当ブログは「note」に移行します。
新しい投稿は「note」にアップしています。
フォロー、ブックマーク、RSSでの登録、よろしいお願いします!
第22回ブログカフェは、Web用語やWordPressのウィジェットの使い方を解説しました!

2021年3月16日に第22回ブログカフェをオンラインで開催しました。
参加者はおらず、主催者二人でのブログカフェでした。
今回は、「記事を書くための意識を高めよう・深めよう」というテーマを設けていました。
参加者がいなかったので、Web用語やWordPressのウィジェットについて質問をいただいたので、それらについて話した第22回ブログカフェをふりかえります。
Webサイト用語とは根気よくつきあう
ブログを運営すると、どうしても避けて通れないWeb用語。
WordPressをやると、サーバーやドメインなど、ITに関する用語も必要となってきます。
私は、Webデザイナーでもあるので、ブログを運営する中でWeb用語でつまずくことはありません。
わからないことは、ググれば、大抵のことは解決します。
調べても、さらにまた知らない単語が出てきたり、理解できない内容だったりすることもあります。
ただ、ブログをやっていく中で、そこまで奥深い内容に出会うことは少ないでしょう。
多くのブロガーさんが、初心者向けに用語を解説していたりします。
ブログやWeb、ITは常に進化し続けるので、勉強は必要です。根気よくついていくしかありません。
WordPressのウィジェット
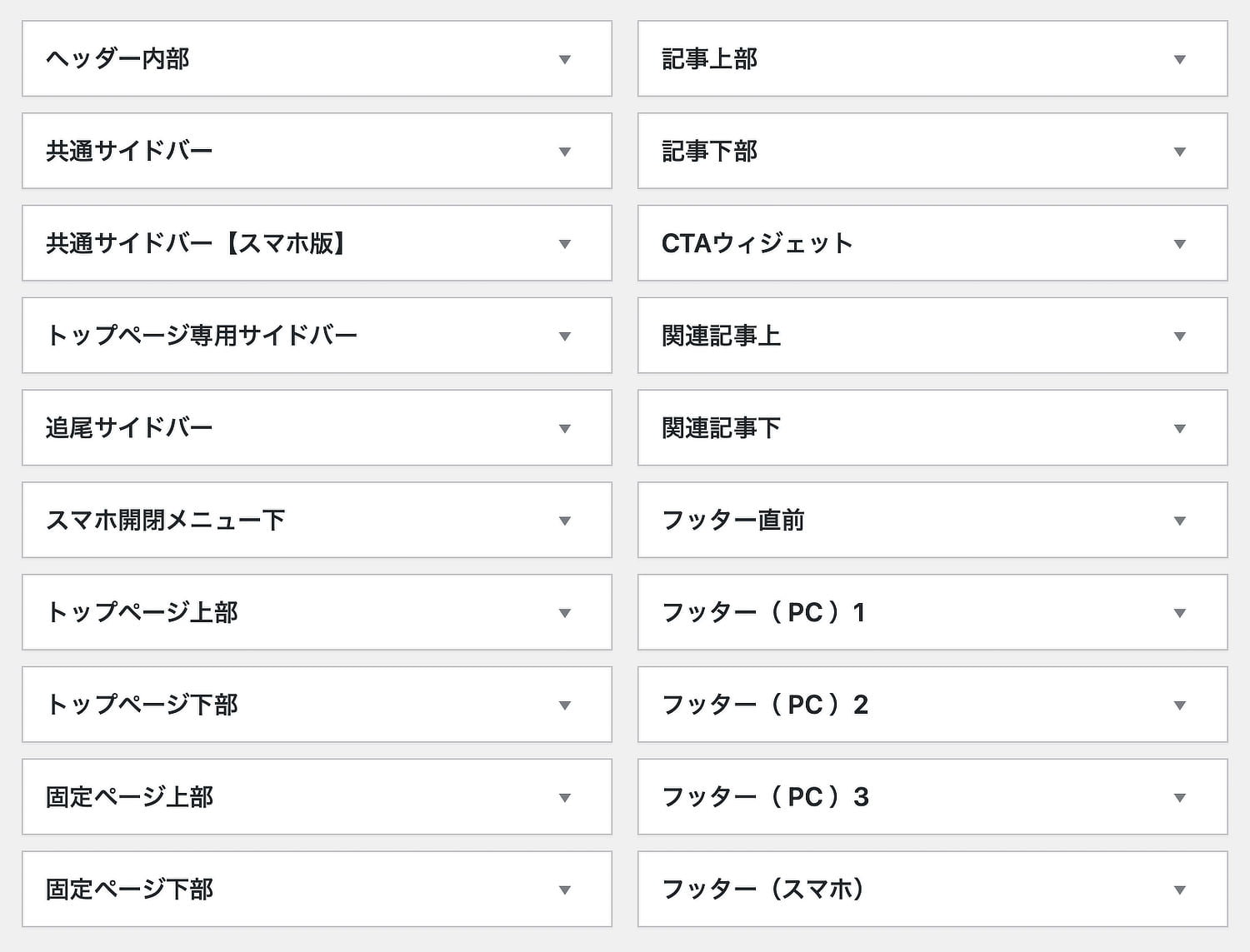
WordPressには、ウィジェットという機能があります。
特定の場所に、表示や機能を設置させるツールです。

