当ブログは「note」に移行します。
新しい投稿は「note」にアップしています。
フォロー、ブックマーク、RSSでの登録、よろしいお願いします!
WordPressのブロックエディターで、入れ子になった中のブロックを移動させる方法!
当ページのリンクには、アフィリエイトリンクが含まれています。

WordPressのブロックエディター(Gutenberg)で、段落ブロックを動かせず、悩みました。
ブロックの中にブロックを入れた状態で、中のブロックが1つになった時、それは起こりました。
入れ子になっていなければ、問題ないのですが、解決策がありましたので、ご紹介します。
目次
入れ子になった中のブロックを移動させる方法!
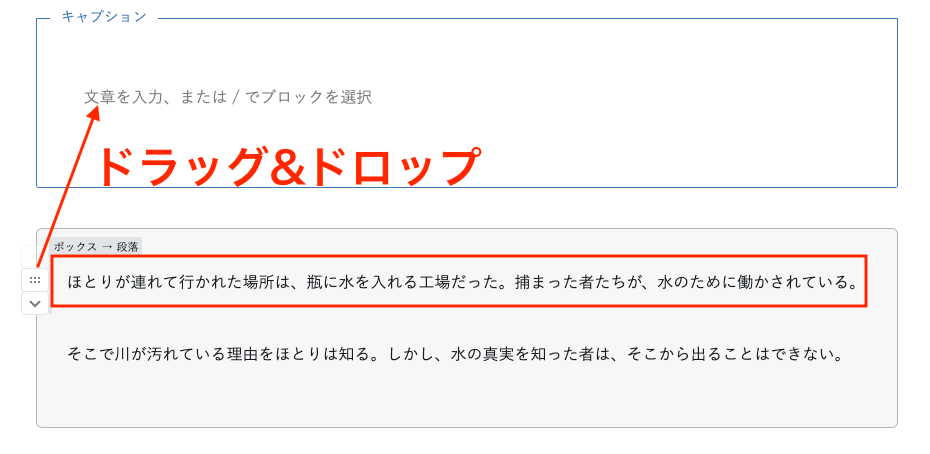
グレーのボックスの中にある2行分の段落ブロックを、青枠のブロックの中に移動させます。

▲1行目の段落ブロックを選択すると、左側にハンドルが表示されるので、それをドラッグ&ドロップで、青枠ブロックの中に移動させます。

▲残りの段落ブロックを移動させようと、選択します。しかし、移動させるハンドルが表示されません。

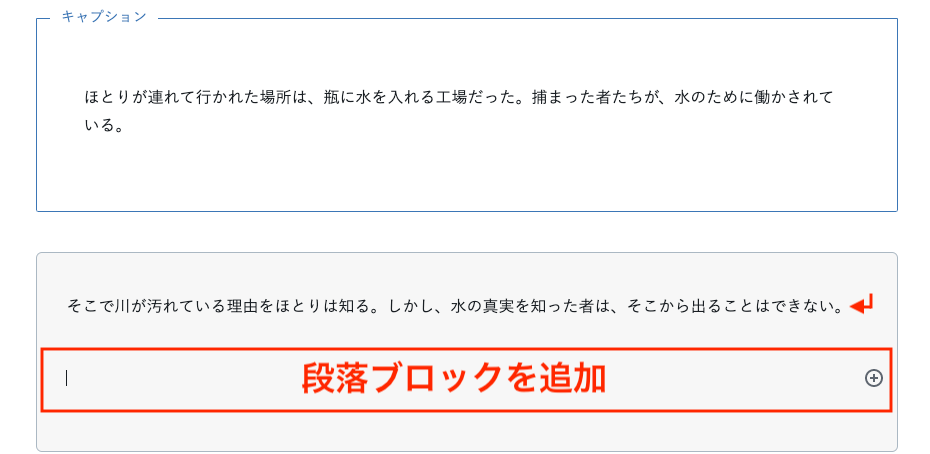
▲移動させる段落ブロックの下に、空のブロックを作ります。段落ブロックを改行すると、簡単に作ることができます。

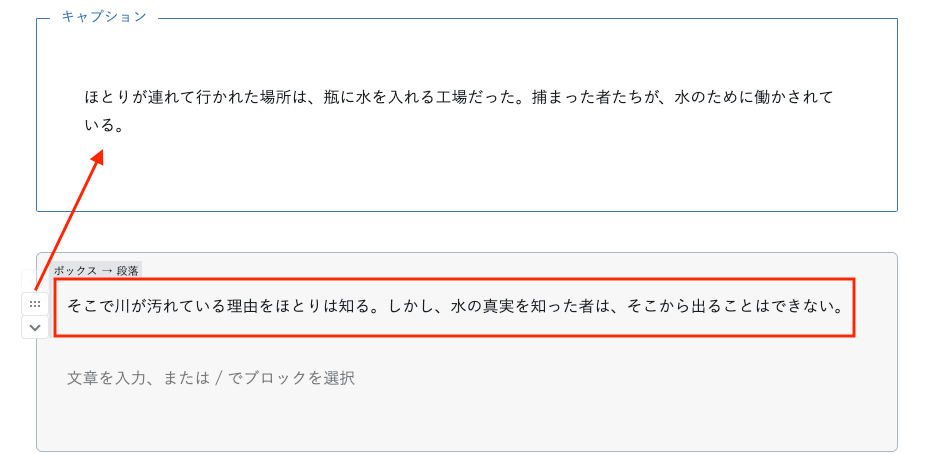
▲空のブロックを作ると、段落ブロックを移動させるためのハンドルが表示されるようになります。これで、残りのブロックを移動させることができます。

