当ブログは「note」に移行します。
新しい投稿は「note」にアップしています。
フォロー、ブックマーク、RSSでの登録、よろしいお願いします!
WordPressプラグイン「LiteSpeed Cache」の設定が保存されず、元に戻ってしまう現象を修復する方法!
WordPressプラグイン「LiteSpeed Cache」の設定が保存されない現象に悩まされていました。
設定値を変えて、保存ボタンを押しても、変更前の状態に戻ってしまう。

また、上の画像のメッセージがたびたび表示される状態でもありました。
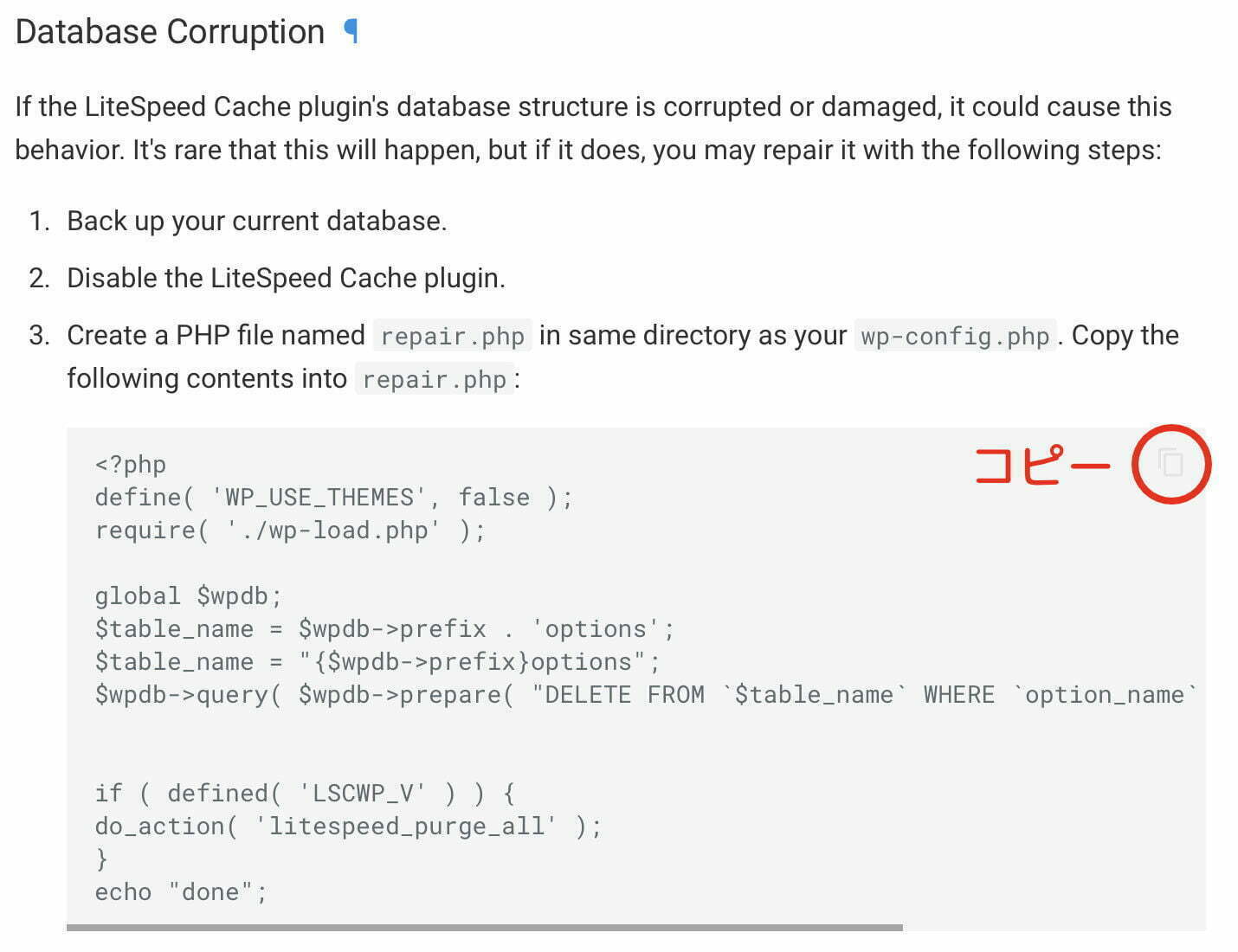
「LiteSpeed Cache」開発元のフォーラムを調べ、データベースの修正ファイルを実行しました。
無事、保存されないエラーは直りました。
「LiteSpeed Cache」の設定が保存されない現象を修正する方法を紹介します。
「LiteSpeed Cache」のフォーラム(英語)にあるrepair.phpを作成して、自分のサーバーで実行。
「LiteSpeed Cache」の設定が保存されない現象を修正する方法
まず、WP-adminが「LiteSpeed Cache」 もしくはブラウザに、キャッシュされてしまっている可能性を探ります。
キャッシュされているか調べる方法