使用しているテーマによって、設置できる場所が多かったり少なかったりします。
わかりやすいのが、サイドバーです。
記事の横に細長いエリアに、新着記事や人気記事を表示させるのも、ウィジェットの機能で可能になります。
私は、「SWELL(スウェル)」という有料テーマを使用しています。
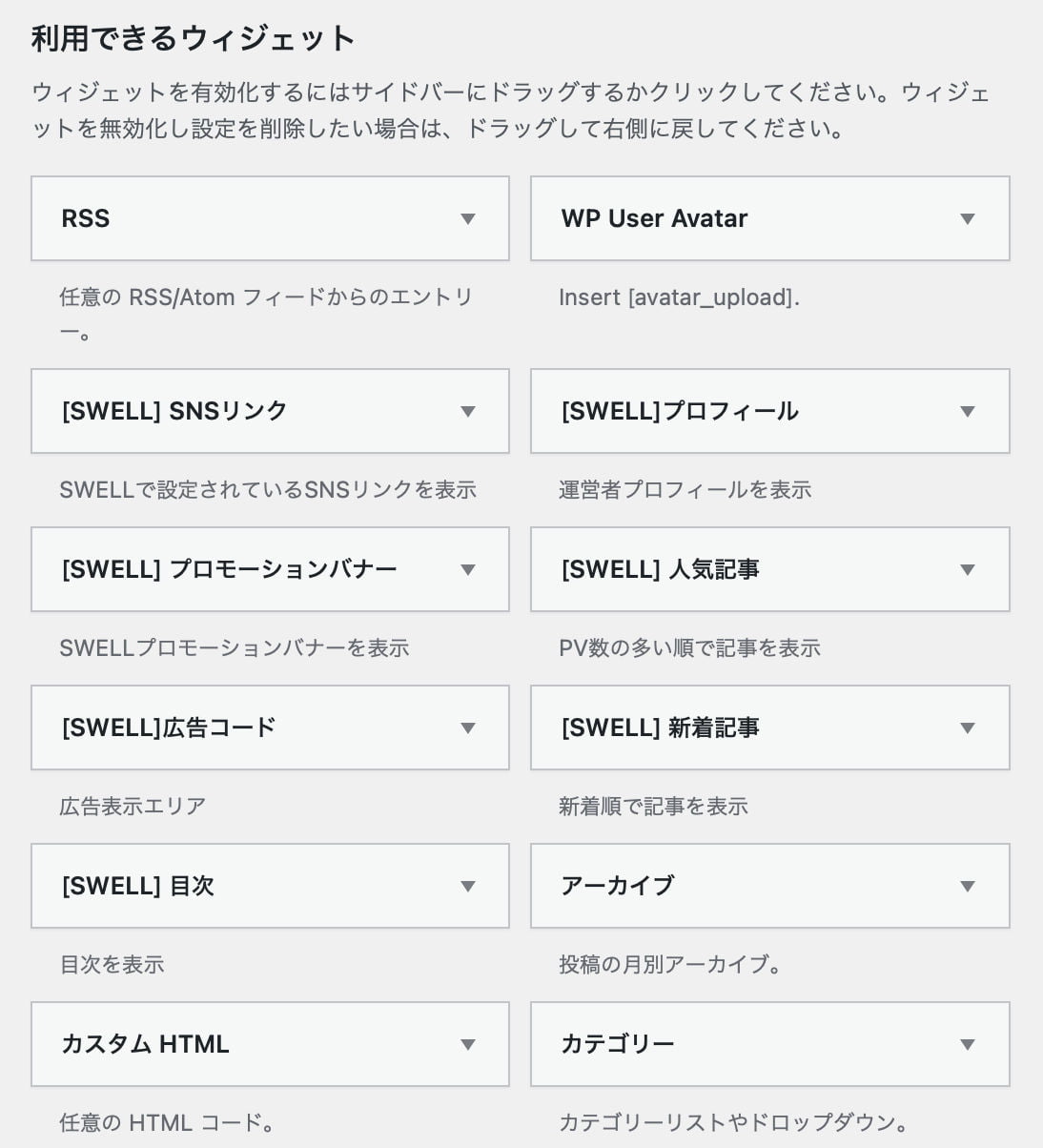
「SWELL」では、以下のような独自の機能があります。[SWELL]とついたものが、「SWELL」専用のウィジェットです。

「SWELL」のテーマに合わせたデザインにもなっていて、ただ設定するだけでよくなります。
テーマ「SWELL」機能ブログパーツが有能!
WordPressテーマ「SWELL」には、「ブログパーツ」という機能があります。
記事とは別に、グループブロックを作成できます。
よく使い回すブロックをあらかじめ作成しておけば、記事中に簡単に呼び出せたり、ウィジェットで呼び出すこともできます。
当ブログのフッター(下部エリア)のサイト紹介画像は、ブログパーツで作成しています。
それをウィジェットでフッターエリアに設置しています。
このブログパーツ機能を使うことで、柔軟な表示を可能にしてくれます。

まとめ
ブログカフェ内で質問があったことをまとめました。
ブログカフェでは、ブログに関するささいなことでも気軽に質問したり、相談できる場作りを行っています。
今回のように、Webの技術的な話だけでなく、ブログ記事を書く方法や習慣化する方法などについても、どう取り組んでみたらいいか、経験からお話しできます。
これからブログを始めたい方やブログを楽しく継続させて行きたい方も歓迎しています。
主催者てっつーのブログ↓