当ブログは「note」に移行します。
新しい投稿は「note」にアップしています。
フォロー、ブックマーク、RSSでの登録、よろしいお願いします!
WordPressテーマ「SWELL」で、リストブロックの周辺を装飾して強調する方法!

WordPressテーマ「SWELL」のブロックは、標準ブロックでもクリックだけで簡単に装飾することができます。
「リストブロック」は、リストブロック単体で、周囲や背景の装飾をすることができません。
もっとリスト内容を立たせたい。装飾する方法があります。
リストブロックをグループ化し、グループ化したブロックに装飾を施す方法。
あと、SWELL専用ブロック「キャプション付きブロック」を使用すれば、さらにリストを強調することができます。
もちろん、ショートコードを書く必要も当然なく、クリックだけで行えちゃいます!
リストブロックをグループ化

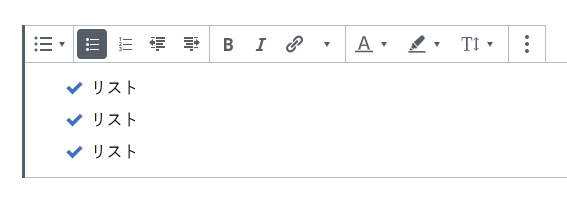
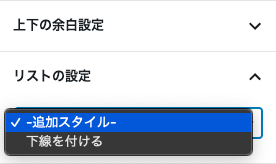
「SWELL」のリストブロックは、文頭に点やチェックマーク、連番などを表示させることができます。
下線をつけて、一つ一つを区分けさせて見せる表示もできます。


しかし、背景色を変えたり、ブロックを線で囲うことはできません。そこで、グループブロックを使用します。

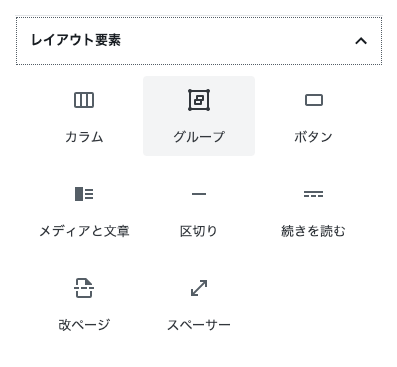
グループブロックは、レイアウト要素にあります。グループブロックを追加して、この中にリストブロックを入れることができます。

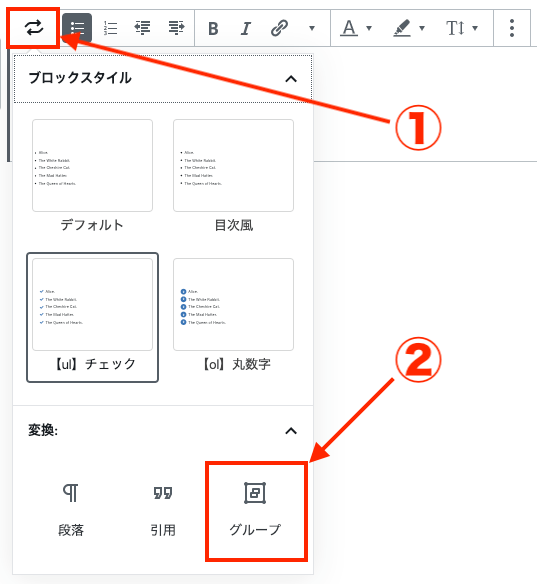
リストブロックを選択し、「メニューの変換項目」の中に、グループブロックがあります。

