当ブログは「note」に移行します。
新しい投稿は「note」にアップしています。
フォロー、ブックマーク、RSSでの登録、よろしいお願いします!
InDesignで正規表現による検索置換で、段落スタイルの一発適用する方法!

InDesignを利用して、繰り返し要素の段落スタイルを効率化する1つの方法をご紹介。
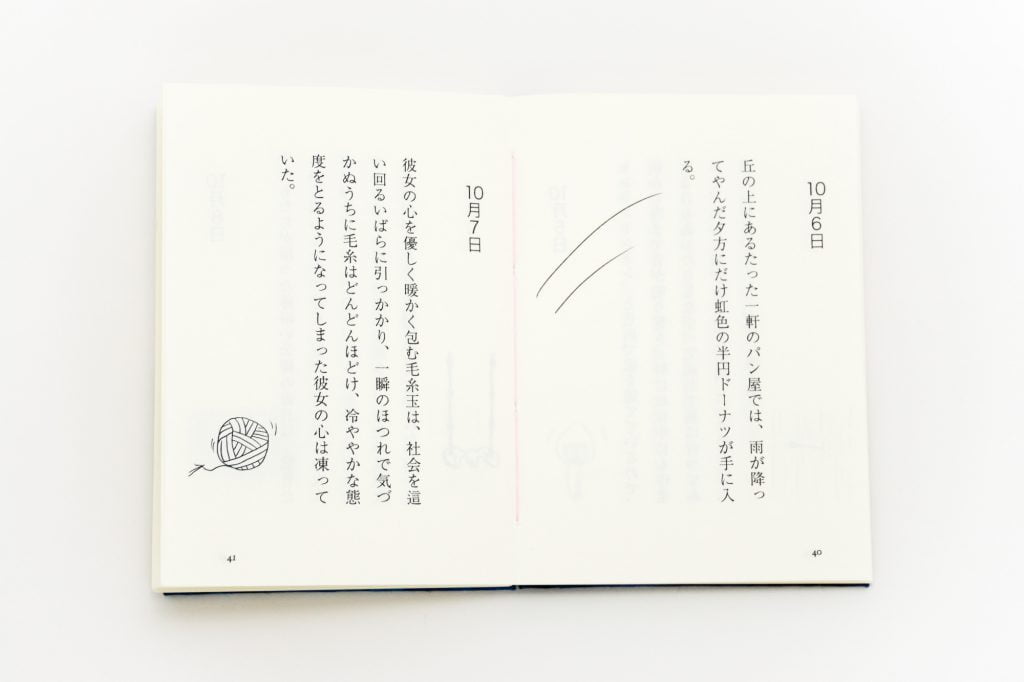
ここでは、手製本の一文物語365のプリントデータを作成するまでの流れで、前回の記事から続いています。

1ページに、日付と本文という構成で、その繰り返し要素にどうスタイルを適用させるかという流れ。
前回は、FileMakerで一文物語を検索用タグをつけて出力して、テキストデータを整形する工程でした。
今回は、そのテキストデータを使って、InDesginで効率的にスタイルを適用させていきます。
前回記事 FileMakerで、検索用タグを付けて一文物語を書き出す
- FileMakerでの一文物語管理
- タグ付き書き出し専用のデータベース
- テキストデータの整形

InDesginへテキストを流し込む

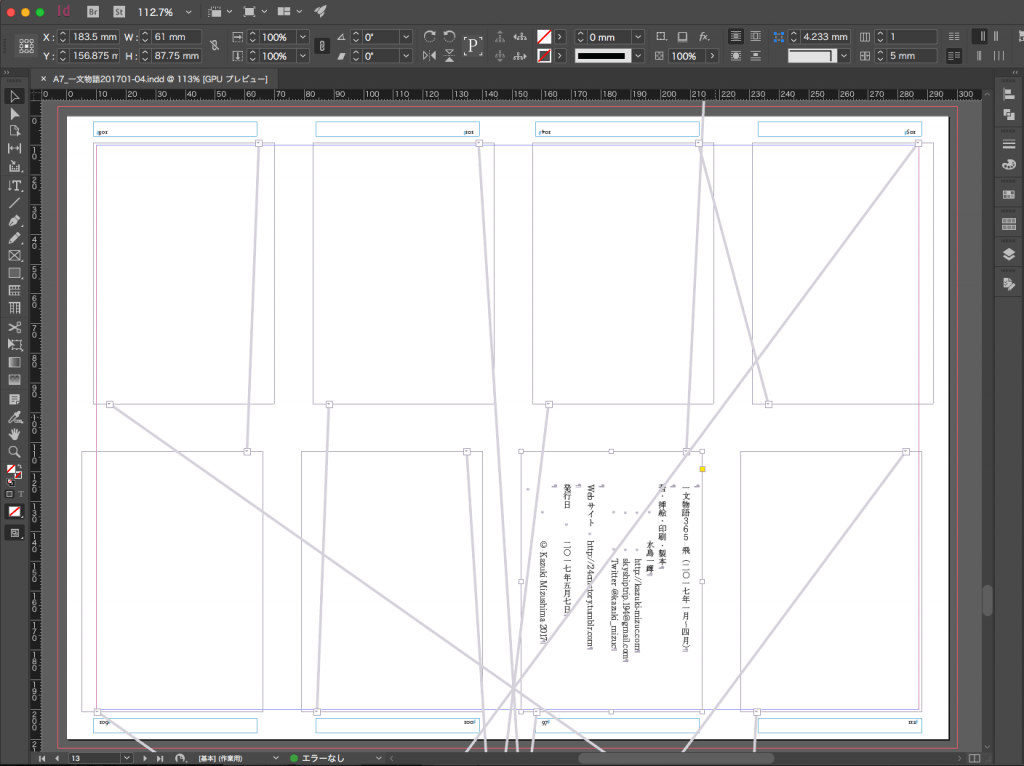
用紙は、A4で、8箇所に配置されたフレームが1ページ分となります。
A4両面印刷して、四分の一にカットして16ページの折冊子を作っていきます。
(ここでは、詳しい話はなし)
折冊子となったときにページ順となるように、フレームの向きとフレーム順が並べてあります。
すでに、奥付が作られているので、本文データを奥付の前に来るように、テキストデータを流し込みます。

