当ブログは「note」に移行します。
新しい投稿は「note」にアップしています。
フォロー、ブックマーク、RSSでの登録、よろしいお願いします!
WordPressのブロックエディターで、画像を一括で記事に挿入する方法!

WordPressのエディターが、Gutenberg(グーテンベルク)に変更され、ブロックによる編集方法になりました。
旧エディターは、2022年でサポートが廃止される予定になっています。
私は、このブロックエディターが、とても使いやすいと思っています。
しかし、一つ困っていたことがありました。それは、画像を一括で挿入できないことです。
数枚なら一つ一つ画像ブロックを設定すればいいのですが、いっきに5枚、10枚挿入したいと思った時に、画像ブロックではできません。
ギャラリーブロックを使うことで、いっきに複数枚、挿入することができます。
その方法をご紹介します。
画像ブロックで、一括挿入できない

画像ブロックで、メディアを選択します。


Shiftキーを押しても、画像を複数選択することができません。
ギャラリーブロックで画像を複数選択して、画像ブログに変換する!

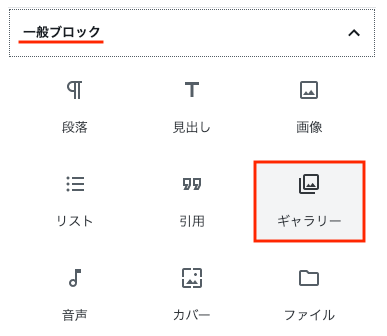
画像ブロックではなく、ギャラリーブロックを使用します。ギャラリーブロックは、一般ブロックの中にあります。

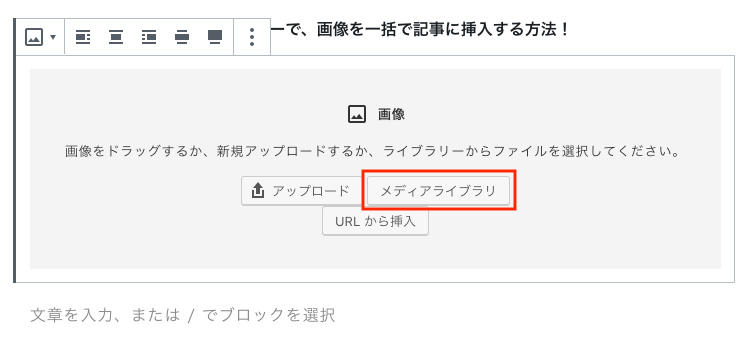
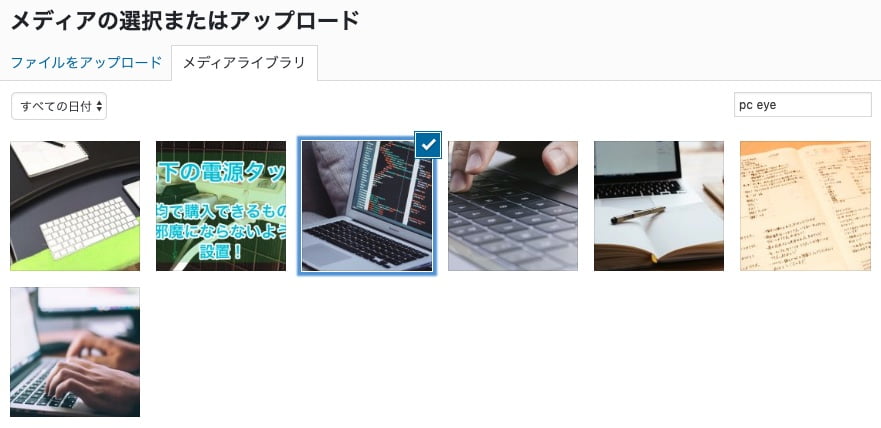
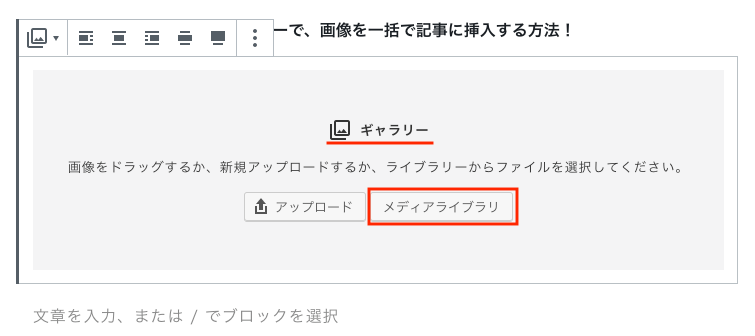
メディアライブリから画像を選択する場合は、メディアラブリをクリック。

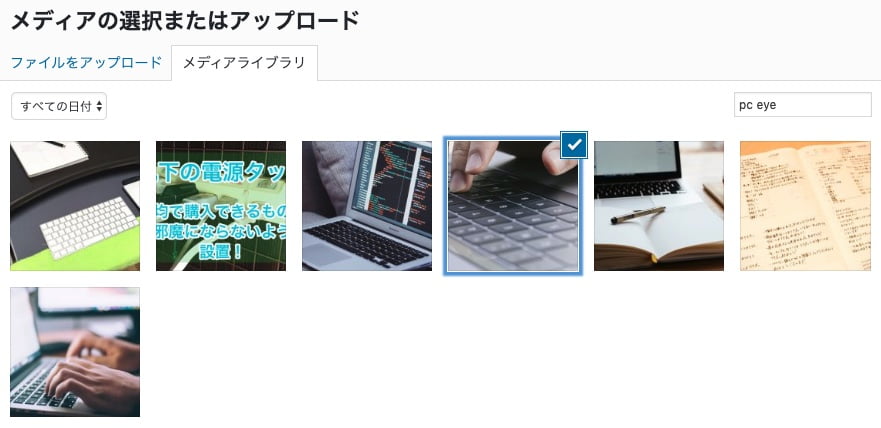
挿入する画像を、順番に選択していきます。自動的に複数選択になります。選択したら、[ギャラリーを作成]ボタンをクリックします。

