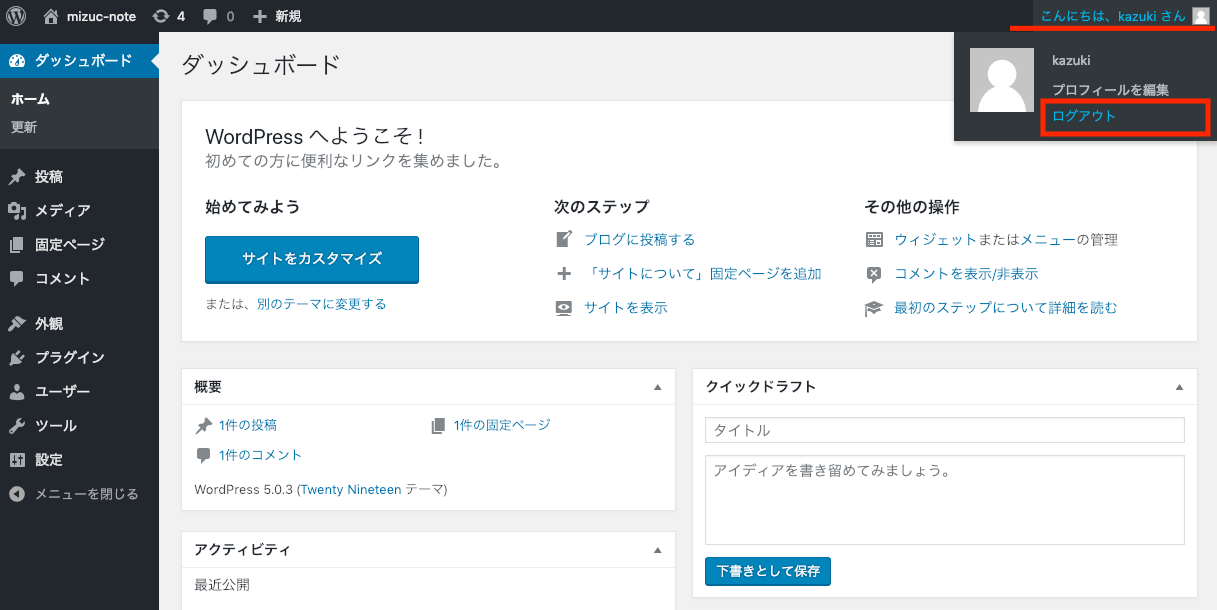
Localの終了方法

WordPressの管理画面にログインしていたら、ログアウトしておきましょう。

Localの右上にある[STOP SITE]をクリックし、サイトをシャットダウンさせます。

Local自体を終了させようとすると、全てのサイトをシャットダウンさせるか聞いてくるので、ここで終了させても可。
このメッセージは毎回出てくるので、チェックをつけて[Yes]をクリックすると、Localが終了。
このメッセージは、次回から表示されなくなります。