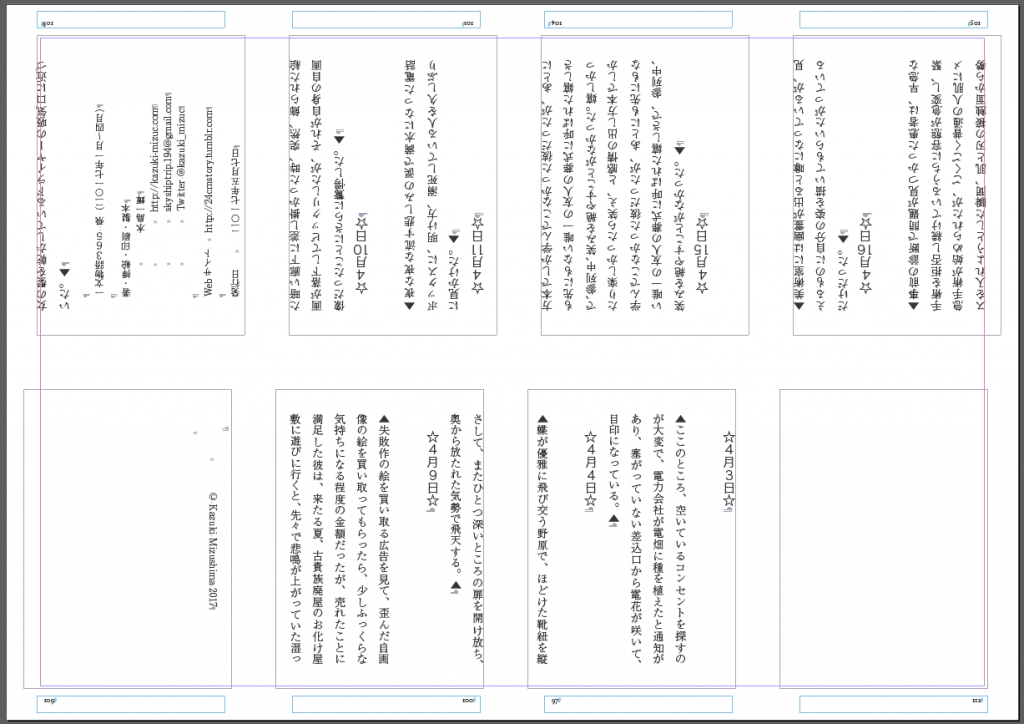
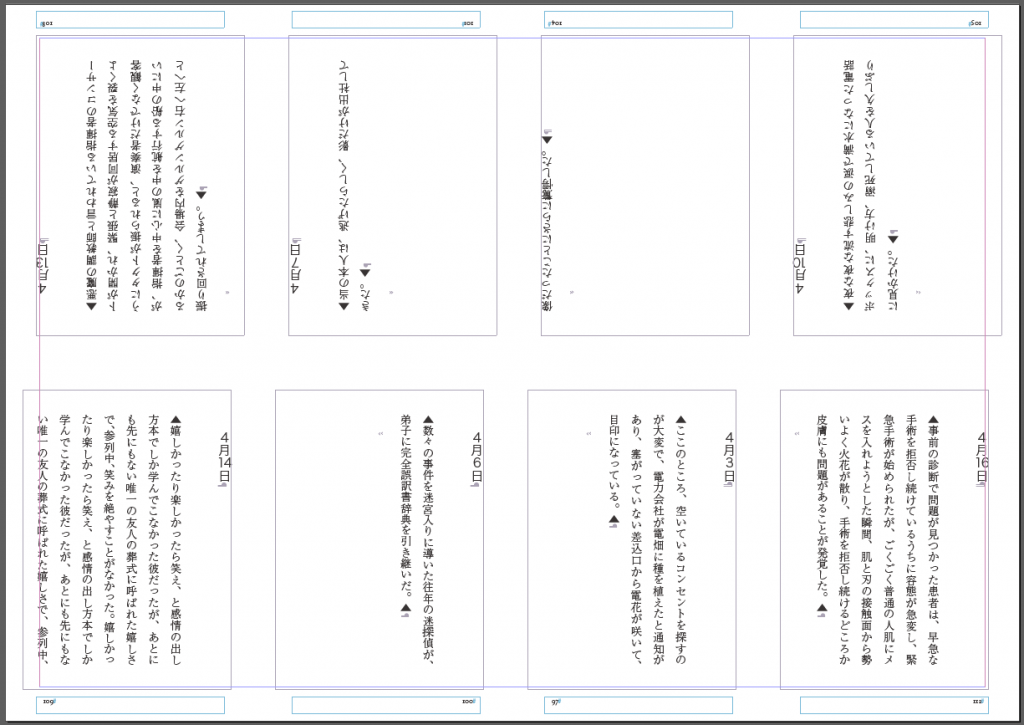
テキストデータを流し込んだ直後の状態。
1ページにいくつもの一文物語が入り込んでしまっています。
一行一行、テキストを選択して、フォントやフォントサイズ、行間などを設定していくことは可能です。
しかし、途方もなく面倒です。
検索置換で段落スタイルの適用
日付のスタイルを適用