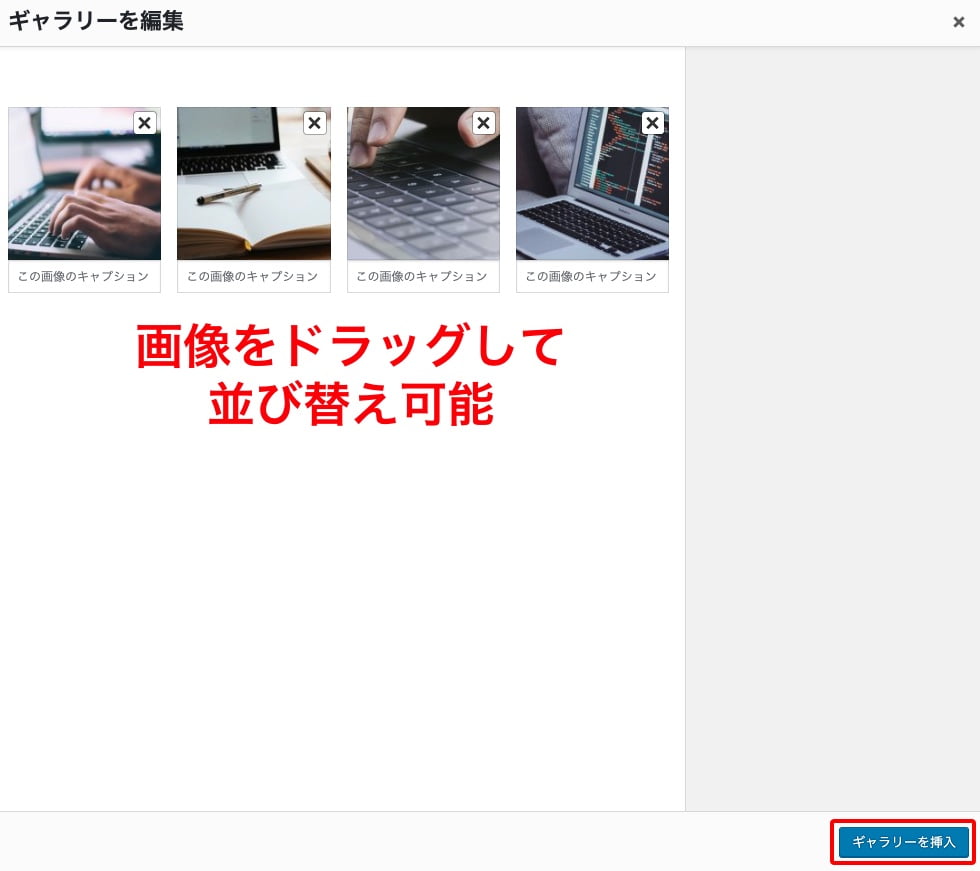
画像にキャプションを入れる画面になります。ここで、画像をドラッグすることで、順番を入れ替えることもできます。
画像が決まったら、[ギャラリーを挿入]をクリックします。

ギャラリーブロックに画像が挿入されました。このままでは、ギャラリー表示なので、ギャラリーブロックを画像ブロックに変換します。

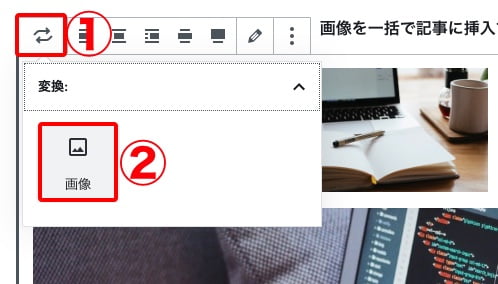
ギャラリーブロックの一番左上のボタンから、変換メニューを表示させます。その中から、[画像]をクリックします。
押した瞬間に、ギャラリーが変換されてしまうので、変換したくない場合は気をつけてください。

1枚1枚の画像ブロックに変換されました。
まとめ
ブロックエディターで、画像を複数枚いっきに挿入したい場合は、まずギャラリーブロックで画像を選択します。
そして、ギャラリーブロックを画像ブロックに変換することで、複数枚一括で挿入できます。
しっかりウェブデザインを勉強したいなら、オンライン授業もある「インターネット・アカデミー」がオススメです。
- 表面的な部分だけでなく質の高いWeb・ITのスキルを身に着けたい方
- Webデザイナーやプログラマーとして副業を考えている方
- 初心者から中級者まで、スキルアップしたい方
- 給付金を活用してお得にWeb・ITの勉強を行いたい方
- ライフスタイルに合わせて柔軟に勉強をしたい方
目的に合わせたコースのカスタマイズも可能。無料相談・カウンセリングも受けられます。

ウェブデザインやWordPressを学びたい方にはオススメです!
- 当日無断キャンセルの場合は、次回のカウンセリングをお断りさせていただく場合がございます。