当ブログは「note」に移行します。
新しい投稿は「note」にアップしています。
フォロー、ブックマーク、RSSでの登録、よろしいお願いします!
Scrivenerで、ブログ記事を書く時の使い方や便利な機能
ブログを書くとき、執筆アプリ「Scrivener」を使っています。
「Scrivener」は、小説や論文を書く用の高機能執筆アプリです。
ファイル1つで、複数の文書を管理しておくことができます。
「Scrivener」でブログ記事を書くのは、WordPressにアクセスする必要がなく、文章を書くことだけに集中できるからです。
また、書いてきた文書をScrivener内で管理できるからです。
私がブログを書くときの「Scrivener」の使い方や便利な機能をご紹介します。
ドキュメントの管理
1ファイルで1年分

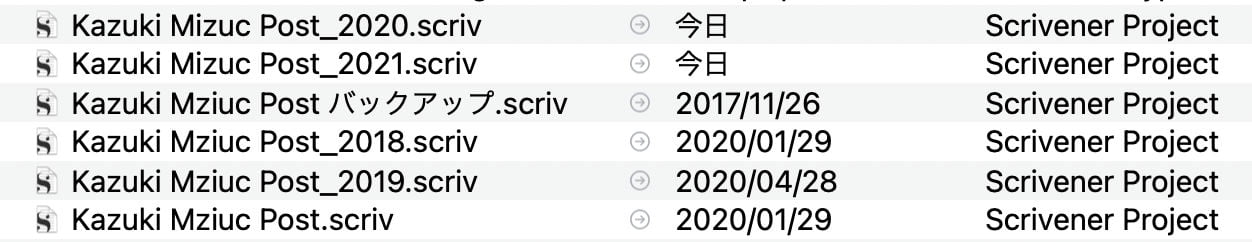
プロジェクトファイル1つで、1年分の記事をまとめています。
月ごとにフォルダー分け

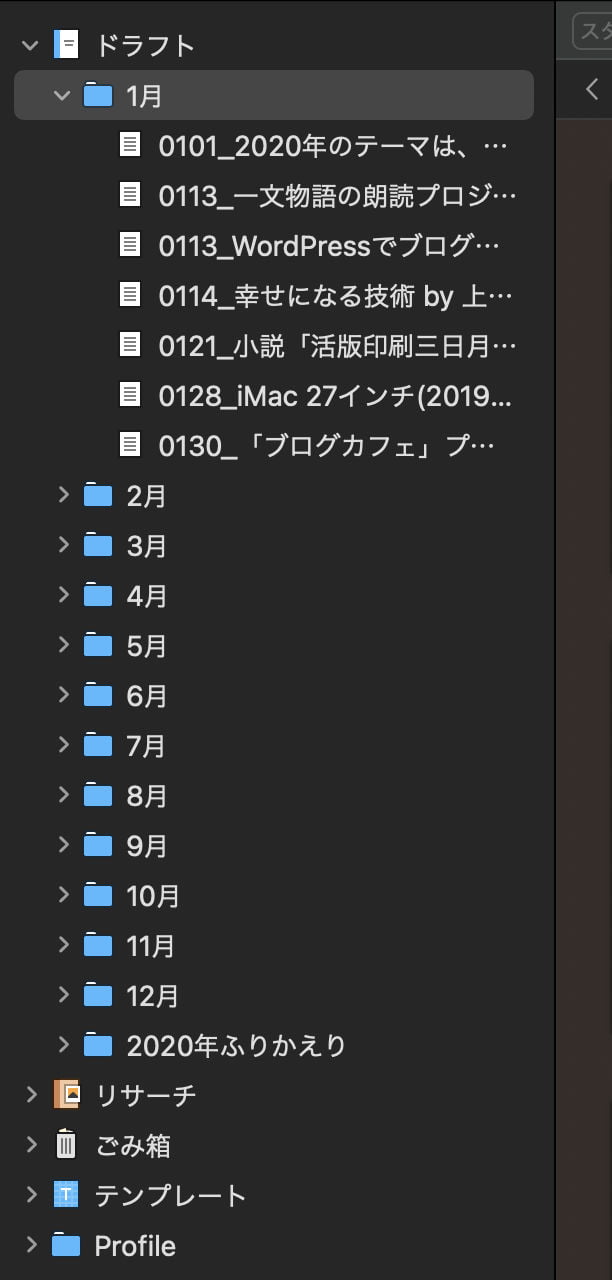
プロジェクトの中には、いくつでも文書を作成でき、フォルダーで整理することができます。
月ごとのフォルダーを作成して文書を整理しています。
今月分を書いているときは、フォルダー外にドキュメントを置いています。
月が変わったら、フォルダーを作成して整理しています。
文章を書くとき
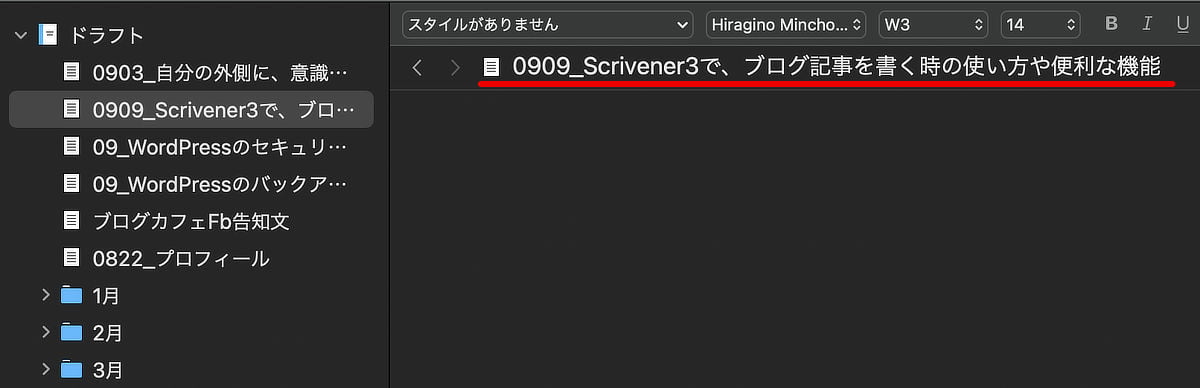
テキスト文書のタイトル