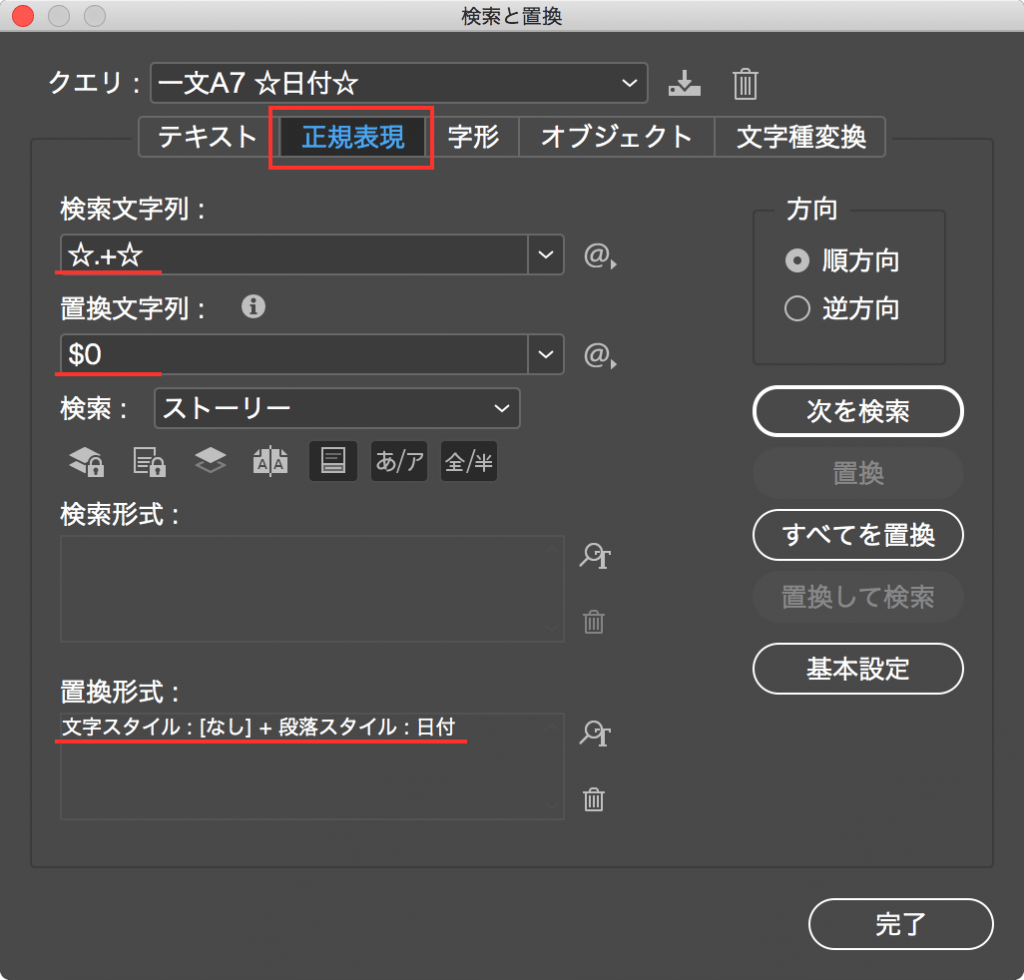
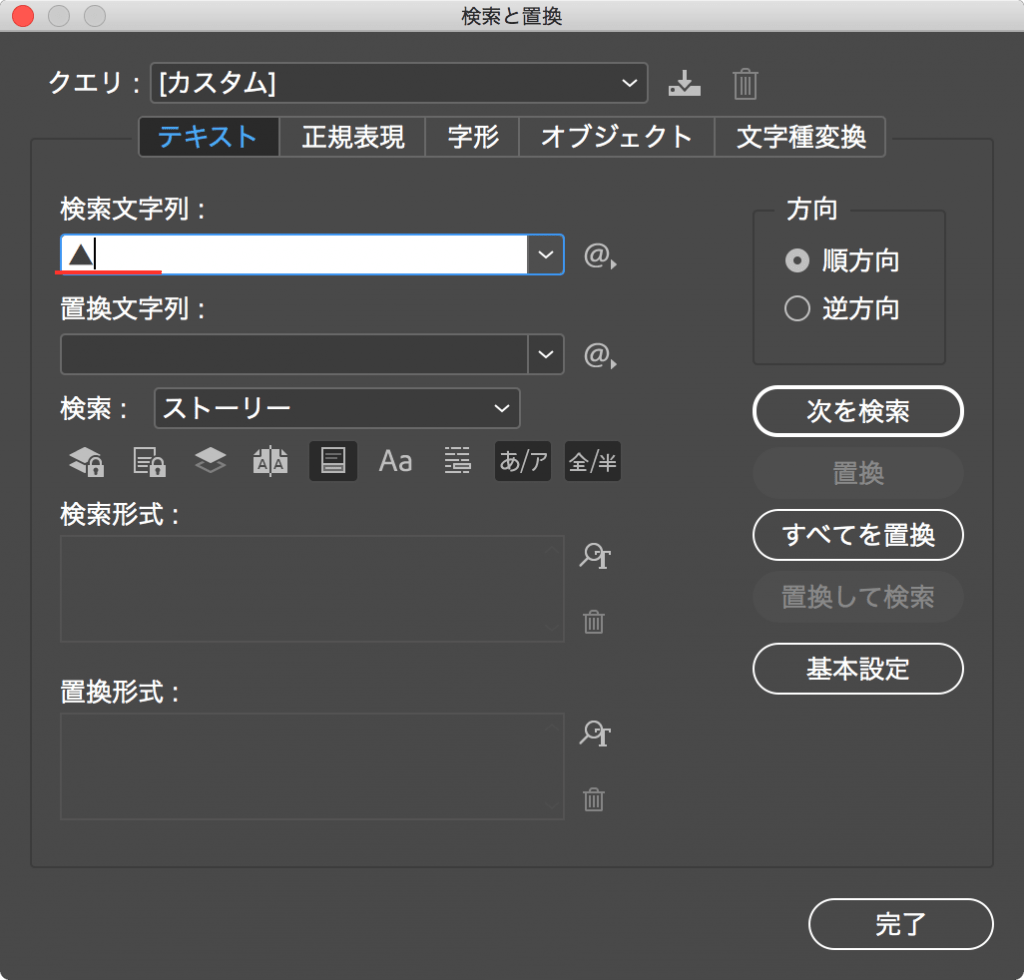
検索と置換を利用します。検索と置換パネルを表示します。
「正規表現」タブを選択。
検索文字列
前回の工程で、テキストにはあらかじめ検索用タグをつけておきました。
日付は「☆」で挟んであります。
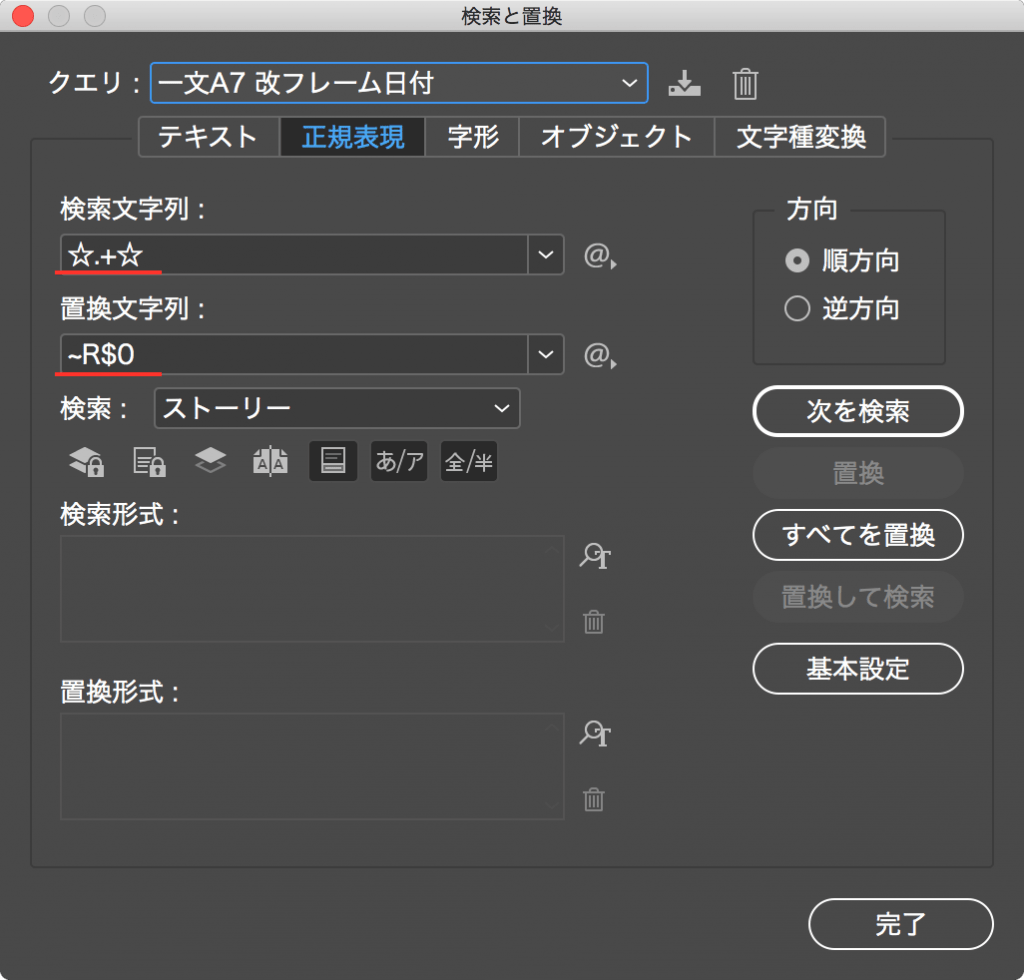
検索文字列に「☆.+☆」を設定します。
ここで、正規表現です。特定の意味を持った文字や記号に置き換えて、文字列を検索および置換することができます。
「.」は、任意の文字。
「+」は、その繰り返しを意味しています。
「☆.+☆」は、「☆」で囲まれた文字列の繰り返しを検索するという意味になります。
検索される文字列は、「☆4月3日☆」といった日付箇所になります。
置換文字列
「$0」は、検索結果のことなので、「☆.+☆」で検索された文字列全体を意味します。
この設定で、検索置換を実行すると、日付箇所が全部選択された状態になります。
置換形式
置換する際に、検索された文字列にあらかじめ登録してあるスタイルを適用させることができます。
一文物語では、日付という段落スタイルを作ってありますので、それを設定します。
置換形式に、段落スタイルを設定しておくことで、検索された日付箇所にスタイルを一発適用させることができます。