サイトを起動させる場合は、サイトを選んで、右上の[START SITE]をクリック。
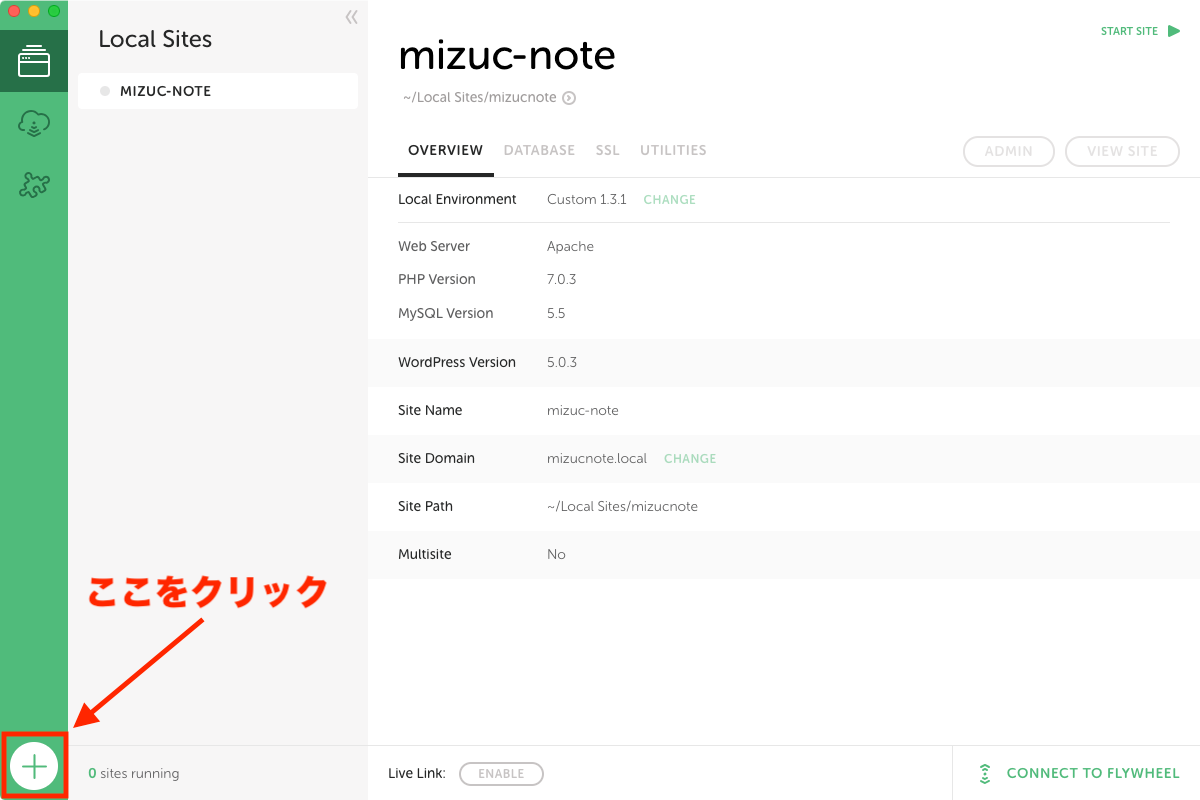
さらに新しいサイトを追加する
Localは、複数のWordPressサイトをPC上に構築することができます。

Localを起動した画面で、左下の[+]アイコンをクリックします。
新しいサイトを作る流れになります。
[Web用語知識]
サーバーのことをホスト(Host)、本番環境とも言う。
サーバーに対して、PC・PC側のことをローカル や クライアントとも言います。
ローカル環境、と言われた場合、PC上でサーバーなどが動作することを指します。
まとめ
Localを導入することで、サーバー知識がない方でも、PC上に簡単にWordPressサイトを構築することができます。
WordPressに触れてみたり、カスタマイズするのにテスト環境が欲しいと言う時には便利なアプリです。
Local一つで、複数のサイトも簡単に構築し、手間なくサイトを切り替えることもできるので、Wordpressで運用するには良いアプリです。
当サイトで、ブログ運営やWordPressのことをまとめた記事を一覧にしているブロガーノーツ↓
しっかりウェブデザインを勉強したいなら、オンライン授業もある「インターネット・アカデミー」がオススメです。
- 表面的な部分だけでなく質の高いWeb・ITのスキルを身に着けたい方
- Webデザイナーやプログラマーとして副業を考えている方
- 初心者から中級者まで、スキルアップしたい方
- 給付金を活用してお得にWeb・ITの勉強を行いたい方
- ライフスタイルに合わせて柔軟に勉強をしたい方
目的に合わせたコースのカスタマイズも可能。無料相談・カウンセリングも受けられます。

ウェブデザインやWordPressを学びたい方にはオススメです!
- 当日無断キャンセルの場合は、次回のカウンセリングをお断りさせていただく場合がございます。