ブラウザ「Chome」で、WordPress管理画面を開きます。
表示–開発/管理–デベロッパー ツールを開きます。
デベロッパーツール画面のネットワークタブを開きます。
開いたら、ページをリロード。再読み込みすると、ファイルが読みこまれます。
wp-adminを選択。
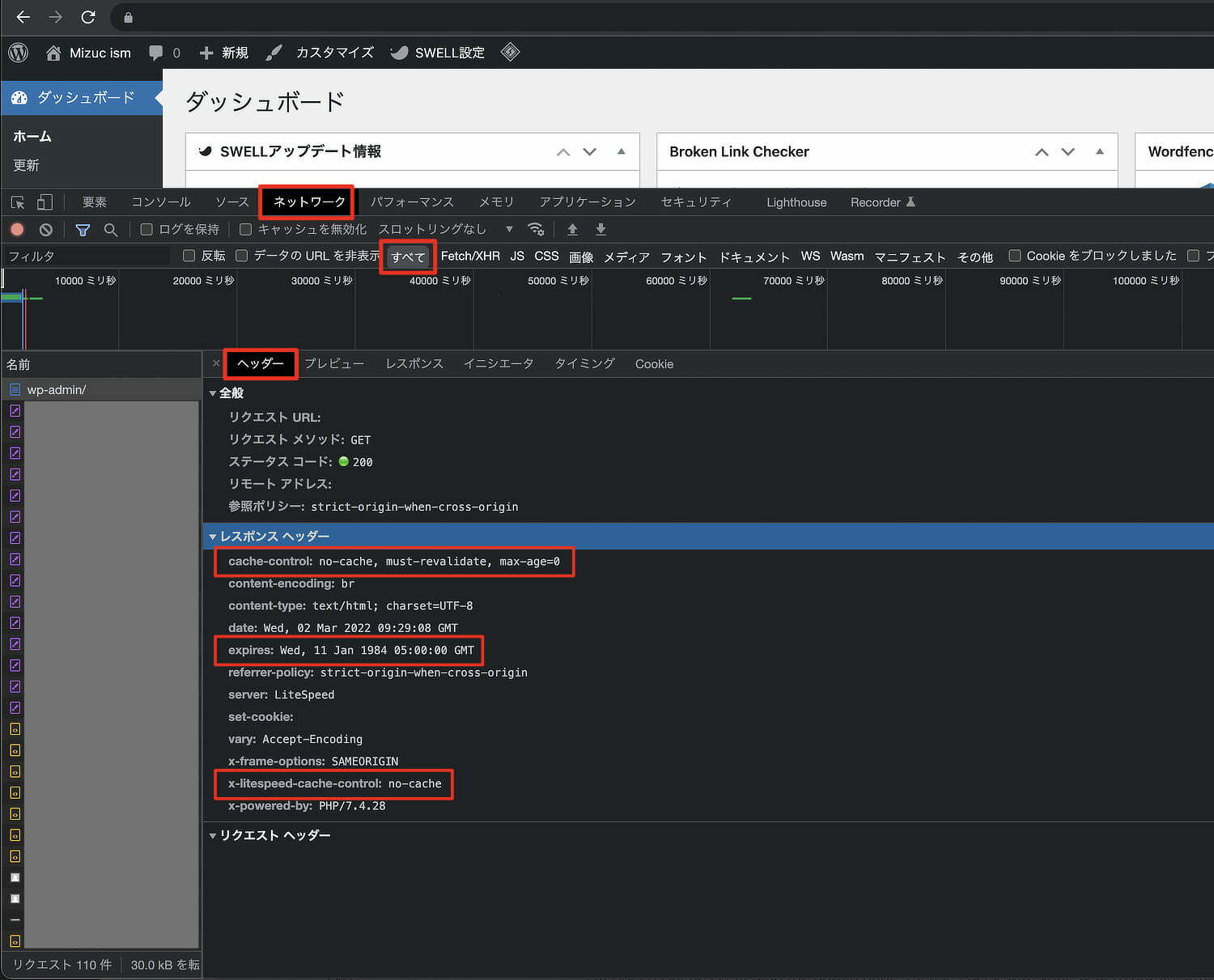
ヘッダータブのレスポンスヘッダーを確認します。
3個所、以下のようになっていれば、キャッシュされていない状態です。
- X-LiteSpeed-Cache-Control: no-cache
- cache-control: no-cache, must-revalidate, max-age=0
- expires: Wed, 11 Jan 1984 05:00:00 GMT
「repair.php」を実行し、データベースを修復する
私は、この方法を実行したことで、エラーが解消しました。
まず現在のデータベースをバックアップします。
もし、データベースに不具合が起きても、不具合前の状態に戻すことができます。