「☆日付☆」箇所全体が、段落スタイルが適用されました。 フォントサイズが大きくなっています。
本文のスタイルを適用

次に本文に、スタイルを適用させていきます。
日付の同様、正規表現を利用して検索置換で、本文段落スタイルを適用させます。
検索文字列
本文は、「▲」で挟み込んであります。
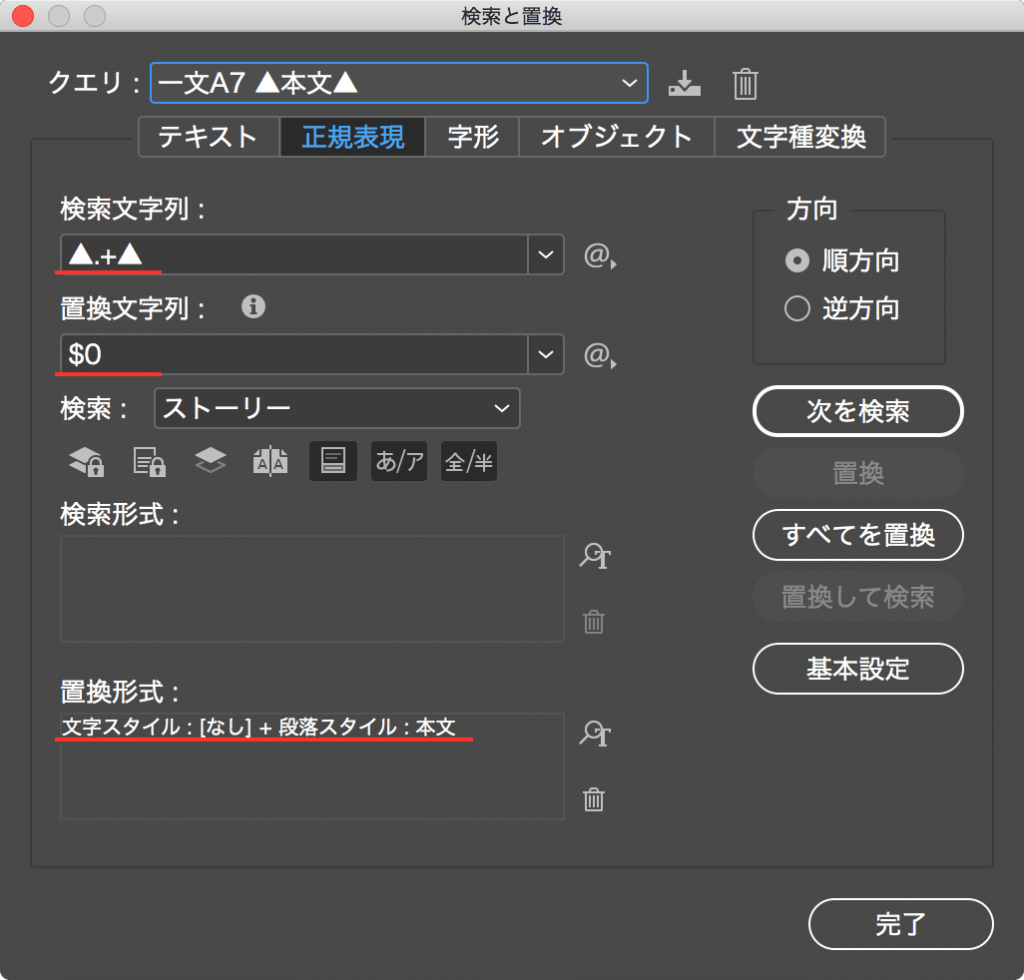
正規表現と一緒に書くと、「▲.+▲」。
これで、本文だけが検索されます。
置換文字列
検索された文字列をそのまま使用したいので、検索結果の「$0」を指定します。
置換形式
本文には、あらかじめ本文用の段落スタイルを登録してあるので、それを選択します。
この状態で、検索置換を実行します。

