当ブログは「note」に移行します。
新しい投稿は「note」にアップしています。
フォロー、ブックマーク、RSSでの登録、よろしいお願いします!
Adobe Photoshop Mix 使ってみた。レイヤーがあって画像加工し易い!

これからモブログを始めるに辺り、まずアイキャッチ画像を作るため、モバイル用の画像加工アプリを探していました。
テキストエディターアプリより、画像加工アプリを試すって、どんだけ画像を作り込むんだという感じですが。
いつもパソコンからしかブログを更新しなかったので、PhotoshopやIllustratorでやっていることをモバイルでもできないかと思って、Adobeがモバイル向けに出しているPhotoshop Mixを使用してみました。
レイヤー分けできる!

執筆更新記事のアイキャッチを作るには、どうしてもレイヤー分けできないと不便。
テキストも打てないと困るなと思っていたが、Photoshop Mixはなかなか高機能。

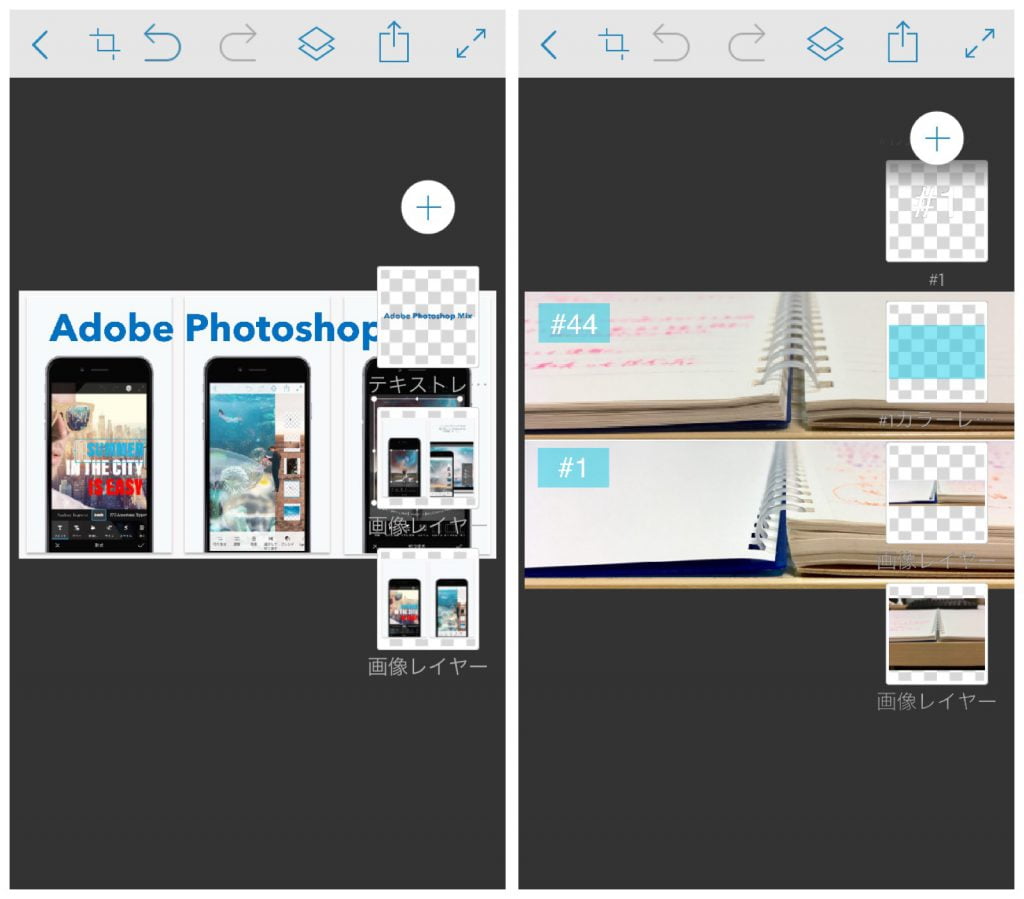
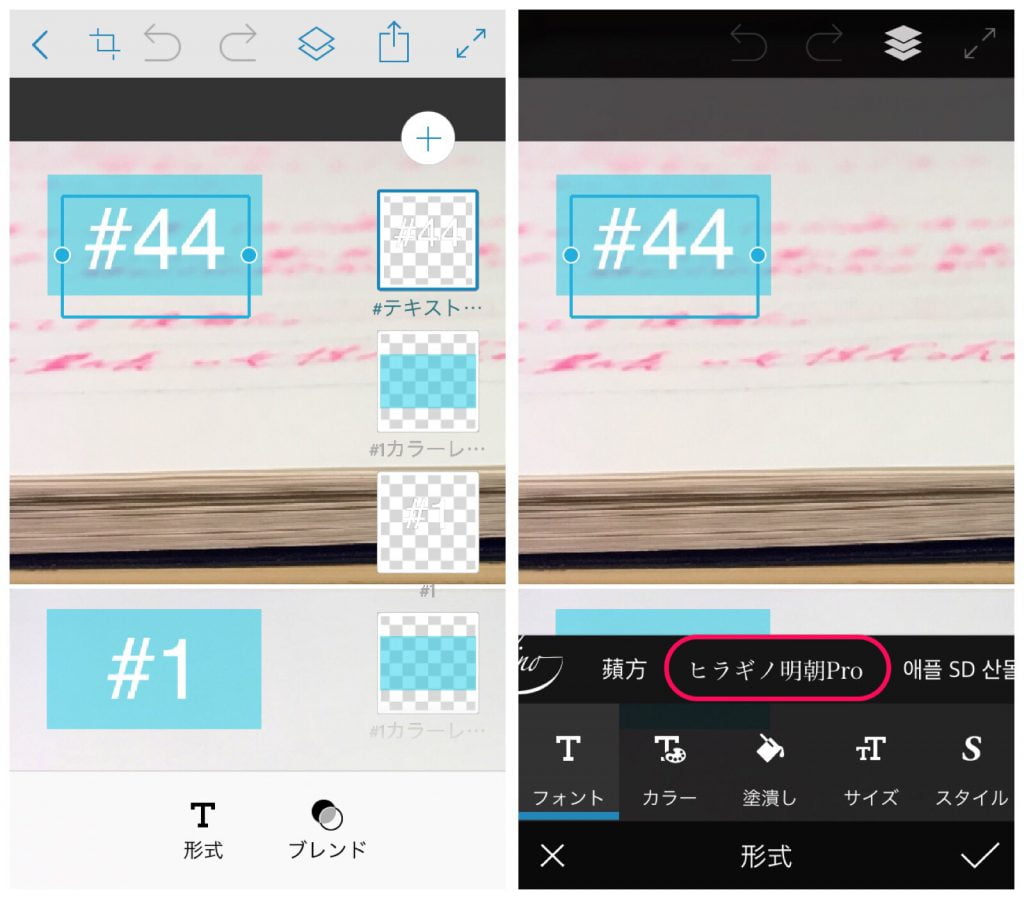
左が、この記事のアイキャッチ画像を作った時のPhotoshop Mix。
画像を2枚並べて、テキストを配置。
右が、試しに執筆更新記事用のアイキャッチ画像を作った時のもの。
作成する画像サイズを指定して白紙から作ることができるので、画像サイズにこだわる私にとっては、とてもいいアプリ。
レイヤーごとにブレンドモードが選べたり、透過率も設定できるので、加工にこだわりたい場合には、Photoshop Mixはオススメです。
テキスト入力できる