「LiteSpeed Cache」プラグインを無効化します。

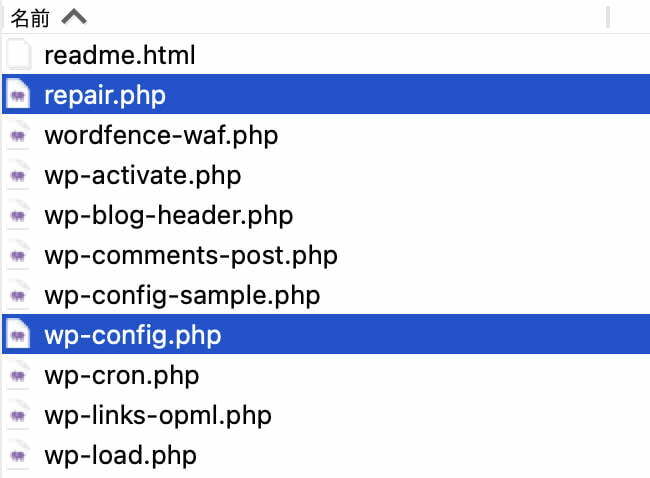
FTPなどで、作成したrepair.phpをwp-config.phpと同じ階層にアップロードします。
https://your_domain.com/repair.php
your_domain.com部分を自分のURLに変更して、アクセスしてください。