「▲本文▲」全体に、フォントや行間などのスタイルが適用されます。
改フレームを適用

改フレームは、指定位置で次のフレームに移動させるものです。
日付の直前に、改フレーム設定入れます。
検索文字列
目印となる日付を検索するため、「☆.+☆」と設定します。
置換文字列
検索された文字列の直前に、改フレーム「~R」を入れます
「~R$0」
今回は、置換形式を適用させる必要はないので、指定しません。
検索置換を実行します。

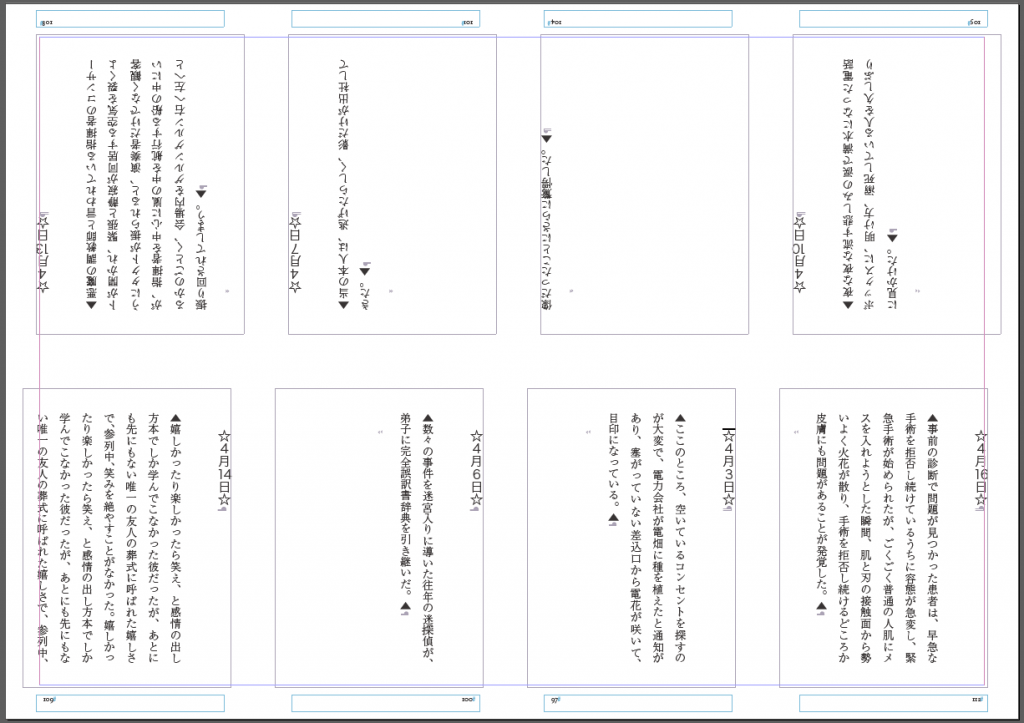
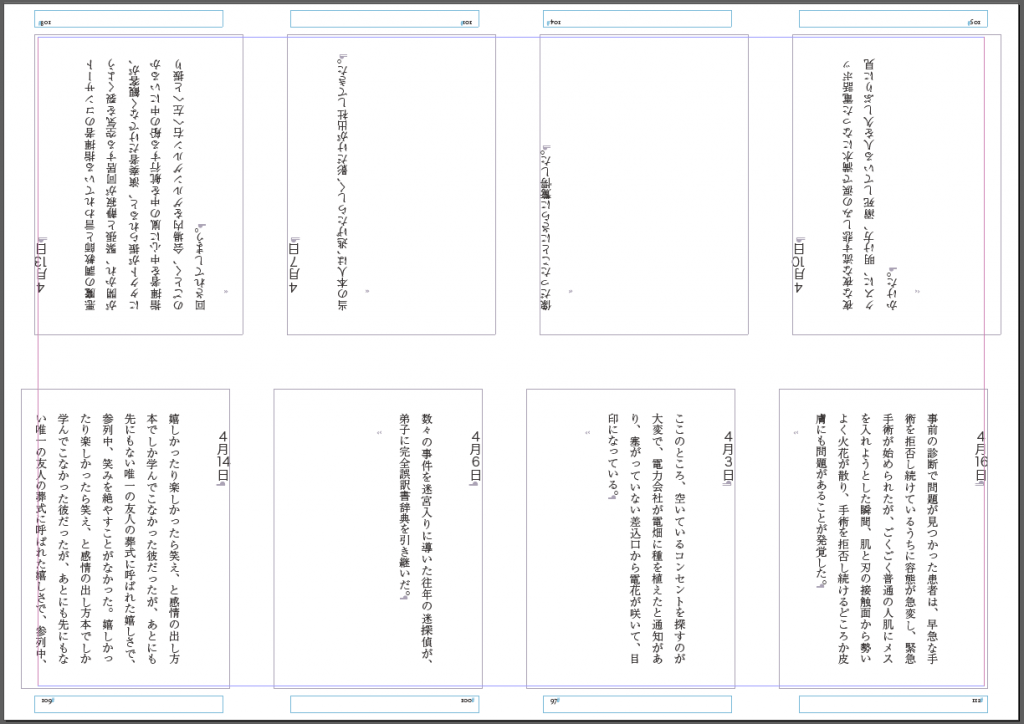
日付と本文のセットが、フレームごとに別けることができました。
上段右から2つ目のフレームは、本文が長すぎるため、前フレームからの続きがはみ出してしまっています。この本文に関しては、調整が必要ということになります。
その調整に関しては割愛しますが、
はみ出しのある本文だけを調整するのか、
段落スタイルの設定から本文全体を調整するのか、
という方法があります。
不要な検索タグを削除
日付と本文、改フレームと設定することができたので、不要になった検索タグ「☆」と「▲」を削除します。