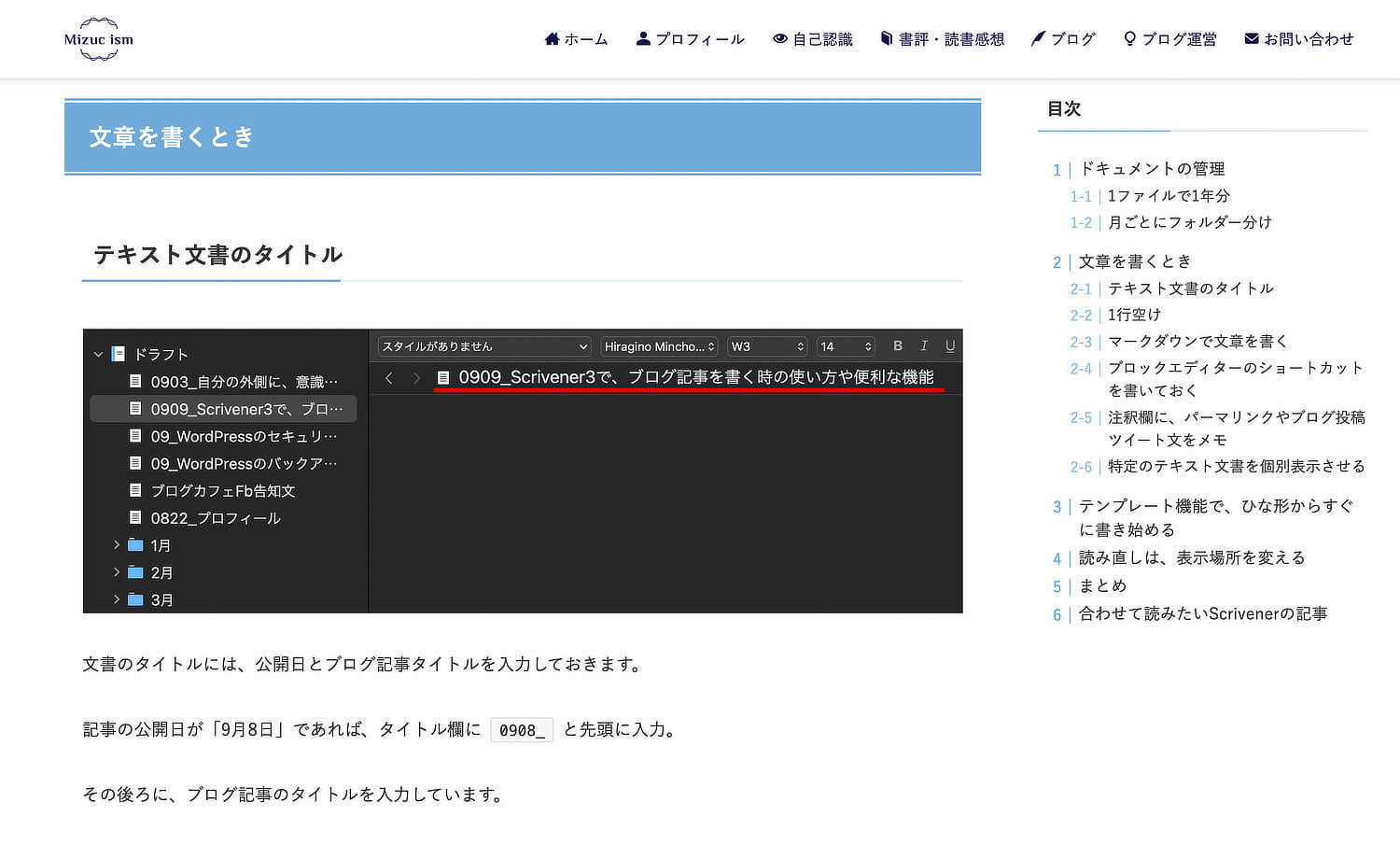
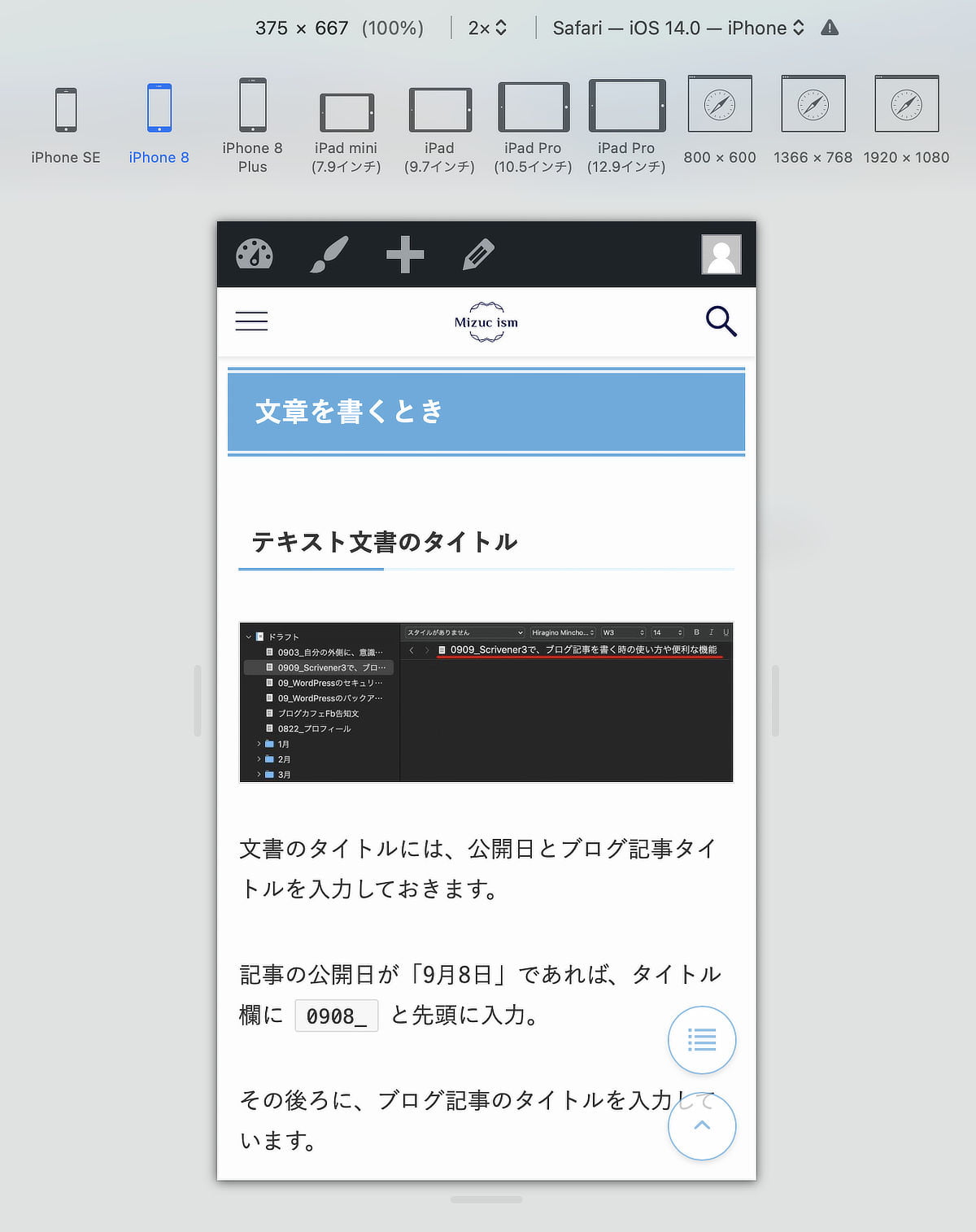
文書のタイトルには、公開日とブログ記事タイトルを入力しておきます。
記事の公開日が「9月8日」であれば、タイトル欄に0908_と先頭に入力。
その後ろに、ブログ記事のタイトルを入力しています。
1行空け