ただし、iOSの場合、日本語フォントが「ヒラギノ明朝」しか使用できない(画像右)。
レイヤースタイルといった細かいデザインの設定はできない。
テキストの改行や行揃えなど基本的な設定はできるものの、日本語縦書きはできず、フォントが少ないのはかなり惜しい。
Photoshopを受け継いでいるだけ合って、そこそこ自由度は高い印象です。
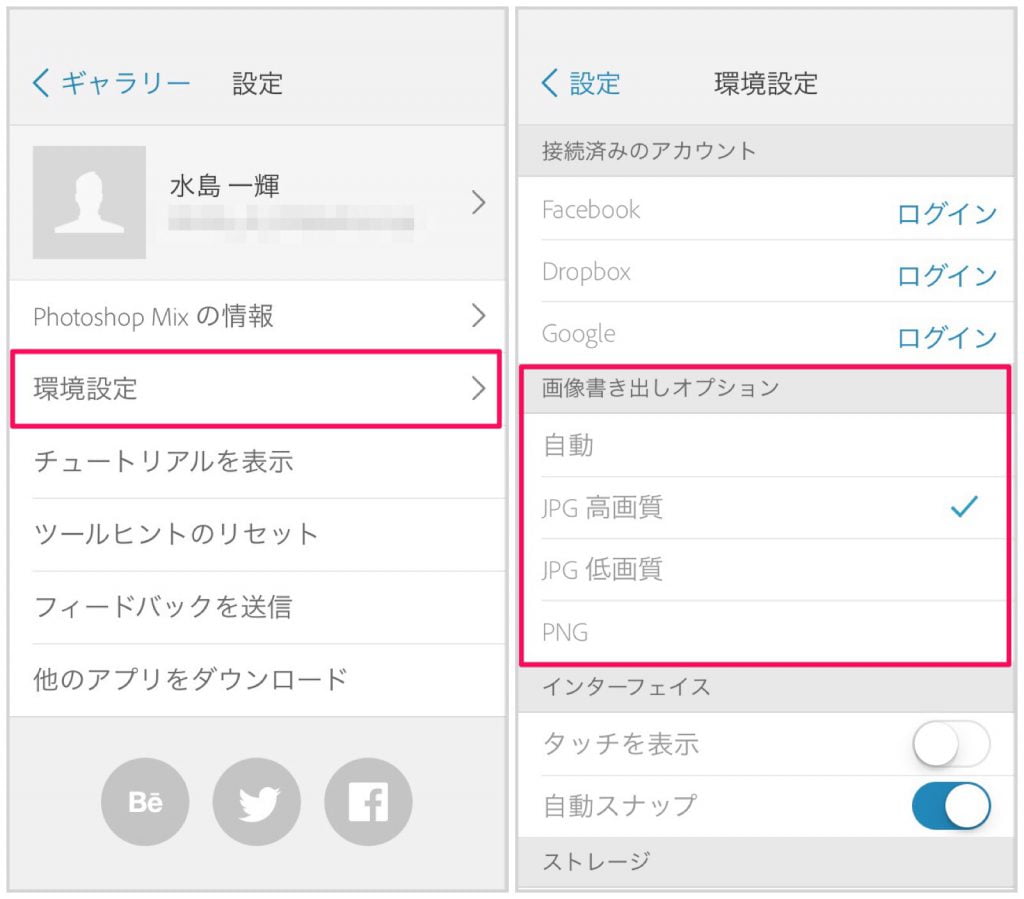
書き出しファイルの種類や圧縮程度を選択できる

なるべく画像の容量は減らしたい派なので、画像劣化がない程度まで圧縮します。
iPhoneでは、画像ファイルの容量を見ることができないので、画像サイズと容量を一覧にしてくれるアプリを使用します。
まとめ
単になる画像を重ねたり、並べたりするだけなら別のアプリでもできますが、自由に配置したり画像サイズも指定できたりするのは、Adobe Photoshopならではでしょう。
パソコン版までとはいきませんが、画像の切り抜きや合成作業もできて、テキストもそこそこしようできる。
スマホでの作業は、敬遠していたのですが、使用してみるとできることもいろいろあり、自分なりの使い方を見つけていけばいいのだと実感しました。