通常の検索置換で行えます。
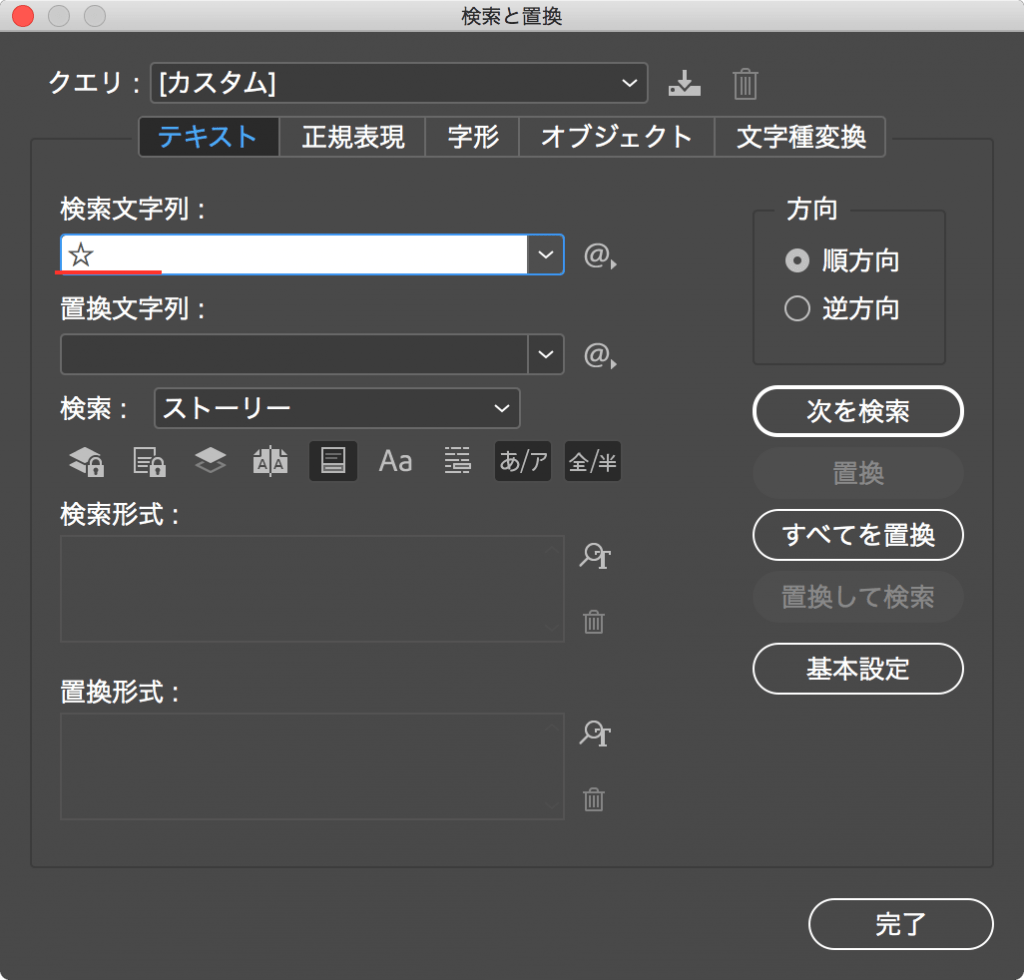
「☆」を検索文字列に設定します。
置換文字列の値には、なにも入れません。
検索置換を実行します。