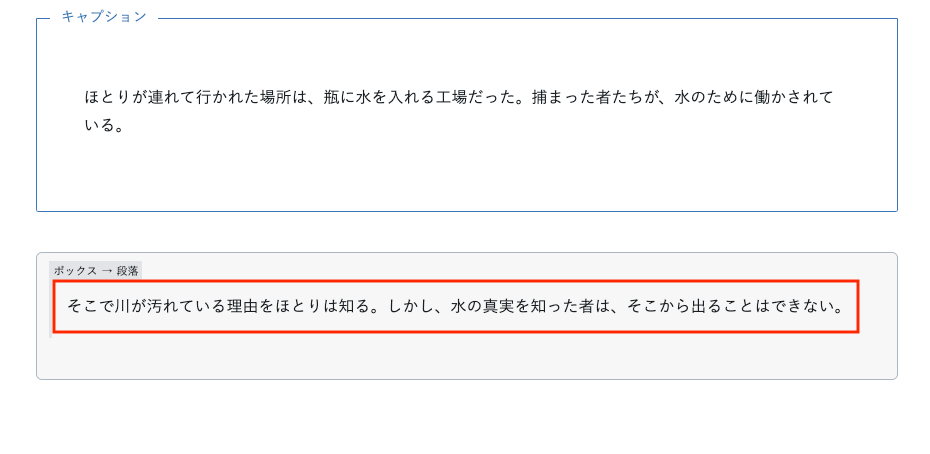
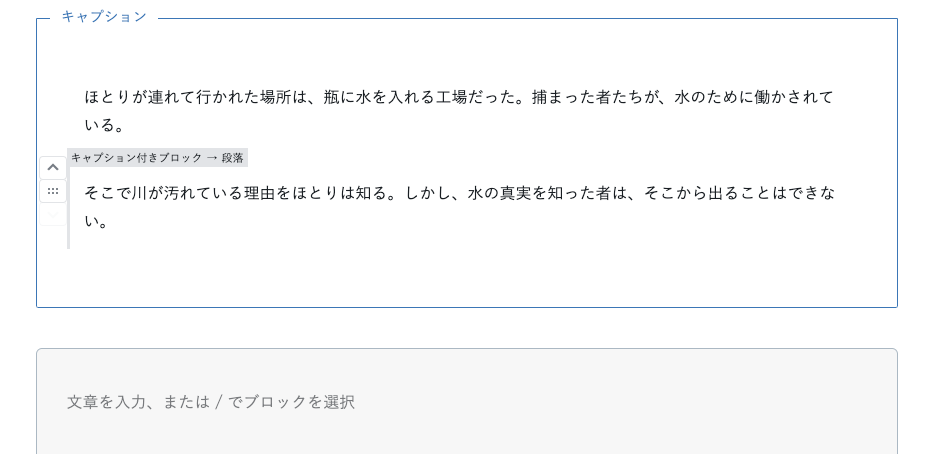
▲これで、ブロックの中のブロックを全て移動させることができました。
まとめ
入れ子になった中のブロックが、1つになった場合、空のブロックを追加すると、ブロックを移動させることができます。
ブロックが入れ子の場合は、中のブロックが複数あれば、移動可能になると気づきました。
しっかりウェブデザインを勉強したいなら、オンライン授業もある「インターネット・アカデミー」がオススメです。
- 表面的な部分だけでなく質の高いWeb・ITのスキルを身に着けたい方
- Webデザイナーやプログラマーとして副業を考えている方
- 初心者から中級者まで、スキルアップしたい方
- 給付金を活用してお得にWeb・ITの勉強を行いたい方
- ライフスタイルに合わせて柔軟に勉強をしたい方
目的に合わせたコースのカスタマイズも可能。無料相談・カウンセリングも受けられます。

ウェブデザインやWordPressを学びたい方にはオススメです!
- 当日無断キャンセルの場合は、次回のカウンセリングをお断りさせていただく場合がございます。
あわせて読みたい


WordPressテーマ「SWELL」に変更!クールなデザインで、ブロックエディター完全対応でとても使いやすい!
2019年10月頭に、当サイトのWordPressテーマを「SWELL()」に変更しました。 以前は、「Snow Monkey」を使っていました。 どちらもWordPress最新型のブロックエディタ...
あわせて読みたい


WordPressのリビジョン機能(自動保存履歴)を停止する方法とプラグイン!
WordPressで記事を書いている最中に、記事は自動保存されます。 書いている記事に変更が加わると記事全体をバックアップ用に保存してくれます。 ちょっと前の状態に戻し...