「Scrivener」に文章を書くときは、1行ずつ空けて書いています。
WordPressのブロックエディターが、1行を1つの段落ブロックとして認識してくれるからです。
もし、1つの段落ブロック内で、改行した文章を書く場合は、行を空けずに書きます。
マークダウンで文章を書く
特に見出しやリスト、引用部分に使用しています。

マークダウンで書いた文章を、WordPressのブロックエディターにコピペします。
自動的に、WordPressがマークダウンを装飾つきの文章に変換してくれます。
よく使うマークダウン
| スタイル | マークダウン |
|---|---|
| 見出し2 | ## |
| 見出し3 | ### |
| 見出し4 | #### |
| リスト | – – – (ハイフン + 半角スペース) |
| リスト番号 | 1. 1. 1. (数字 + ピリオド + 半角スペース) |
| 引用 | > (> + 半角スペース) |
ブロックエディターのショートカットを書いておくと効率的!

たとえば、画像を配置する場所に、/imaと書いておきます。
ブロックエディターは、/で呼び出すことができます。
/につづけて呼び出したいブロックの文字列を入力していくことで、ブロックがしぼられていきます。
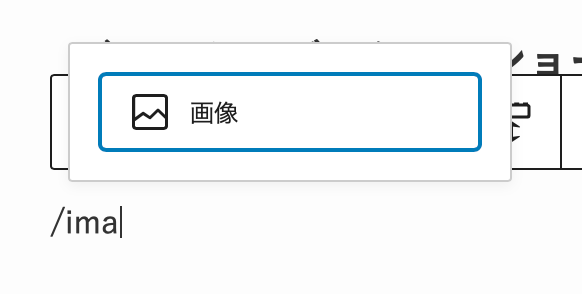
画像ブロックのショートカットは、/imageです。
Scrivenerの文章には/imaとまで書いておきます。
エディターに文章をコピペしたら、/imaをクリックすると、画像ブロックメニューが呼び出されます。