実行されると、「done」とメッセージが表示されます。

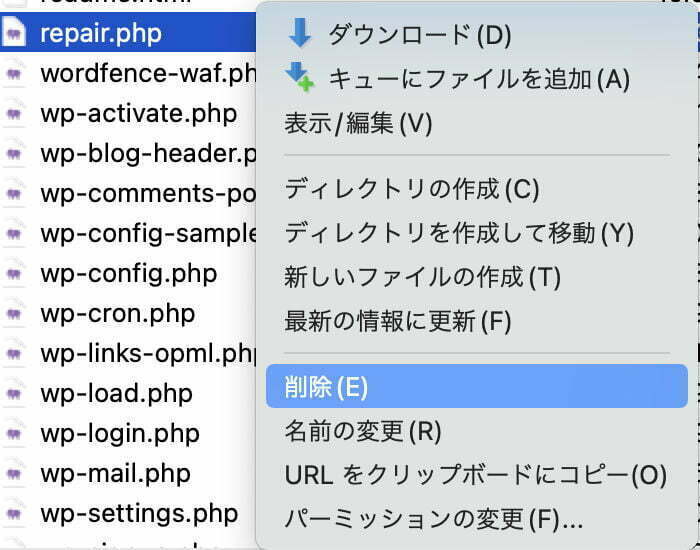
サーバーにアップロードしたrepair.phpファイルを削除します。

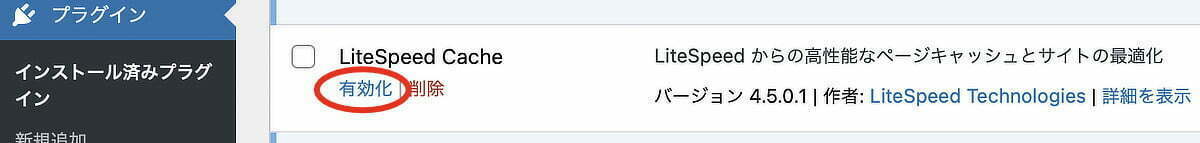
「LiteSpeed Cache」プラグインを有効化します。
そして、「LiteSpeed Cache」の設定値を変更して、保存してみましょう。
データベースが正常に修復されていれば、変更した設定がちゃんと保存されます。
もし、「repair.php」を実行しても、エラーが続く場合の対処
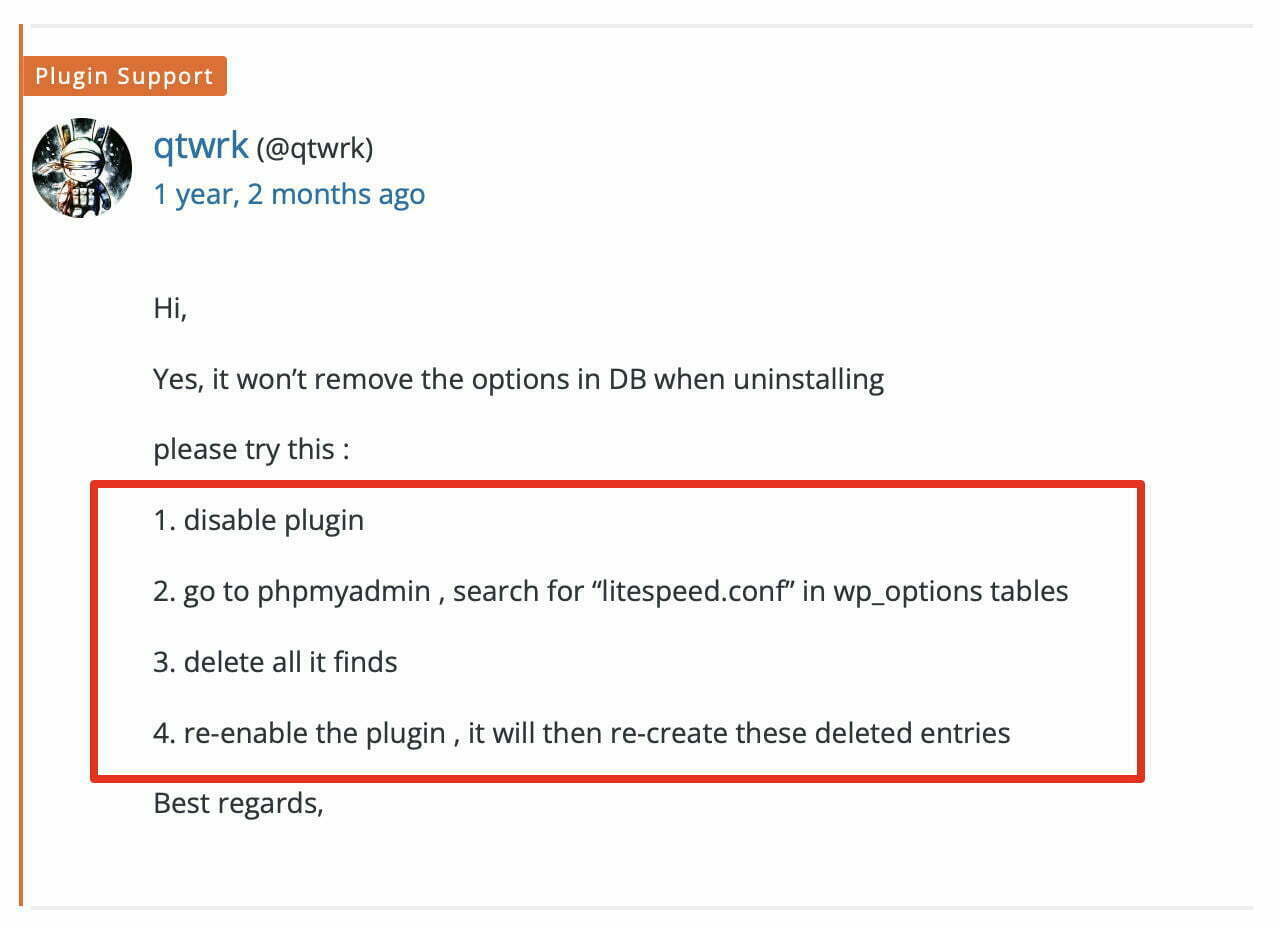
まだ、「LiteSpeed Cache」が正常に動作しない場合は、下記のスレッドにある方法を試すと直るみたいです。


この方法も、データベースに手をくわえることになります。
- 「LiteSpeed Cache」プラグインを無効化する
phpmyadminにアクセスし、wp_optionsのテーブルから、litespeed.confを検索- 検索されたものを削除
- 「LiteSpeed Cache」プラグインを有効化
削除した必要なデータが、ふたたび作成されます。
まとめ
「LiteSpeed Cache」の設定が保存されず、元に戻ってしまう現象を修復する方法を紹介しました。
日本では、同じような現象に悩んでいる人は、ほとんどいないみたいです。
プラグインのアップデートで直るかと思って、2ヶ月ほど待ってみました。しかし、アップデートでは直らず。
開発元のフォーラムを探して、修復方法を見つけて、修復方法を行ったことで、対処できました。
しっかりウェブデザインを勉強したいなら、オンライン授業もある「インターネット・アカデミー」がオススメです。
- 表面的な部分だけでなく質の高いWeb・ITのスキルを身に着けたい方
- Webデザイナーやプログラマーとして副業を考えている方
- 初心者から中級者まで、スキルアップしたい方
- 給付金を活用してお得にWeb・ITの勉強を行いたい方
- ライフスタイルに合わせて柔軟に勉強をしたい方
目的に合わせたコースのカスタマイズも可能。無料相談・カウンセリングも受けられます。

ウェブデザインやWordPressを学びたい方にはオススメです!
- 当日無断キャンセルの場合は、次回のカウンセリングをお断りさせていただく場合がございます。