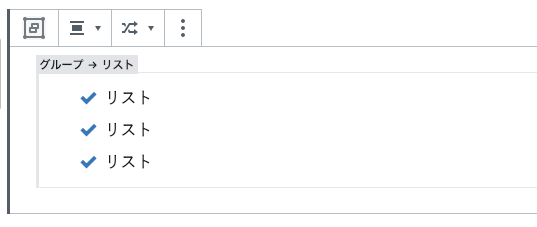
グループを選択すると、グループブロックの中にリトスブロックが組みこまれます。


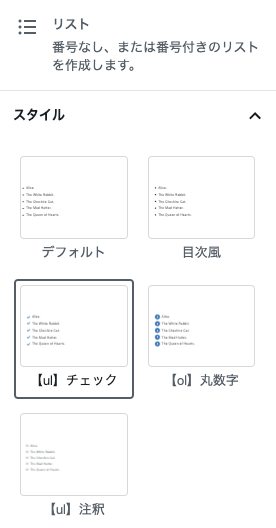
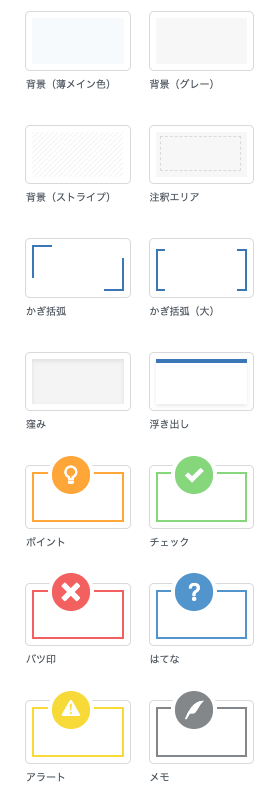
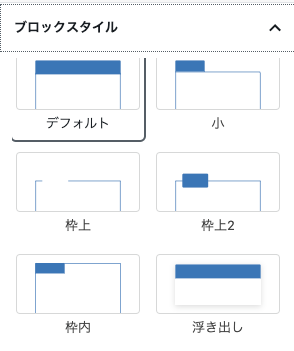
「グループブロック」には、SWELL専用のスタイル設定が用意されているので、そこから設定するだけです。
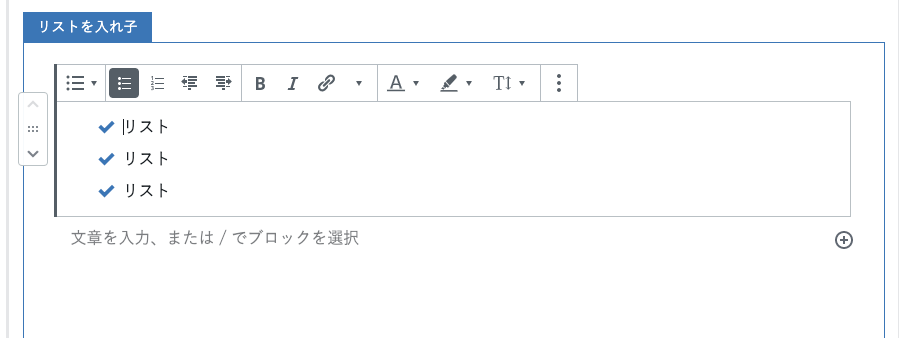
- リスト
- リスト
- リスト
▲グループブロックに、ポイントの装飾を使用したものです。
キャプション付きブロックでリスト表現
- リスト
- リスト
- リスト
枠で囲ったところに、タイトルっぽく文字を入れることができるSWELL専用ブロック。
リストの内容をまとめたタイトルを入れると、要点をまとめた表現ができちゃいます。

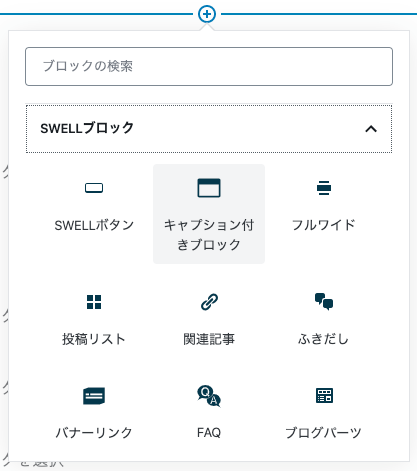
作り方は簡単! [SWELLブロック]の中から、「キャプション付きブロック」を選ぶだけです。

キャプション部分のスタイルも6つ用意されています。

クリックで選択するだけです。

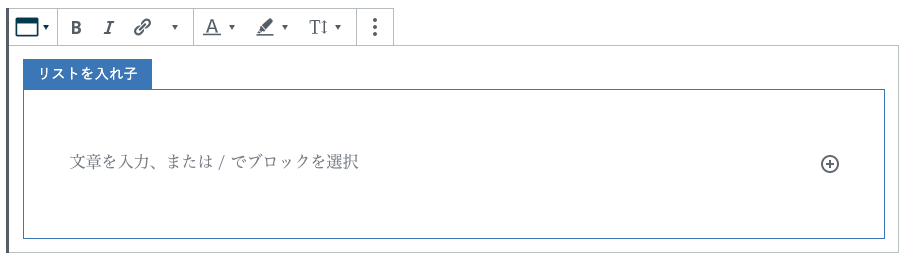
すでにリストブロックを作ってしまっている場合は、リストブロックを選択し、左側に表示される位置操作のハンドルをつかみます。
そして、キャプション付きブロックの中に、ドラッグ&ドロップすることで、キャプション付きブロックの中に入れることができます。
まとめ
WordPressテーマ「SWELL」で、リストブロック周りを装飾して、強調させるには2通り。
- グループブロックでグループ化し、スタイルを設定する
- キャプション付きブロックを使用する
グループブロックは、リストブロックだけでなく、段落ブロックも複数グループ化できるので、装飾して強調させることができます。
WordPressテーマ「SWELL」なら、簡単にできちゃいます!
しっかりウェブデザインを勉強したいなら、オンライン授業もある「インターネット・アカデミー」がオススメです。
- 表面的な部分だけでなく質の高いWeb・ITのスキルを身に着けたい方
- Webデザイナーやプログラマーとして副業を考えている方
- 初心者から中級者まで、スキルアップしたい方
- 給付金を活用してお得にWeb・ITの勉強を行いたい方
- ライフスタイルに合わせて柔軟に勉強をしたい方
目的に合わせたコースのカスタマイズも可能。無料相談・カウンセリングも受けられます。

ウェブデザインやWordPressを学びたい方にはオススメです!
- 当日無断キャンセルの場合は、次回のカウンセリングをお断りさせていただく場合がございます。