enterキーで決定。
画像ブロックが簡単に挿入されます。
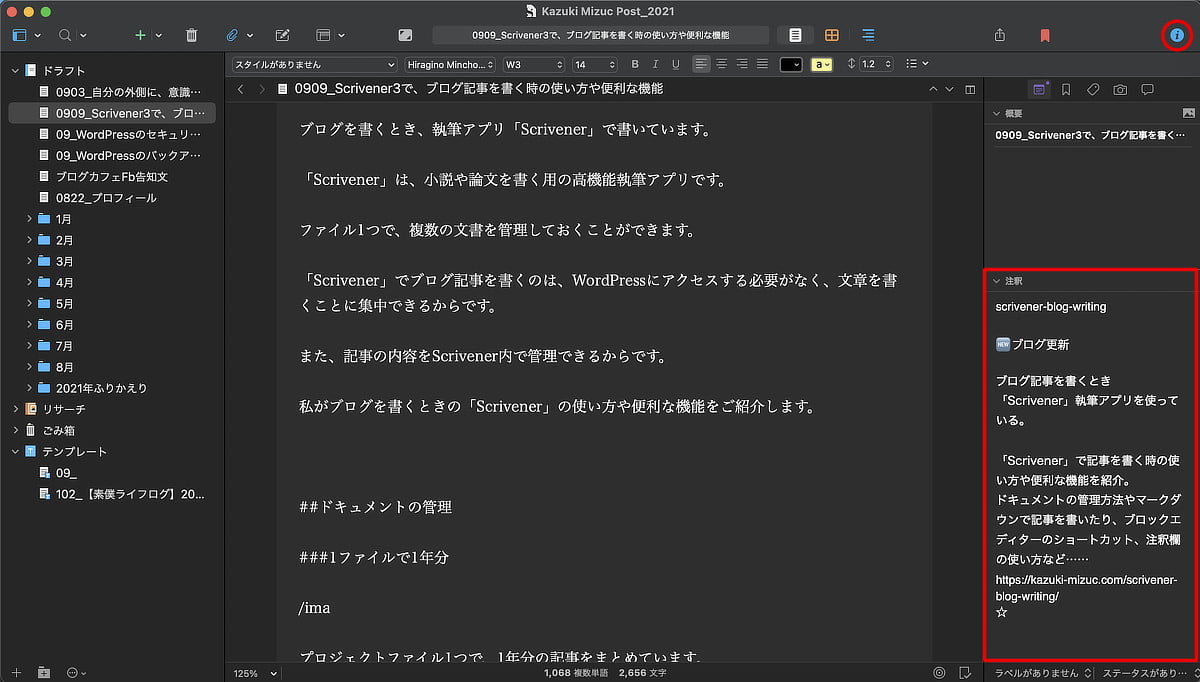
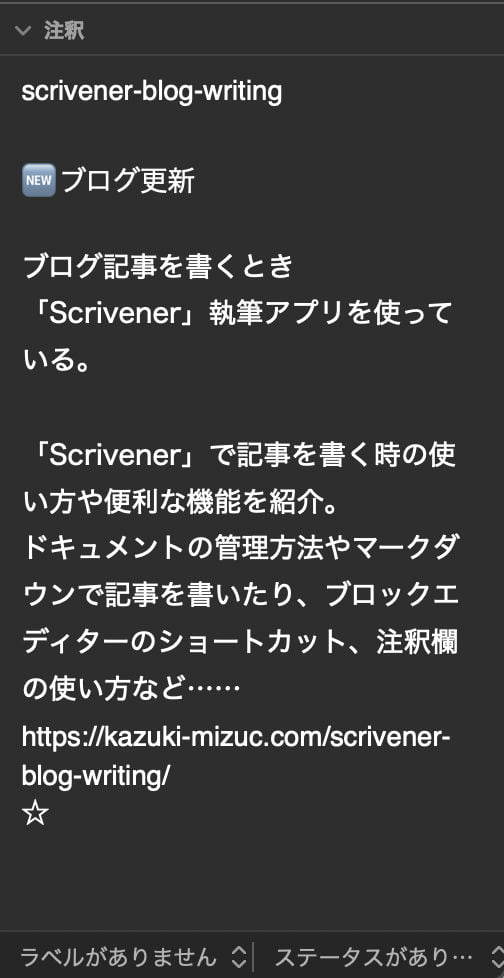
注釈欄に、パーマリンクやブログ投稿ツイート文をメモ