日付を囲んでいた「☆」が、削除されました。

同じく、本文の「▲」を消します。
「▲」を検索文字列に設定します。
置換文字列の値には、なにも入れずに、検索置換を実行します。

本文を挟み込んでいた「▲」がなくなりました。
これで、テキストを手動で選択することなく、スタイルを適用することができました。
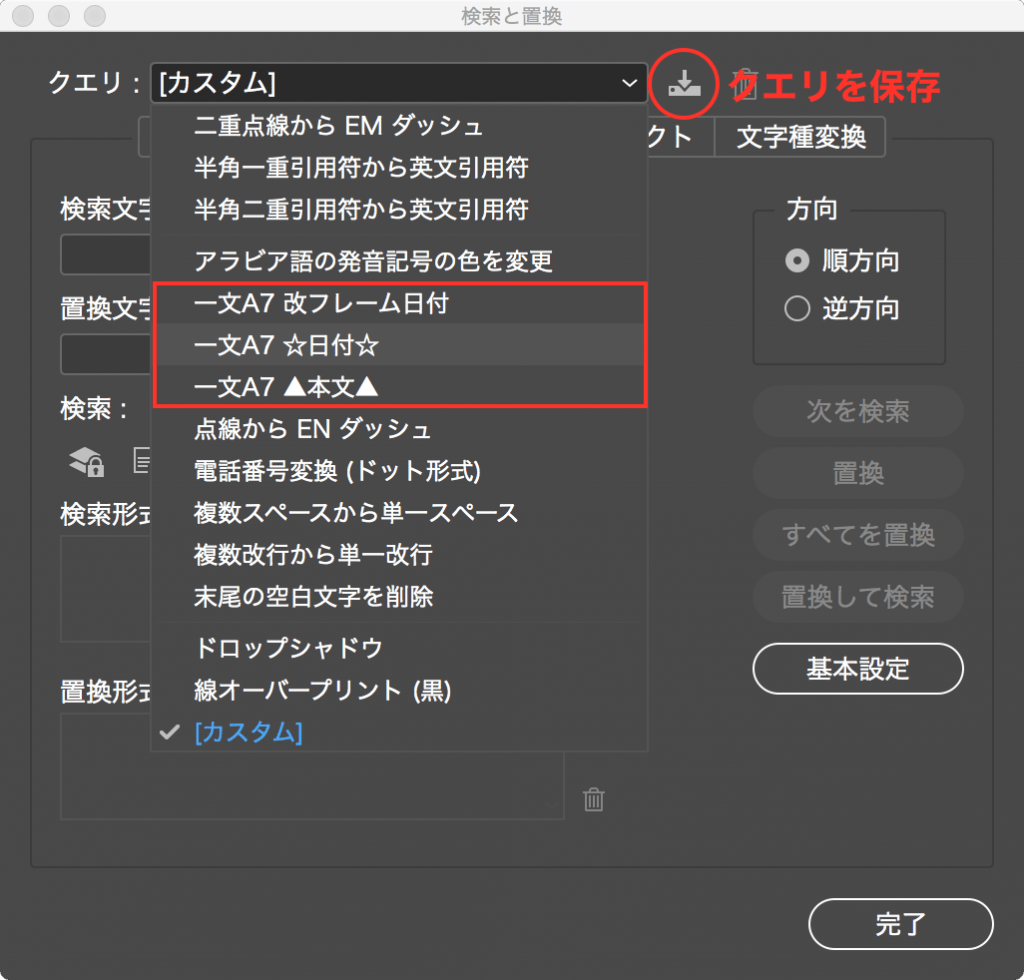
検索置換のカスタムプリセット

正規表現の検索文字列や置換文字列は、効率化を図るために、プリセットに登録してあります。
置換形式に設定する段落スタイルも記録しておくことができるので、それぞれのセットを作っておくと、毎回の作業がとても捗ります。
まとめ
繰り返し要素には、あらかじめ検索用タグ(記号でも可)で、挟み込んでおくことで簡単に指定箇所を特定することができます。
InDesignの検索置換とうまく組み合わせることで、文章スタイルを一発で全体に適用させることができます。
今回は、一文物語が日付と本文という繰り返しの多い要素を例に取りました。
検索用タグと検索置換を上手く利用すれば、他の作業でも応用がきくと思います。
InDesignを学ぶのに、とても勉強になった本です。オススメです!
合わせて読みたい関連記事