当ブログは「note」に移行します。
新しい投稿は「note」にアップしています。
フォロー、ブックマーク、RSSでの登録、よろしいお願いします!
ブログトップページを少しカスタマイズして、作品情報を表示できるようにした!-創作日誌
当ページのリンクには、アフィリエイトリンクが含まれています。

2018年6月20日の創作日誌。
ここ数日、取り組んでいた当ブログのトップページのカスタマイズ。
まずひとつ形作ることができました。
当ブログは、Wordpressで運用しています。直接、サーバー上でデザインをいじるのは怖いので、まずはPC上で作業をはじめました。
しかし、少々作業前に、問題にぶつかっていましたが、その問題を解消して作業に取り組めました。
目次
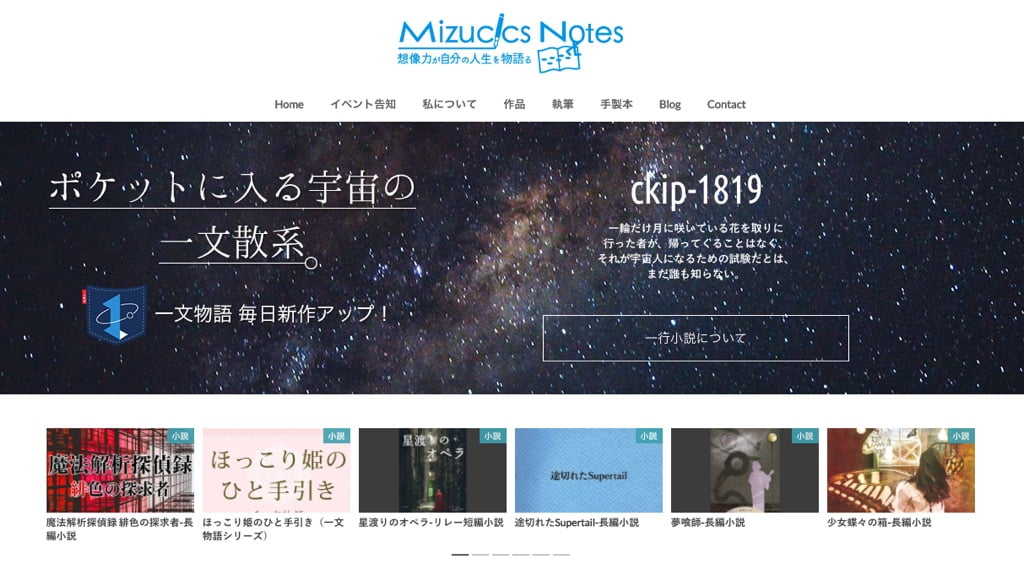
トップページのコンテンツヘッダー


サイトのデザインは、WordPressテーマ「ハミングバード」(2018年6月20日現在)を使用しています。
このテーマの機能であるヘッダーコンテンツを利用。ここは、少し前から使用していました。毎日、新作の一文物語をアップしています。
時々、更新するのを忘れてしまうのですが、ここでも新作を読むことができます。
もちろん、レスポンシブなので、スマホでも見ることができます。
その下に、小説作品一覧のカルーセルを設置。テーマ付属の機能としてあったカルーセル。今まで使っておらず、今回初めて使用しています。
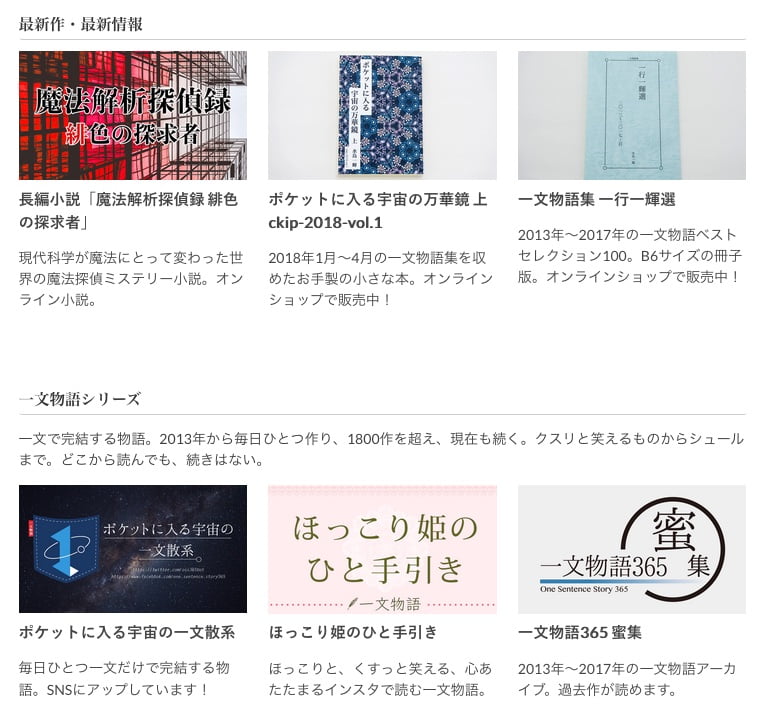
Webサイトっぽく、コンテンツを並べる

今までは、ブログの最新記事が表示されていたのですが、それを下方にずらし、新しく情報を追加できる部分を作りました。
この位置は、管理画面から更新もできるのですが、テーマの仕様がPCとモバイルで2つ作る仕様だったので、それも面倒なので、直接コードをカスタマイズしました。
これで更新は、二度手間にならずに済みます。
最後に
Webサイトっぽく自分の作品情報を見てもらえるような形を目指しています。
トップページのバージョンアップ第1弾でした。
まだ、追加したい要素もあるので、引き続きトップページのカスタマイズに取り組んで行きます。

OPENCAGE(オープンケージ)には、他にもブロガー向けWordpressテーマを販売しています。
あわせて読みたい


WordPressテーマ「SWELL」に変更!クールなデザインで、ブロックエディター完全対応でとても使いやすい!
2019年10月頭に、当サイトのWordPressテーマを「SWELL()」に変更しました。 以前は、「Snow Monkey」を使っていました。 どちらもWordPress最新型のブロックエディタ...