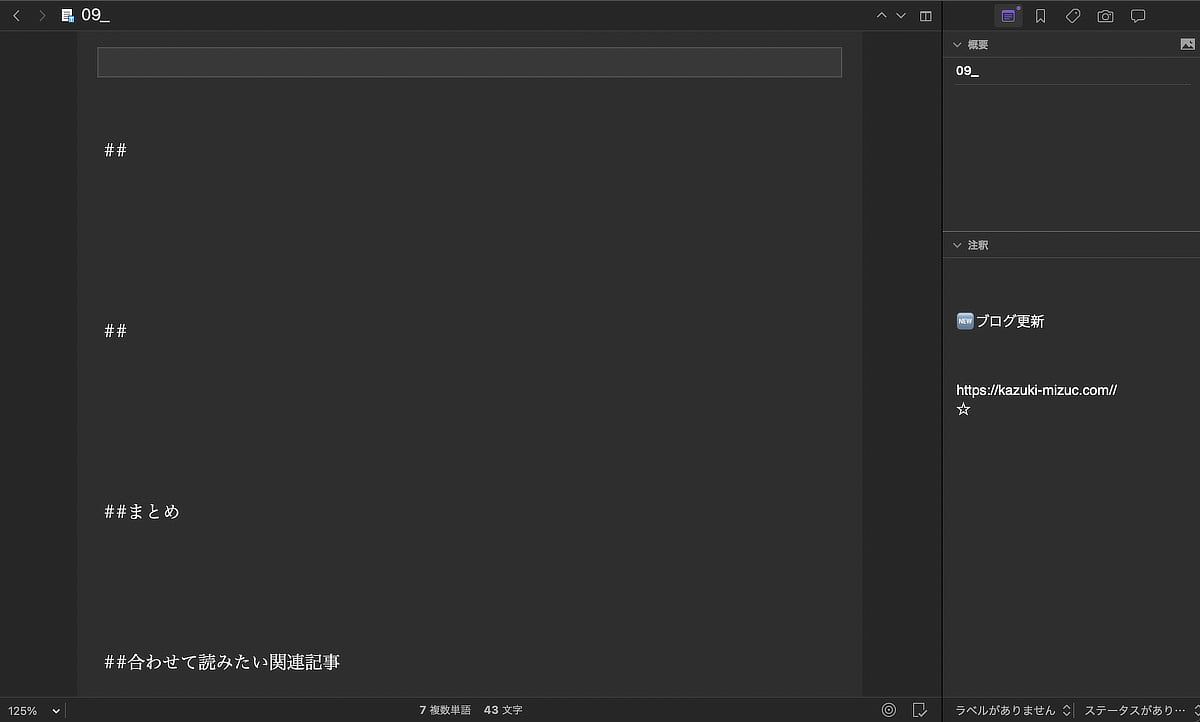
「Scrivener」は、1つのテキスト文書に本文を書く以外にも、文章を書ける場所があります。

注釈欄には、ブログ記事のパーマリンク(URL)を書いています。
パーマリンク設定が「個別のページ名」なので、エディターで作業する前にScrivener上でパーマリンク名を作成しておきます。
また、ブログ記事を公開したときに、SNSで記事をシェアするための文章もここに書いています。
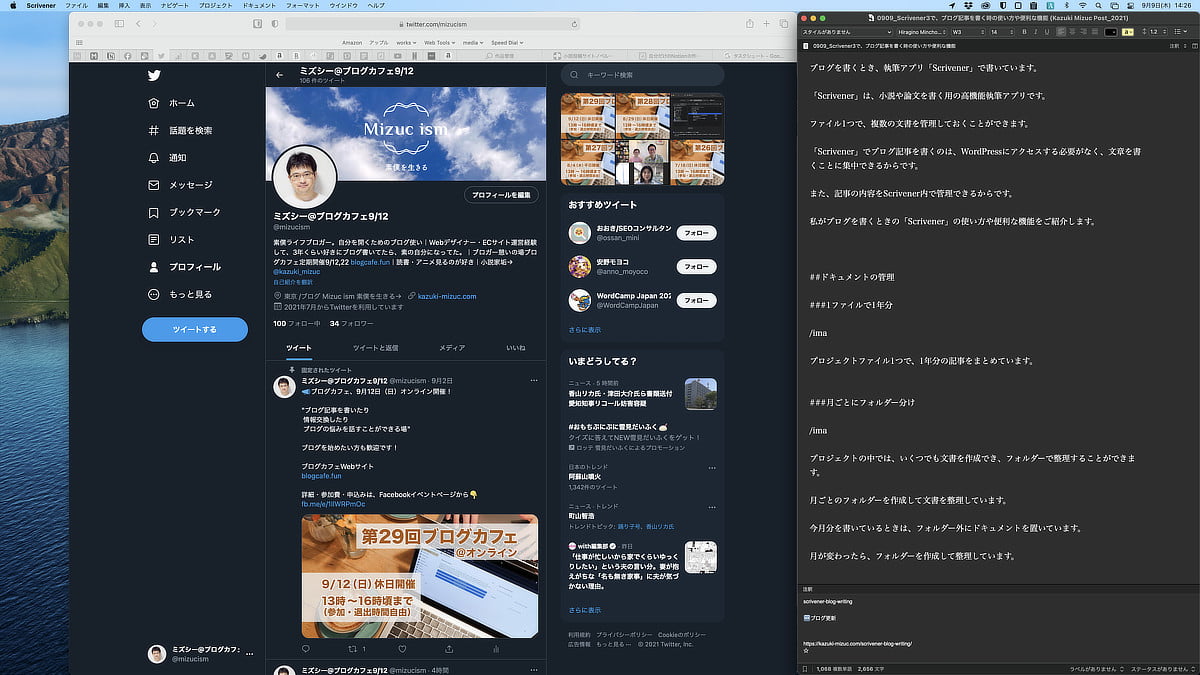
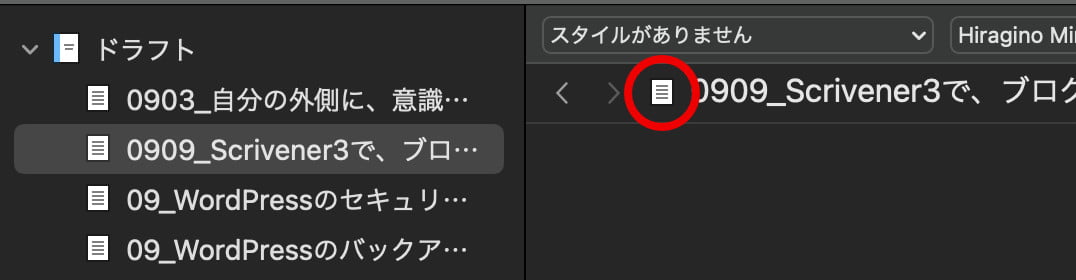
特定のテキスト文書を個別表示させる

「Scrivener」では、クイックリファレンスと呼ばれる機能です。
「Scrivener」内で画面分割するのではなく、別ウィンドウで、特定のテキスト文書だけを表示させることができます。

タイトル横のアイコンをダブルクリックします。
表示しているテキスト文書が別ウィンドウで表示されます。

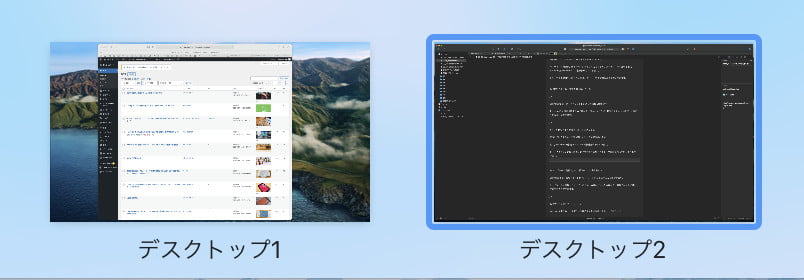
私は、「Scrivener」を仮想デスクトップに全画面表示させています。
クイックリファレンスで表示したウィンドウを、別の仮想デスクトップ画面に持っていったりしています。
クイックリファレンスの文章を編集しても、Scrivenerウィンドウ側の文章も修正されます。
テンプレート機能で、ひな形からすぐに書き始める
「Scrivener」は、新規テキストをテンプレートから作成することができます。
テンプレートに登録しておけば、あらかじめ書いておいた内容から、新規テキスト文書を作成することができます。

いくつか見出しのマークダウンや締めくくりの見出しを入力してあります。
また、注釈欄の入力内容もテンプレートに含めておけます。
テンプレートの設定方法は、作成方法の記事をご覧ください。

読み直しは、表示場所を変える

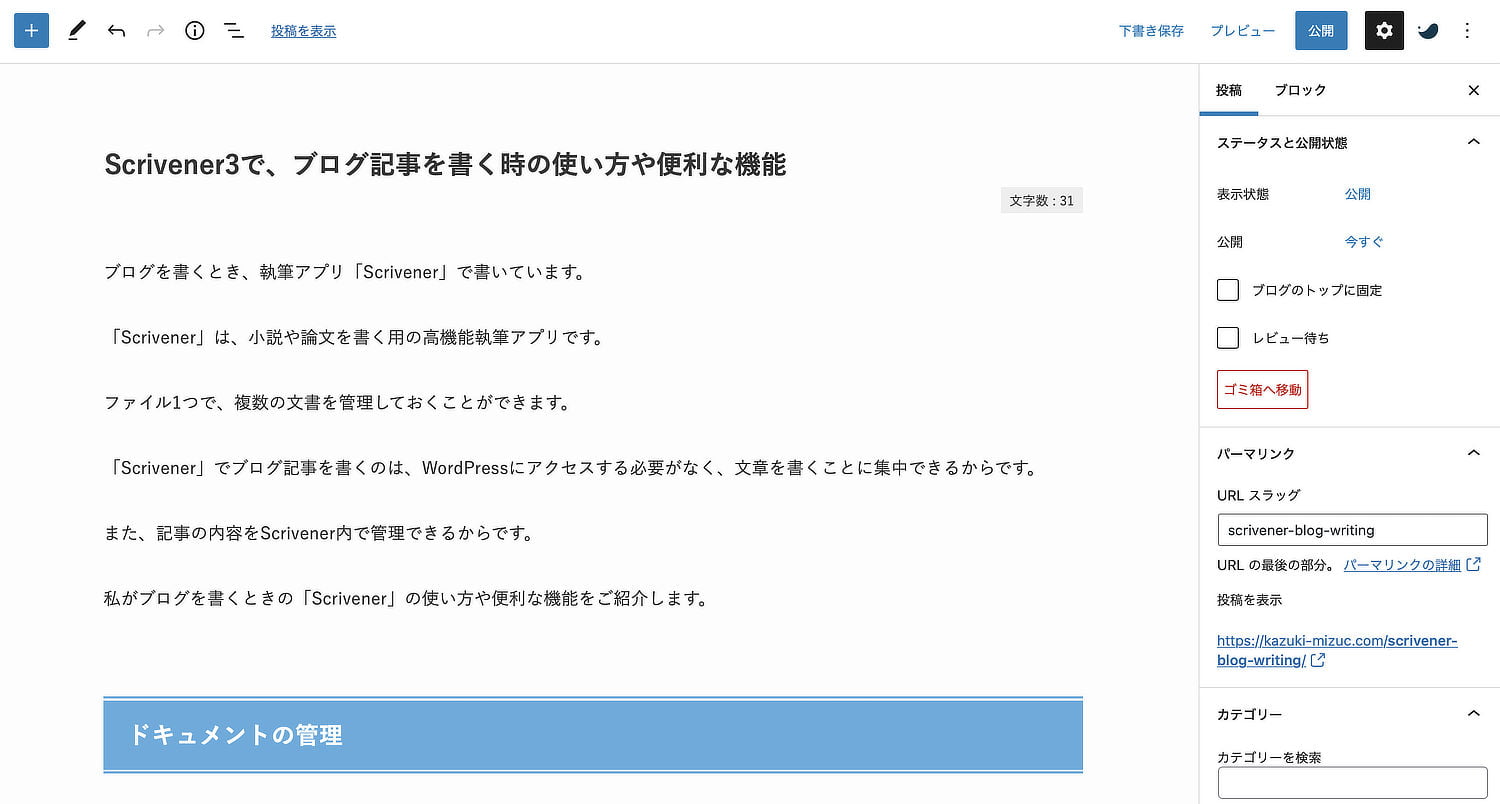
私は、WordPressのエディターでは文章を書かず、文章装飾や画像の設置、読み直しに使用しています。
それは、文章を書きながら装飾や画像の設置をすると、文章の執筆に集中できないからです。
それと、誤字脱字がないか、読み直しをしながら文章の装飾をしていきます。
読む場所を変更すると、誤字脱字にも気づきやすくなります。
「Scrivener」で文章を書き、WordPressエディターで読み直す。

プレビューで、ブログのデザイン上に表示。

私はここで、レイアウトをスマホ表示にきりかえて読み直します。
横幅や文章列の文字数も変わります。
レイアウトのくずれやスマホでの読みやすさも確認しながら、文章を読み直しています。
まとめ
「Scrivener」でブログ記事を書く方法をご紹介しました。
「Scrivener」を使うことで、文章を書くことだけに集中できます。
また、ファイル内に文章が残るので、WordPressの管理画面にアクセスして過去記事を探しに行く手間もはぶけます。
文章だけでなく、ブログに必要な情報もまとめておけます。
高機能な執筆アプリ「Scrivener」は、小説や論文だけでなくブログを書くにも、とても有能です。
Scrivenerに関する記事